<view class="disTitle">
<view class="disName">
账户明细
</view>
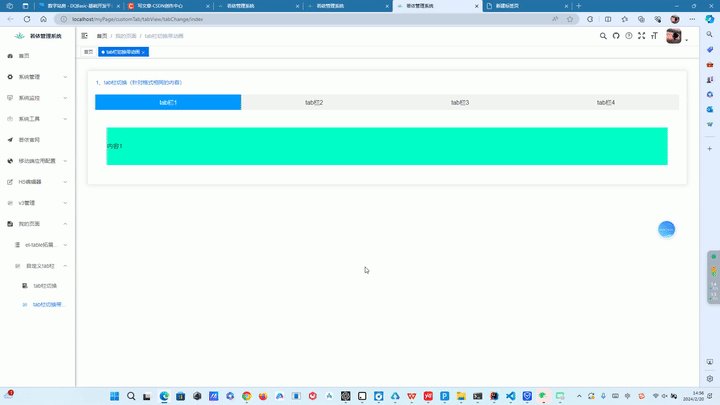
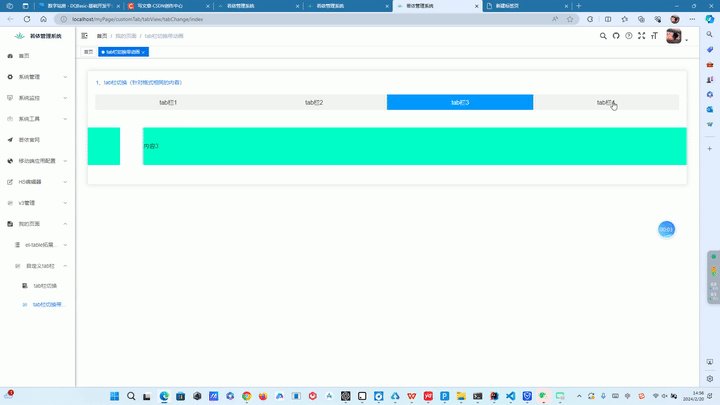
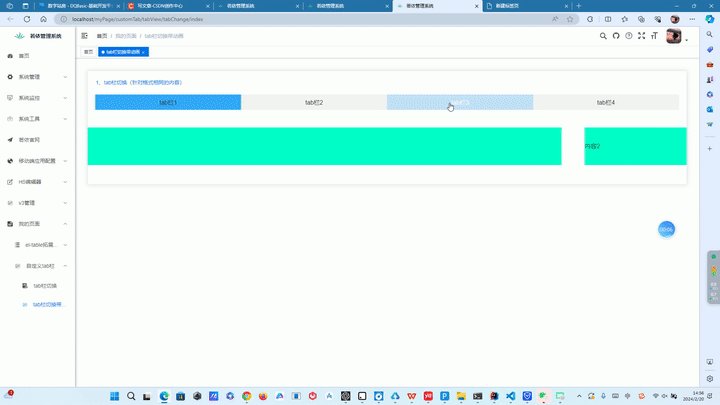
<view class="nav">
<u-tabs lineWidth="0" :activeStyle="{color: '#FD893F' }" :list="navList" @change="tabsChange"
:scrollable="false" :current="tabsCurrent"></u-tabs>
</view>
</view>
<view v-if="tabsCurrent === 0">
<view class="content">
<view class="conItem" v-for="item in list" :key="item.id">
<view class="left">
<view class="">
{{item.sourceName}}
</view>
<view class="">
{{dataFormat(item.sourceTime)}}
</view>
</view>
<view class="right" v-if="item.type===1" style="color: #F75038;">
+{{item.money}}
</view>
<view class="right" v-else-if="item.type===2">
-{{item.money}}
</view>
</view>
</view>
</view>
<view v-if="tabsCurrent === 1">
<view class="content">
<view class="conItem" v-for="item in list" :key="item.id">
<view class="left">
<view class="">
{{item.sourceName}}
</view>
<view class="">
{{dataFormat(item.sourceTime)}}
</view>
</view>
<view class="right" v-if="item.type===1" style="color: #F75038;">
+{{item.money}}
</view>
<view class="right" v-else-if="item.type===2">
-{{item.money}}
</view>
</view>
</view>
</view>
<view v-if="tabsCurrent === 2">
<view class="content">
<view class="conItem" v-for="item in list" :key="item.id">
<view class="left">
<view class="">
{{item.sourceName}}
</view>
<view class="">
{{dataFormat(item.sourceTime)}}
</view>
</view>
<view class="right" v-if="item.type===1" style="color: #F75038;">
+{{item.money}}
</view>
<view class="right" v-else-if="item.type===2">
-{{item.money}}
</view>
</view>
</view>
</view>
<view v-if="list.length<=0">
<u-empty mode="data" icon="http://cdn.uviewui.com/uview/empty/data.png"></u-empty>
</view>
tabsCurrent: 0,
navList: [{
name: '全部',
}, {
name: '收入',
}, {
name: '支出'
}],
list: [],
type: '',
page: 1,
pageSize: 10,
onReachBottom() {
if (this.list.length < this.total) {
this.getBonusRollover();
}
},
methods:{
tabsChange(e) {
this.tabsCurrent = e.index;
this.page = 1
this.list = []
if (this.tabsCurrent === 0) {
this.type = ''
this.getBonusRollover()
} else if (this.tabsCurrent === 1) {
this.type = 1
this.getBonusRollover()
} else if (this.tabsCurrent === 2) {
this.type = 2
this.getBonusRollover()
}
},
getBonusRollover() {
let that = this
let params = {
statementType: 1,
source: '',
type: that.type,
pageNo: that.page,
pageSize: that.pageSize
}
bonusRollover(params).then(res => {
that.total = res.data.data.total
that.page = that.page + 1;
that.list =that.list.concat(res.data.data.list)
})
},
}