
本文由ScriptEcho平台提供技术支持
项目地址:传送门
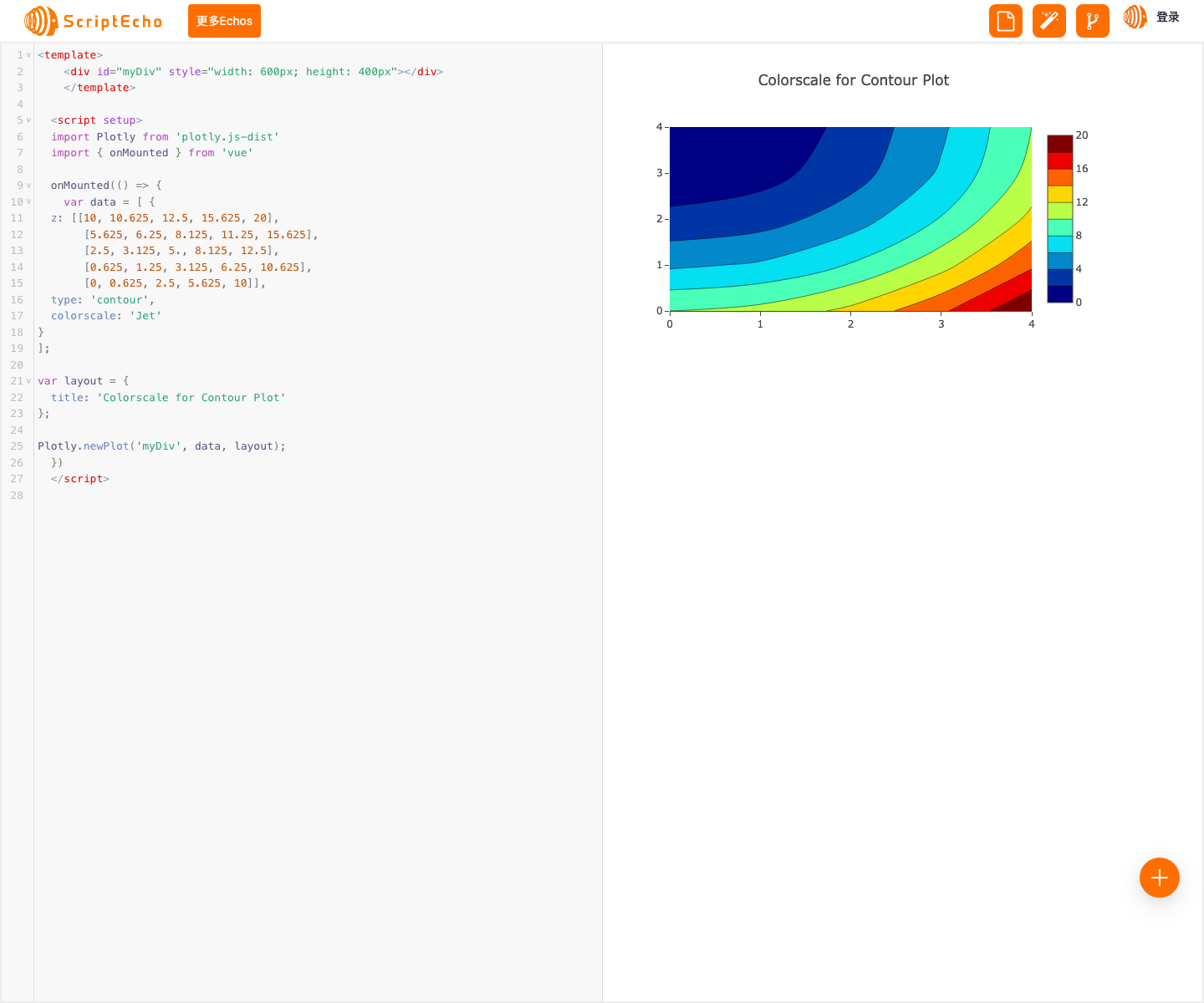
Plotly.js Contour Plot with Color Scale
应用场景
Contour plot 是一种可视化数据分布的图表,常用于气象学、地球物理学和医学成像等领域。它通过绘制等值线来展示数据的变化,帮助用户直观地理解数据中的模式和趋势。
基本功能
本代码使用 Plotly.js 库在 Vue.js 应用中创建了一个 Contour Plot,具有以下基本功能:
- 加载数据并将其可视化为 Contour Plot
- 应用自定义颜色比例尺来表示数据值
- 显示标题和图例
功能实现步骤
1. 安装 Plotly.js
npm install plotly.js-dist
2. 创建 Vue 组件
<template>
<div id="myDiv" style="width: 600px; height: 400px"></div>
</template>
<script setup>
import Plotly from 'plotly.js-dist'
import { onMounted } from 'vue'
onMounted(() => {
// ...
})
</script>
3. 加载数据
var data = [ {
z: [[10, 10.625, 12.5, 15.625, 20],
[5.625, 6.25, 8.125, 11.25, 15.625],
[2.5, 3.125, 5., 8.125, 12.5],
[0.625, 1.25, 3.125, 6.25, 10.625],
[0, 0.625, 2.5, 5.625, 10]],
type: 'contour',
colorscale: 'Jet'
}
];
4. 设置布局
var layout = {
title: 'Colorscale for Contour Plot'
};
5. 绘制 Contour Plot
Plotly.newPlot('myDiv', data, layout);
关键代码分析
- data.z: 一个嵌套数组,表示 Contour Plot 中等值线的 z 值。
- type: 指定图表类型为 Contour Plot。
- colorscale: 指定颜色比例尺,用于表示数据值。
- layout.title: 设置图表标题。
- Plotly.newPlot: 绘制图表并将其附加到指定 DOM 元素。
总结与展望
开发这段代码让我对 Plotly.js 库和 Contour Plot 的绘制过程有了更深入的理解。
经验与收获:
- 掌握了使用 Plotly.js 在 Vue.js 应用中创建交互式图表。
- 了解了 Contour Plot 的基本原理和绘制方法。
- 提高了对数据可视化的理解和应用能力。
未来拓展与优化:
添加交互功能,如缩放、平移和工具提示。
探索其他颜色比例尺和自定义颜色映射。
整合其他数据源和交互控件。
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: