我维护的这款工具 https://editor.yunwow.cn/ 已经帮我写了 7 篇文章了, 用起来很顺手,因此我打算再给它升级下让它更方便,我决定要给它加个本地缓存功能。我给它提的要求是:
1. 至少能缓存 5 篇文章
2. 能有选择的加载模板
3. 其他
做了简单的技术选型: js localStorage 。
数据结构设计:
标题 -》 文章内容
标题列表 -》 [标题,标题1, 标题2]
所以页面的交互就需要有:
el-input : title
text-area: content (原来就有的)
标题列表
点击标题加载已缓存的内容
保存新标题+内容(保存新文章的时候,先启个标题,在保存内容的同时,会自动将标题缓存起来)
来张速览:

点击『暂存』就会保存下标题、内容。
换个新的标题再点『暂存』就会保存另外一篇新的内容。

在不同的标题间切换, 会自动保存前一篇文章的修改。

第一次使用该工具的时候, 还可以使用模板来帮助自己构建文章格式。
有个小点稍微提下:
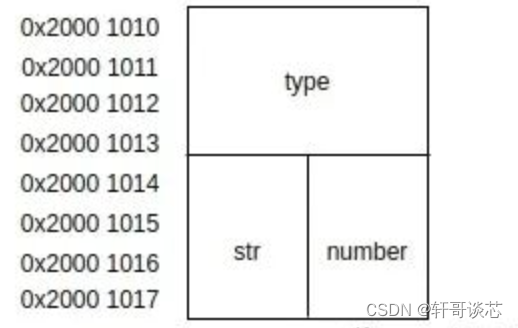
localStorage.setItem(key, value) 的 value 一定是字符串形式的值,所以我们如果要保存复杂结构例如 json 体的时候,要把 json 体转成字符串:
let jsonstr = JSON.stringify(json);
let title = "悟道";
localStorage.setItem(title, jsonstr);
在读取后再转成 json 对象:
let jsonstr = localStorage.getItem(title);
let json = JSON.parse(jsonstr);
console.log("json: ", json);
注意哈 localStorage 只是本地保存,不会上送云端,所以不用担心你的创意被窃取,不过你最好是能早点把文章发布,因为万一你一不小心清理了浏览器的缓存,文章也是可能会丢失的。
祝你和我一样顺利,体验直达




























![uniapp微信小程序 TypeError: $refs[ref].push is not a function](https://i-blog.csdnimg.cn/direct/53a6811185db449cbf799484c586c014.png)