一、背景
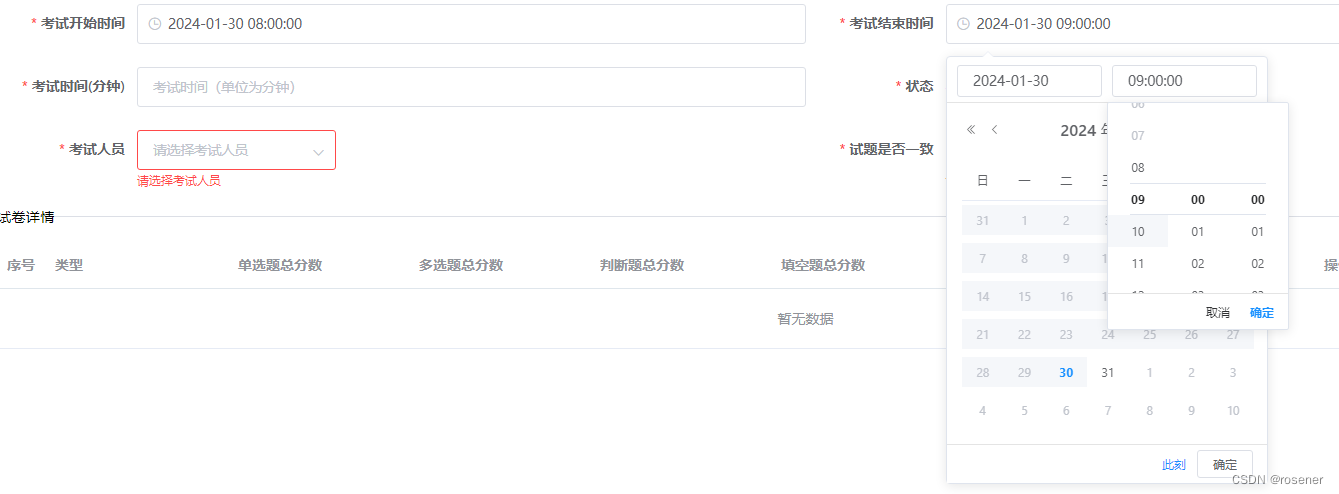
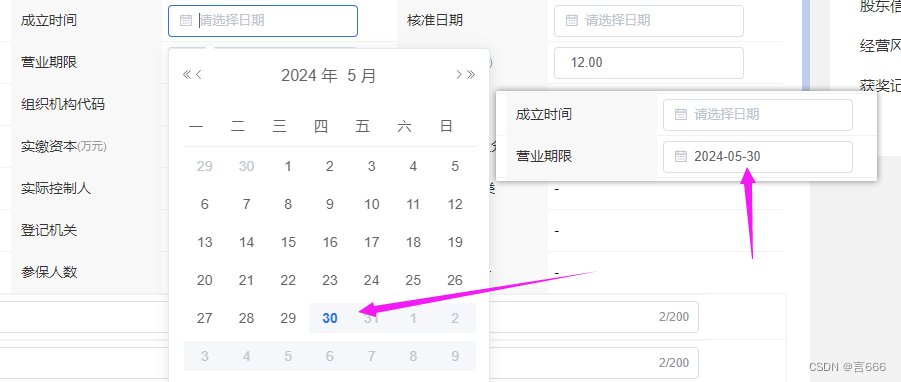
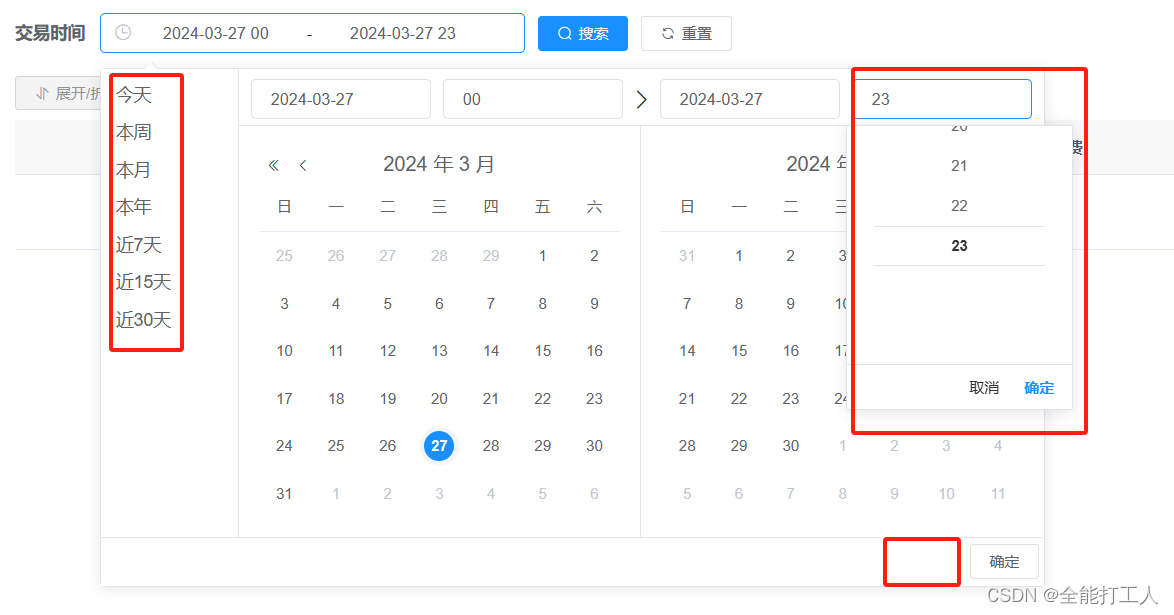
Element-UI中时间段组件el-date-picker,需要开始时间和结束时间都选择上,但是业务场景更多的是区间中可以只选择其中一个或开始时间和结束时间都选择
1.el-date-picker:开始时间与结束时间必须同时选择

2.业务需求:开始时间、结束时间支持全部选择的同时,还需要仅选择开始/结束时间;①开始时间往后所有;②结束时间往前所有

二、封装
<template>
<div class="date-wrapper">
<el-date-picker
:type="type"
:placeholder="startPlaceholder"
:clearable="clearable"
:value-format="valueFormat"
v-model="startTime"
:picker-options="pickerOptions"
></el-date-picker>
<span style="padding: 0 3px">{
{
rangeSeparator}}</span>
<el-date-picker
:type="type"
:placeholder="endPlaceholder"
:clearable="clearable"
:value-format="valueFormat"
v-model="endTime"
:picker-options="pickerOptions1"
></el-date-picker>
</div>
</template>
<script>
export default {
name: "dateWrapper",
props:{
value:{
type:Array,
require:true,
},
rangeSeparator:{
type:String,
default:'-'
},
type:{
type:String,
default:'date',
},
valueFormat:{
type:String,
default:'yyyy-MM-dd',
},
startPlaceholder:{
type:String,
default:'选择开始日期'
},
endPlaceholder:{
type:String,
default:'选择结束日期'
},
clearable:{
type:Boolean,
require:false,
}
},
computed:{
startTime:{
get(){
console.log(this.value,'this.value');
return (this.value && this.value[0]) || '';
},
set(value){
console.log(value,'startTime');
this.$emit('input',[value,this.endTime])
}
},
endTime: {
get(){
return (this.value &&this.value[1]) || '';
},
set(value){
console.log(value,'endTime');
this.$emit('input',[this.startTime,value])
}
},
pickerOptions: {
get(){
const that = this
return {
disabledDate(time) {
if(that.endTime && that.endTime !== ''){
return time.getTime() > new Date(that.endTime).getTime()
}
}
}
},
set(value){
this.$emit("input", value);
}
},
pickerOptions1:{
get(){
const that = this
return {
disabledDate(time) {
if(that.startTime && that.startTime !== ''){
return (time.getTime()+ 3600 * 1000 * 24) < new Date(that.startTime).getTime()
}
}
}
},
set(value){
this.$emit("input", value);
}
}
},
data() {
return {
}
}
}
</script>
<style lang="scss">
.date-wrapper{
display: flex;
justify-content: flex-start;
vertical-align: center;
.el-date-editor{
// width: 102px !important;
.el-input__inner{
padding: 0px 0px 0 10px !important;
}
.el-input__prefix{
display: none;
}
.el-input__suffix{
text-align: right;
}
}
}
</style>
三、实例
方法一:
//引入
components: {
ElDateWrapper: () => import("@/components/date-wrapper/index.vue"),
},
方法一:
<el-date-wrapper
v-model="createTime"
style="width: 100%"
>
</el-date-wrapper>
方法二:
<component
v-if="attr.is === 'el-date-wrapper'"
v-bind="attr"
v-model="innerValue[item.key]"
:source.sync="innerValue"
@change="$emit('submit')"
style="width: 100%"
>
</component>
// 列值---用于循环数组
const Columns = [
{
item:{
key: "createTimeQueue",
title: "创建时间",
span:12,
},
attr: {
clearable:true,
is: "el-date-wrapper",
},
},
]