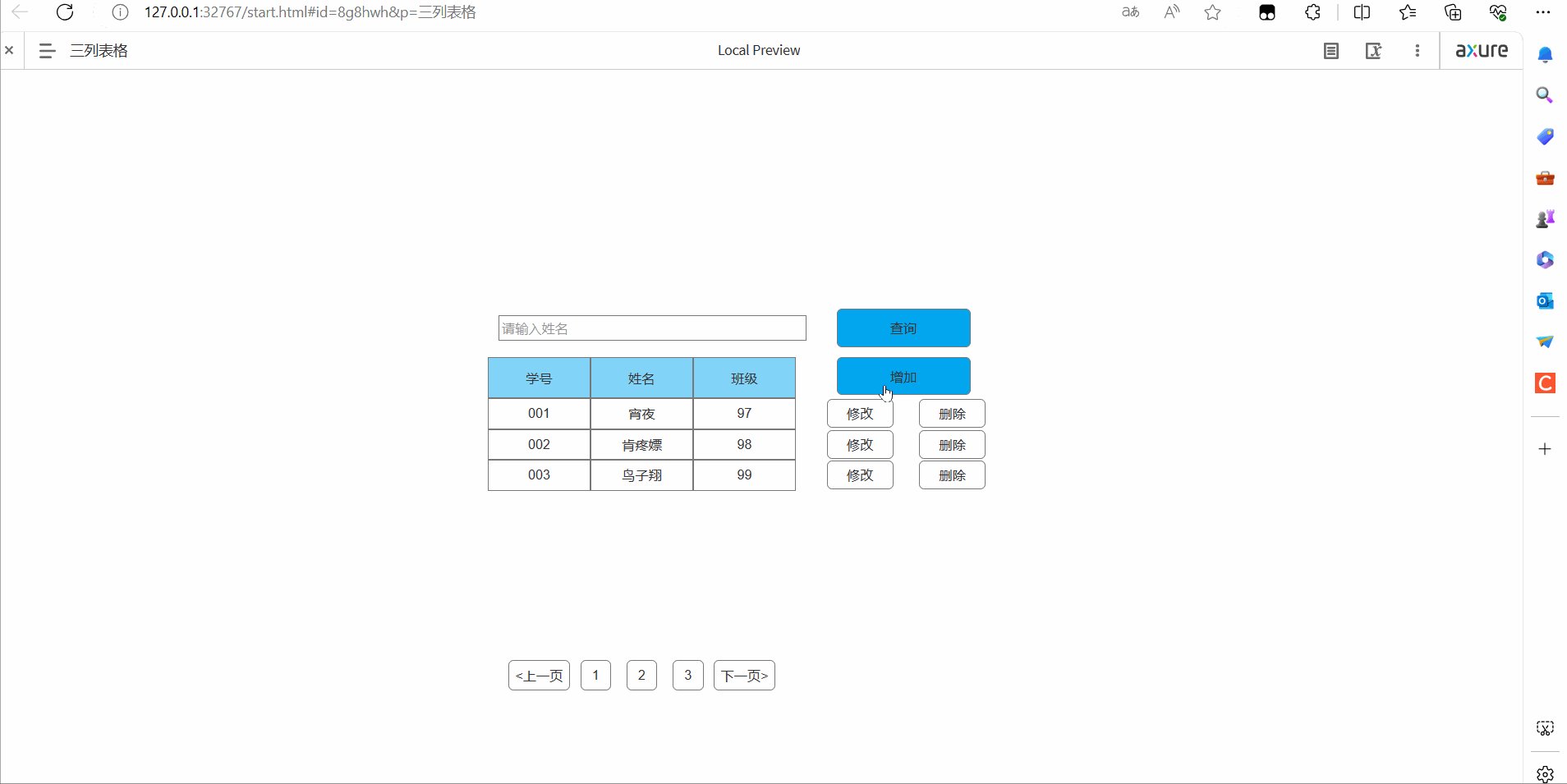
- 自带表格

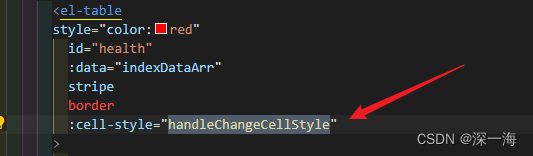
- 自定义表格某列的表头样式或者功能
<el-table>
<el-table-column :prop="date">
//自定义表身每行数据
<template slot-scope="scope">
{
{
scope.row[scope.column.label] === '-' ? '-' : scope.row[scope.column.label]}}
</template>
//自定义表头
<template slot='header' slot-scope="scope">
<el-button type="primary" @click="filterTest(scope.column)">筛选</el-button>
</template>
</el-table-column>
</el-table>







































![[ESP32]如何透過Modbus和Serial port擷取工業數顯表頭資料?](https://img-blog.csdnimg.cn/direct/22e7e222f83b4d9d9084e9e383335fa4.png)
![[HCTF 2018]Warmup](https://img-blog.csdnimg.cn/direct/a768840ef6a64f6db13b9e3b4c54ecb2.png#pic_center)