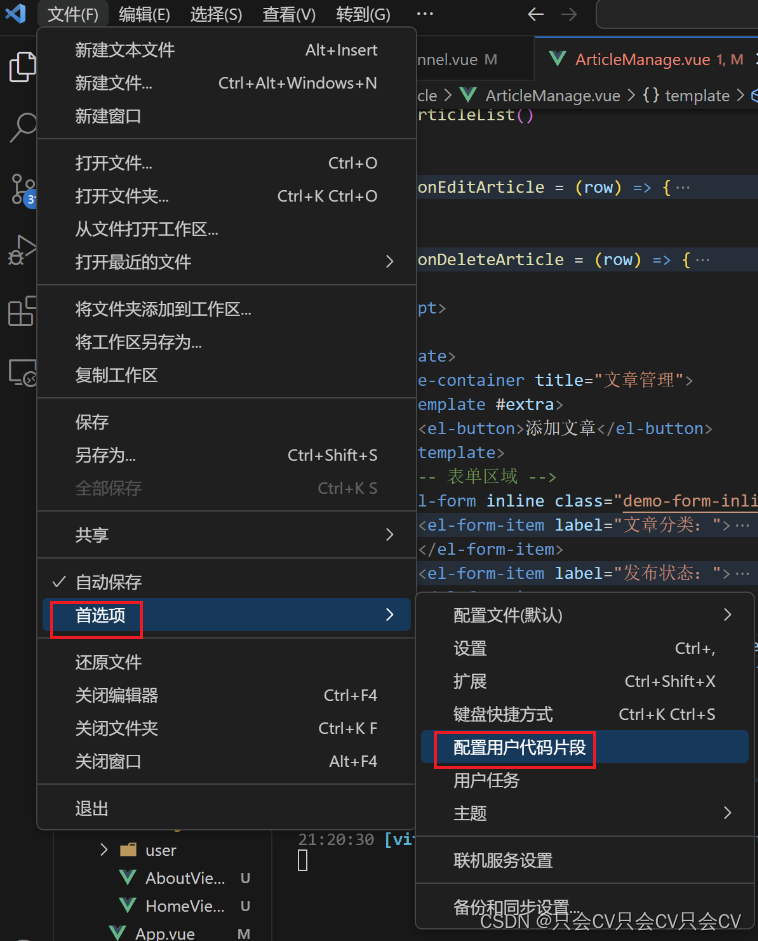
(1)点击 vscode 左下角的齿轮设置按钮,点击用户代码片段

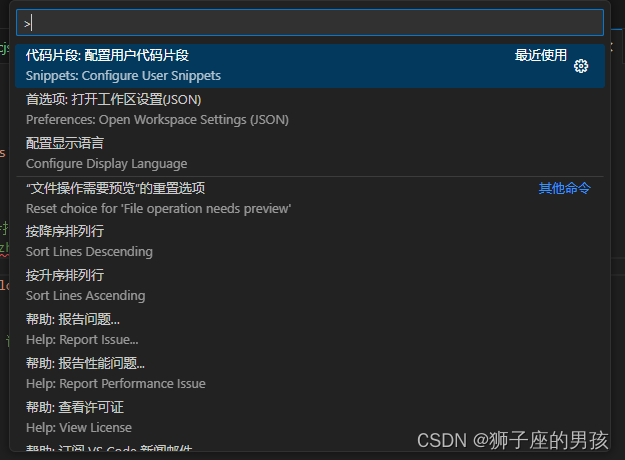
(2)输入 vue,选择 vue.json 文件

(3)在注释下添加如下代码即可
{
"Print to console": {
"prefix": "vue3", //键入该值,按tab快捷产生
"body": [
"<template>",
"",
"</template>",
"<script setup>",
"",
"</script>",
"<style scoped lang='scss'>",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
保存即可。
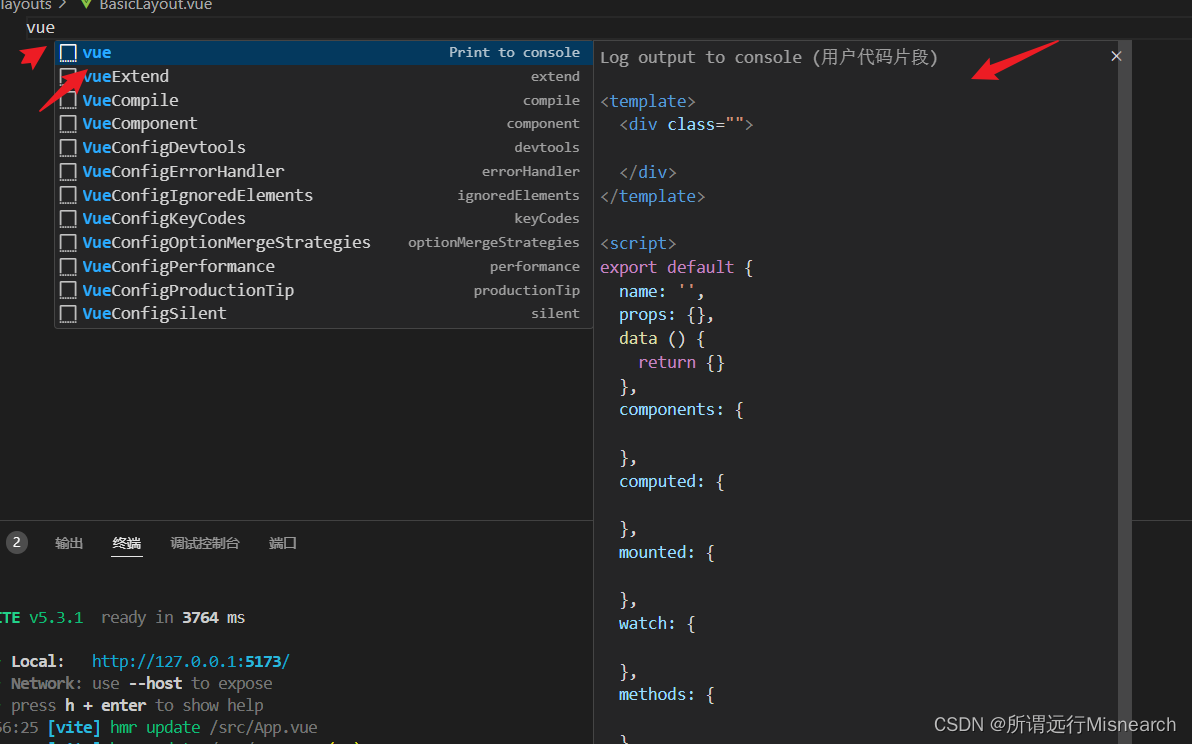
使用时输入 vue3 即可快速生成 vue3 模板。








































![uniapp微信小程序 TypeError: $refs[ref].push is not a function](https://i-blog.csdnimg.cn/direct/53a6811185db449cbf799484c586c014.png)

