在Vue中,自定义指令是一种允许你扩展Vue模板功能的方式。你可以通过全局方法Vue.directive(id, [definition])或组件的directives选项来注册一个自定义指令。自定义指令提供了一组生命周期钩子,这些钩子在特定的时间点被调用,允许你执行一些操作,比如操作DOM元素。
全局注册自定义指令
你可以使用Vue.directive(id, [definition])来全局注册一个自定义指令。id是自定义指令的名字(不包括v-前缀),definition是一个对象,它包含一些钩子函数。
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})局部注册自定义指令
如果你只想在某个组件内使用自定义指令,可以在该组件的directives选项中进行局部注册。
export default {
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
}钩子函数
自定义指令可以包含几个钩子函数(也称为生命周期钩子),这些函数在特定的时间点被调用:
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用(保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
钩子函数参数
每个钩子函数都可以接收以下参数:
el:指令所绑定的元素,可以用来直接操作DOM。binding:一个对象,包含以下属性:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否变化都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
示例
Vue.directive('demo', {
bind(el, binding, vnode) {
// 设置绑定时执行的代码
},
inserted: function (el) {
// 元素插入到DOM中
},
update(el, binding, vnode, oldVnode) {
// 根据获得的新值执行对应的更新
// 也可以通过比较oldVnode和vnode来决定是否需要更新
},
componentUpdated(el, binding, vnode, oldVnode) {
// 组件的VNode及其子VNode全部更新后调用
},
unbind(el) {
// 只调用一次,指令与元素解绑时调用
}
})通过自定义指令,你可以实现一些Vue模板语法难以直接完成的DOM操作或逻辑。





































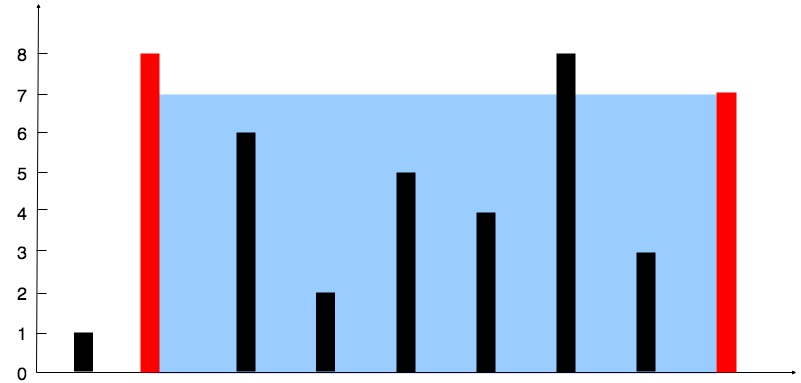
![LeetCode42(接雨水)[三种解法:理解动态规划,双指针,单调栈]](https://i-blog.csdnimg.cn/direct/7c1c21f7efb8484eba0ecddef87051aa.png)
