// 创建一个新的form元素
var form = window.document.createElement('form');
// 设置form的method和action属性
form.method = 'POST';
form.action = 'https://xxx';
// 创建一个input元素
var input = window.document.createElement('input');
input.type = 'hidden';
input.name = 'myData'; // 设置input的name属性
input.value = '这里是需要提交的数据'; // 设置input的value属性
// 将input添加到form中
form.appendChild(input);
// 将form添加到body中
document.body.appendChild(form);
// 提交表单
form.submit();
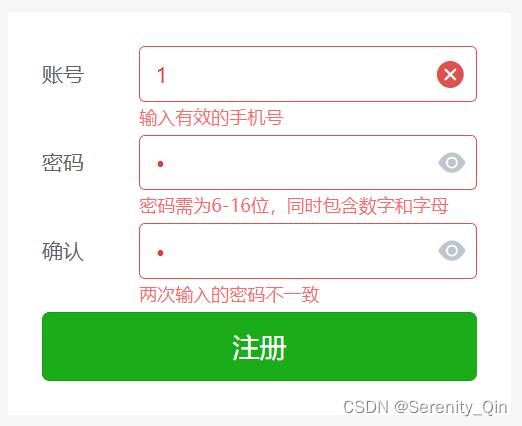
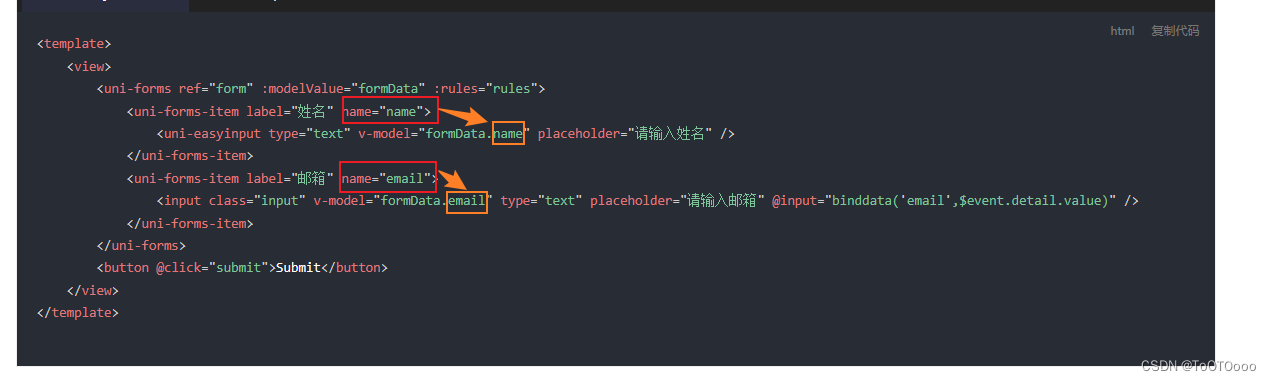
uniapp form表单校验
2024-07-13 00:04:02 14 阅读































![[吃瓜教程]南瓜书第6章软间隔与支持向量回归](https://i-blog.csdnimg.cn/direct/d5e2dfb8b1ed469193b6cc40b5fb9c59.png)





![【web]-信息收集-空白页面](https://i-blog.csdnimg.cn/direct/6aa18670e6dc4a66ac5de5f0d3b4e9e9.png)