场景:使用element-ui组件,scope内部自定义样式导致的错位
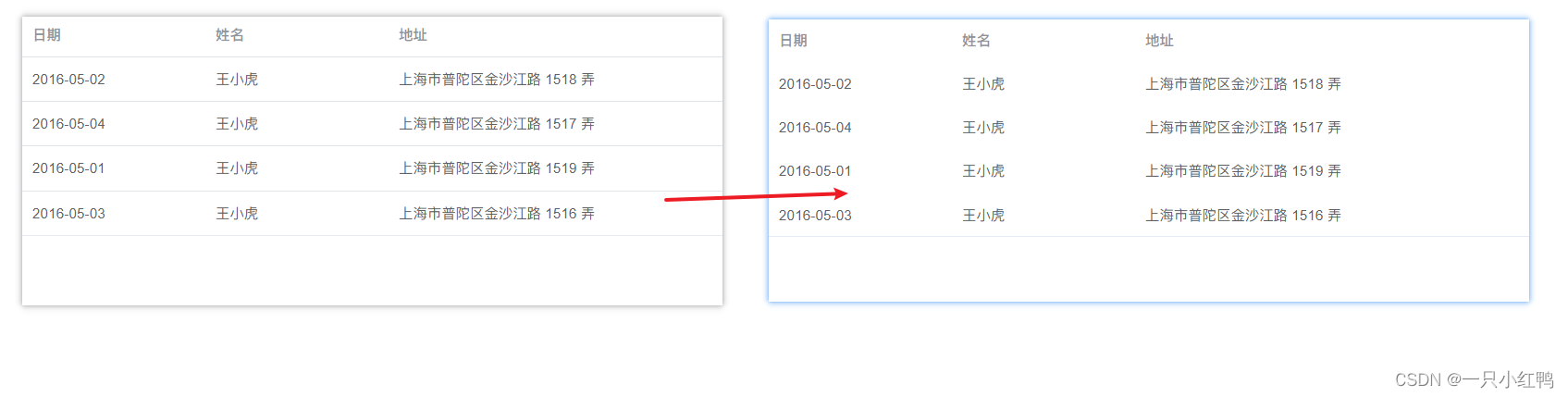
效果图:
解决思路: template标签可理解为一个内嵌组件,宽高重新定义,可在自定义内容外层套一层盒子,让盒子占满所有空间,再使用flex让内部元素居中
实现:
- HTML呈现
<el-table>
...
<el-table-column
label="工单状态"
min-width="80">
<template slot-scope="scope">
<div class="flex flex-align-center flex-justify-center" style="height:100%;width:100%">
<div class="orderstatus" :class="scope.row.color">{{scope.row.orderStatus}}</div>
</div>
</template>
</el-table-column>
...
</el-table>
- CSS呈现
.orderstatus{
width: 0.66rem;
height: 0.27rem;
line-height: 0.27rem;
border-radius: 0.04rem;
border: 0.01rem solid #fff;
}
.blue{
color: #3788FF;
border: 0.01rem solid #3788FF;
background: rgba(55,136,255,0.3);
}
.deepblue{
color: #1E77F5;
border: 0.01rem solid #1E77F5;
background: rgba(30,119,245,0.3);
}
.yellow{
color: #ED981A;
border: 0.01rem solid #ED981A;
background: rgba(237,152,26,0.3);
}
.green{
color: #00B825;
border: 0.01rem solid #00B825;
background: rgba(0,184,37,0.3);
}
.red{
color: #DC2E25;
border: 0.01rem solid #DC2E25;
background: rgba(220,46,37,0.3);
}
.flex {
display: flex;
}
.flex-align-center {
align-items: center;
}
.flex-justify-center {
justify-content: center;
}
- js部分
async init(){
await require().then(res=>{
this.tableData = res.data.map(item=>{
switch(item.docStatus){
case 0:
item.orderStatus = '待发布'
item.color = 'blue'
break;
case 1:
item.orderStatus = '待签收'
item.color = 'yellow'
break;
case 2:
item.orderStatus = '待提审'
item.color = 'deepblue'
break;
case 3:
item.orderStatus = '已验收'
item.color = 'green'
break;
case 4:
item.orderStatus = '已拒收'
item.color = 'red'
break;
default:
item.orderStatus = '待定'
}
return item;
})
})
}