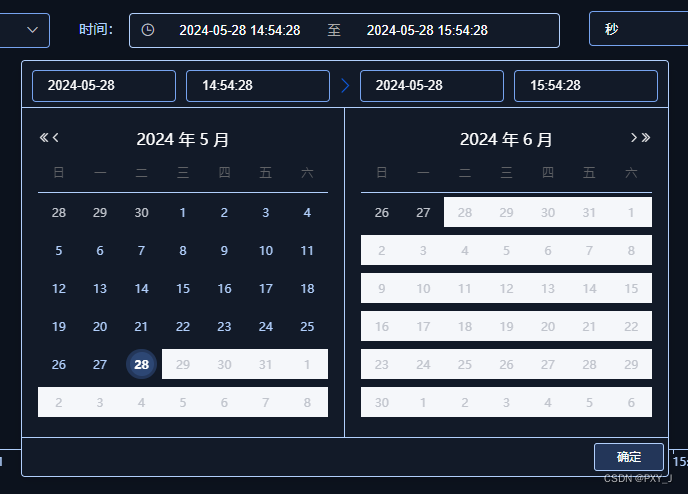
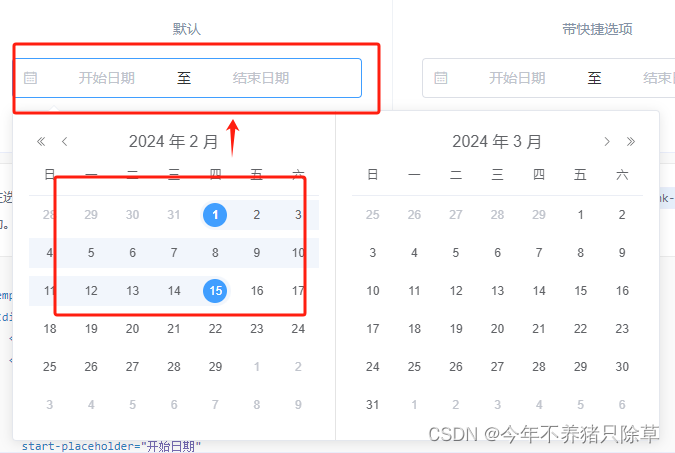
效果如图:
代码:
<el-date-picker v-model="serchTimes" type="daterange" size="small" start-placeholder="开始时间"
range-separator="~" end-placeholder="结束时间" format="yyyy / MM / dd "
:picker-options="pickerOptions" value-format="yyyy-MM-dd HH:mm:ss" @change="changeTime"
:default-time="['00:00:00', '23:59:59']" :unlink-panels="true" :validate-event="false" :clearable="false">
</el-date-picker>
主要::picker-options=“pickerOptions” 中的配置:
在onPick配置项中可以获取到点击时的时间,将其转换为时间戳后存储起来。
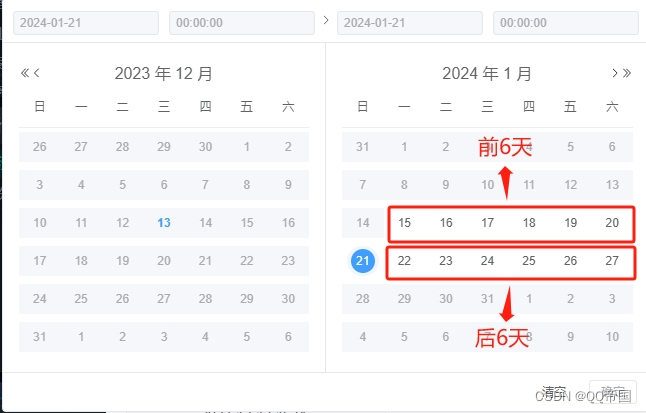
在disabledDate配置项中配置只能选择前后6个月,这个配置项的参数是当前的日期,返回参数要求是Boolean值
其他属性解析:format="yyyy / MM / dd ": 选择后显示的样式
default-time 是因为需要默认的时分秒才添加的
value-format 是点击确认后,change事件中能获取到的数据格式,
:unlink-panels=“true” 是取消两个面板之间的联动滚动:validate-event=“false” 取消点击时的校验,按需写
:clearable=“false” 取消清除功能 ,按需写
data(){
return{
serchTimes: '',
selectData: '',
pickerOptions: {
onPick: ({ maxDate, minDate }) => {
this.selectData = maxDate ? maxDate.getTime() : minDate ? minDate.getTime() : ''
if (!maxDate || !minDate) {
this.serchTimes = '' //只选一个的时候,日期置空
}
},
},
disabledDate: (time) => {
if (this.selectData) {
const curDate = this.selectData;
const three = 183 * 24 * 3600 * 1000;// 6个月
const threeMonthsAfter = curDate + three; // 开始时间+6个月
const threeMonthsBefore = curDate - three; //开始时间-6个月
return time.getTime() > threeMonthsAfter || time.getTime() < threeMonthsBefore;
}
}
},
}
},
methods:{
//选择时间后的处理函数了,可以把数据保存后发送接口等等操作
changeTime() {
if (this.serchTimes) {
this.reloadForm.begAbsTime = this.serchTimes[0]
this.reloadForm.endAbsTime = this.serchTimes[1]
}
},
}