需求:elementPlus时间段选择框需要满足:①最多选7天时间。②不能手动输入。
<el-date-picker
v-model="timeArrange"
@focus="timeEditable"
:editable="false"
type="datetimerange"
range-separator="至" start-placeholder="开始日期"
value-format="YYYY-MM-DD HH:mm:ss"
:disabled-date="disabledDateFn"
@calendar-Change="calendarChange"
end-placeholder="结束日期"
style="width: 100%"
/>①、限制最多选7天时间问题
加属性 :disabled-date="disabledDateFn" 和 @calendar-Change="calendarChange"
const disabledDateFn = (time: any) => {
// 如何选择了一个日期
if (choiceDate.value) {
// 7天的时间戳
const one = 6 * 24 * 3600 * 1000;
// 当前日期 - one = 7天之前
const minTime = choiceDate.value - one;
// 当前日期 + one = 7天之后
const maxTime = choiceDate.value + one;
return (
time.getTime() < minTime ||
time.getTime() > maxTime
// 限制不能选择今天及以后
// || time.getTime() + 1 * 24 * 3600 * 1000 > Date.now()
);
} else {
// 如果没有选择日期,就要限制不能选择今天及以后
// return time.getTime() + 1 * 24 * 3600 * 1000 > Date.now();
}
}
const calendarChange = (obj: any) => {
const minDate = obj[0]
const maxDate = obj[1]
// 把选择的第一个日期赋值给一个变量。
choiceDate.value = minDate.getTime();
// 如何你选择了两个日期了,就把那个变量置空
if (maxDate) choiceDate.value = null;
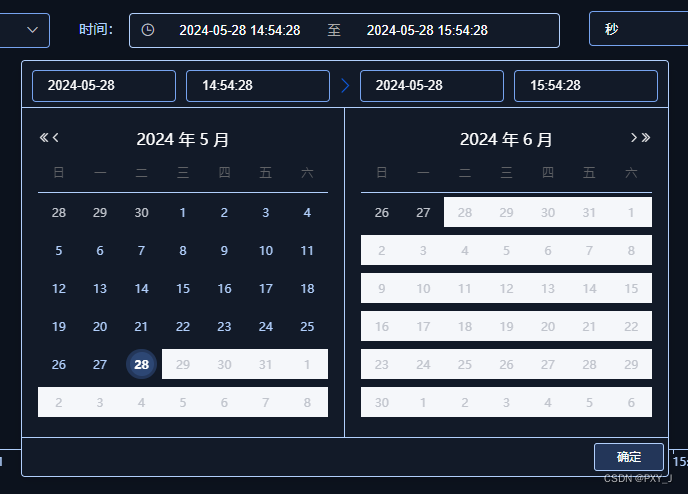
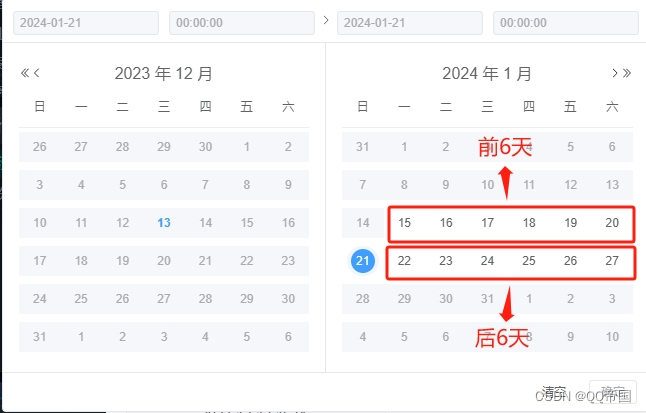
}效果如下:

②限制手动输入问题。

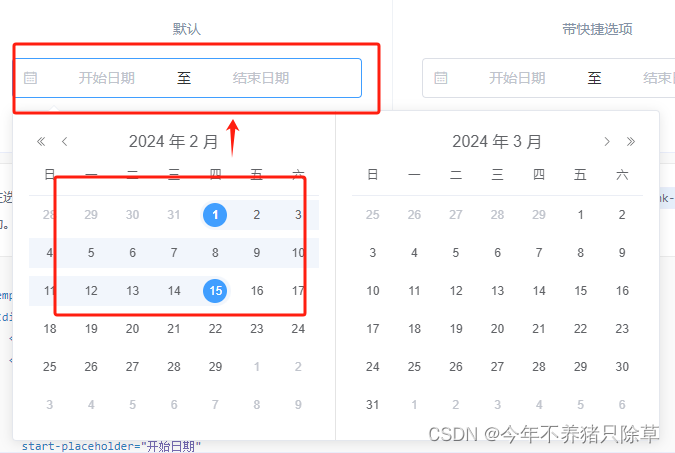
这里有内外两个输入框需要限制
外部 的可以直接用属性 :editable="false" 限制
内部 的这里需要通过 @focus="timeEditable" 把 input 内框输入都变成只读状态。
//组件禁止组件里面的input输入值
const timeEditable = ()=>{
nextTick(() => {
let els = document.querySelectorAll('.el-input__wrapper input');
for (var i = 0; i <= els.length - 1; i++) {
els[i].setAttribute('readonly', 'readonly');
}
})
}这样需求就实现了