实现思路
vue3目前可以通过第三方组件来实现这个需求。
下面介绍一下这个第三方滚动组件--vue3-scroll-seamless
vue3-scroll-seamless是一个用于 Vue 3 的插件,用于实现无缝滚动的组件。它可以让内容在水平或垂直方向上无缝滚动,适用于展示轮播图、新闻滚动、图片展示等场景。
主要特性和用法
无缝滚动:在内容超出容器宽度或高度时,可以实现自动无缝滚动,形成连续的视觉效果。
多种配置选项:提供了多种配置选项来控制滚动的速度、方向、内容显示方式等。
响应式支持:支持响应式设计,可以根据父容器的大小自动调整内容的显示和滚动效果。
灵活的内容布局:内容可以是任意的 Vue 组件或 HTML 元素,可以自定义每一项的样式和内容。
事件和方法:支持一些事件回调和方法,例如滚动到指定位置、开始、暂停、重新开始滚动等。
官网地址:vue3-scroll-seamless | vue3-scroll-seamless (xiaofulzm.github.io)
建议去参考网文档使用。
无缝滚动列表实现
安装依赖
npm install vue3-scroll-seamless --save
main.js/ts导入
// 导入Vue3 Scroll Seamless组件
import {vue3ScrollSeamless} from "vue3-scroll-seamless";
// 注册 Vue3 Scroll Seamless 组件
app.component('vue3ScrollSeamless',vue3ScrollSeamless)
// 挂载Vue应用
app.mount('#app')
实现代码示例
以上代码用到了element-plus的el-row和el-col组件
<script lang="ts" setup>
import { reactive } from "vue";
import { vue3ScrollSeamless } from "vue3-scroll-seamless";
const list = reactive([
{ trainNumber: 'G1234', destination: '北京南', departureTime: '09:00', status: '准点' },
{ trainNumber: 'G5678', destination: '上海虹桥', departureTime: '09:15', status: '准点' },
{ trainNumber: 'D4321', destination: '广州南', departureTime: '09:30', status: '晚点' },
{ trainNumber: 'G8765', destination: '成都东', departureTime: '09:45', status: '准点' },
{ trainNumber: 'G9876', destination: '西安北', departureTime: '10:00', status: '准点' },
{ trainNumber: 'D6543', destination: '深圳北', departureTime: '10:15', status: '准点' },
{ trainNumber: 'G2345', destination: '重庆北', departureTime: '10:30', status: '晚点' },
{ trainNumber: 'G1111', destination: '天津西', departureTime: '10:45', status: '准点' },
{ trainNumber: 'G2222', destination: '南京南', departureTime: '11:00', status: '晚点' },
{ trainNumber: 'D3333', destination: '杭州东', departureTime: '11:15', status: '准点' },
{ trainNumber: 'G4444', destination: '武汉', departureTime: '11:30', status: '准点' },
{ trainNumber: 'G5555', destination: '济南西', departureTime: '11:45', status: '准点' },
{ trainNumber: 'D6666', destination: '长沙南', departureTime: '12:00', status: '晚点' },
{ trainNumber: 'G7777', destination: '南昌西', departureTime: '12:15', status: '准点' },
{ trainNumber: 'G8888', destination: '沈阳北', departureTime: '12:30', status: '准点' },
{ trainNumber: 'D9999', destination: '福州南', departureTime: '12:45', status: '准点' },
{ trainNumber: 'G1010', destination: '哈尔滨西', departureTime: '13:00', status: '晚点' }
]);
const classOptions = reactive({
step: 0.5,//滚动速度值越大越快,但是值太小会卡顿
limitMoveNum: list.length,//无缝滚动列表元素的长度,一般设置为列表的长度
direction: 1,//方向: 0 往下 1 往上 2 向左 3 向右。
});
</script>
<template>
<div class="demo">
<div class="title-container">
<div class="title">车次信息展示列表</div>
</div>
<div class="table-header">
<div class="header">
<el-row>
<el-col :span="6" class="center">
<div>车次</div>
</el-col>
<el-col :span="6" class="center">
<div>目的地</div>
</el-col>
<el-col :span="6" class="center">
<div>发车时间</div>
</el-col>
<el-col :span="6" class="center">
<div>状态</div>
</el-col>
</el-row>
</div>
</div>
<vue3ScrollSeamless class="scroll-wrap border text-color" :classOptions="classOptions" :dataList="list">
<div v-if="list.length > 0">
<el-row v-for="(item, i) of list" :key="i">
<el-col :span="6" class="center">
<div>{{ item.trainNumber }}</div>
</el-col>
<el-col :span="6" class="center">
<div>{{ item.destination }}</div>
</el-col>
<el-col :span="6" class="center">
<div style="width: 30px;">{{ item.departureTime }}</div>
</el-col>
<el-col :span="6" class="center">
<div style="width: 30px;">{{ item.status }}</div>
</el-col>
</el-row>
</div>
<div v-if="list.length == 0"
style="width: 100%;height: 100px;display: flex;justify-content: center;align-items: center;color: white;font-size: 18px;">
暂无预测记录</div>
</vue3ScrollSeamless>
</div>
</template>
<style scoped>
.title-container {
display: flex;
align-items: center;
justify-content: center;
height: 30px;
margin-bottom: 20px;
}
.title {
font-size: 19px;
}
.demo {
width: 100%;
height: 100%;
}
.scroll-wrap {
width: 100%;
height: 300px;
margin: 0 auto;
overflow: hidden;
background-color: rgb(0, 5, 38, 0.5);
font-size: 15px;
}
.table-header {
font-family: Arial, sans-serif;
height: 40px;
display: flex;
align-items: center;
border: 1px solid rgb(13, 162, 221);
background-color: rgba(3, 137, 174, 0.5);
}
.header {
width: 100%;
font-size: 16px;
}
.border {
border: 1px solid rgb(13, 162, 221);
}
.center {
display: flex;
align-items: center;
justify-content: center;
}
.text-color {
color: rgb(128, 250, 124);
}
</style>
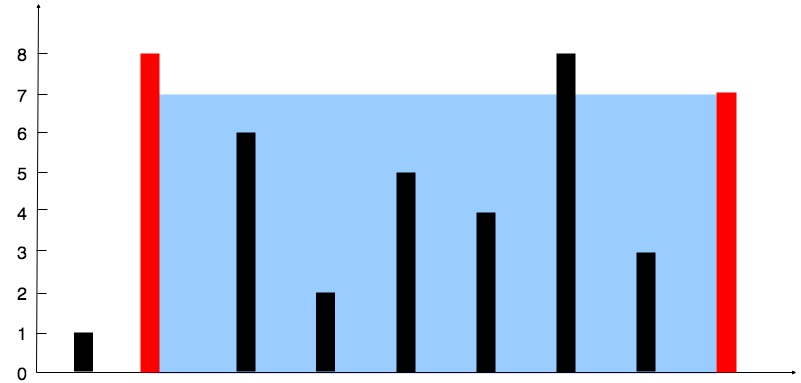
效果展示









































![LeetCode42(接雨水)[三种解法:理解动态规划,双指针,单调栈]](https://i-blog.csdnimg.cn/direct/7c1c21f7efb8484eba0ecddef87051aa.png)