表单项
<el-row>
<el-col :span="12">
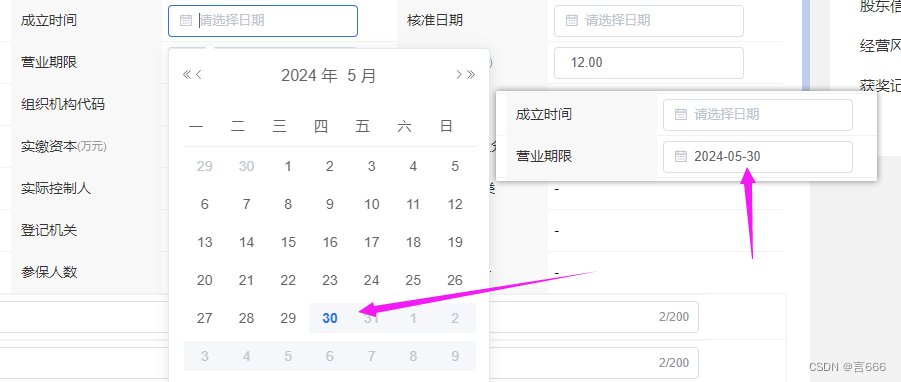
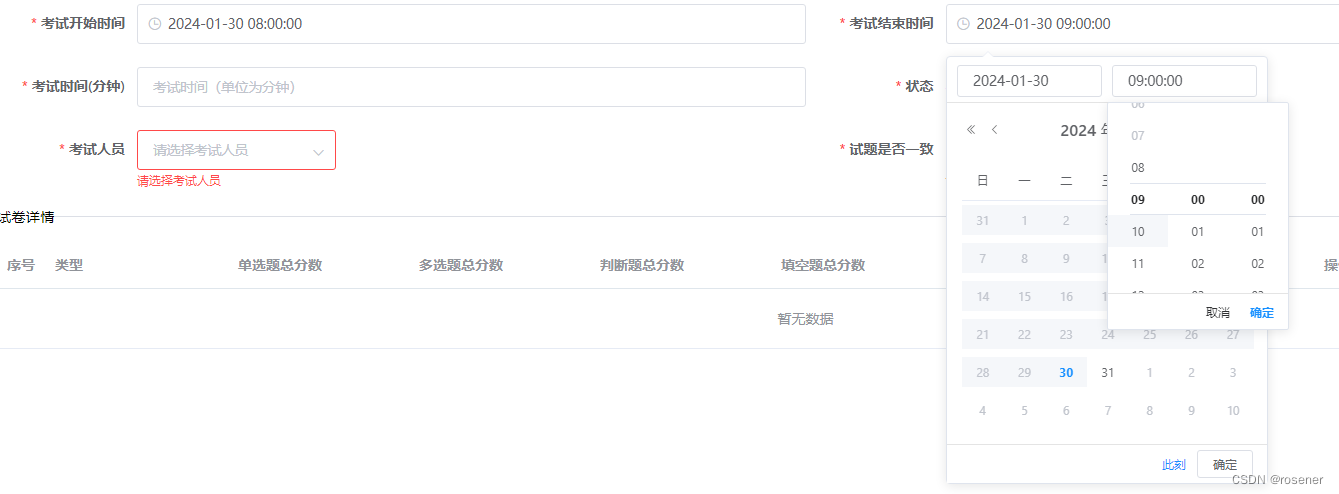
<el-form-item label="开始时间" prop="startTime">
<el-date-picker clearable
v-model="form.startTime"
type="date"
value-format="YYYY-MM-DD"
placeholder="请选择开始时间">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="结束时间" prop="endTime">
<el-date-picker clearable
v-model="form.endTime"
type="date"
value-format="YYYY-MM-DD"
placeholder="请选择结束时间">
</el-date-picker>
</el-form-item>
</el-col>
</el-row>
验证方法
const isStartTimeAfterEndTime = (rule, value, callback) => {
if (!form.value.startTime || !form.value.endTime) {
callback();
}
//开始时间
const startTime= new Date(form.value.startTime);
//结束时间
const endTime= new Date(form.value.endTime);
console.log(rule);
if (endTime.getTime() < startTime.getTime()) {
if (rule.field === "endTime") {
callback(new Error("结束时间需要大于开始时间,请选择正确的时间!"));
} else {
callback(new Error("开始时间需要小于结束时间,请选择正确的时间!"));
}
} else {
callback();
}
};
在规则中使用
rules: {
startTime: [
{ required: true, message: "开始时间不能为空", trigger: "blur" },
{
//调用定义的方法校验格式是否正确
validator: isStartTimeAfterEndTime, trigger: "blur"
}
],
endTime: [
{ required: true, message: "结束时间不能为空", trigger: "blur" },
{
//调用定义的方法校验格式是否正确
validator: isStartTimeAfterEndTime, trigger: "blur"
}
],
}