1. 多层级页面嵌套概念
1.1 什么是多层级页面嵌套
多层级页面嵌套指的是在单页面应用(SPA)中,页面结构由多个嵌套的组件组成,每个组件可能代表不同的页面或页面区域。这种结构允许开发者将应用组织成多个模块,每个模块负责不同的功能,同时保持页面间的逻辑关系和数据流。
1.2 多层级页面嵌套的应用场景
多层级页面嵌套在以下应用场景中非常常见:
- 大型企业应用:需要将复杂的业务逻辑划分为多个子模块。
- 电商平台:商品浏览、用户中心、购物车等不同功能区域的嵌套。
- 内容管理系统:文章编辑、分类管理、用户权限等多级菜单结构。
- 多级菜单和选项卡:在具有多个层级的数据展示或表单填写中,如订单处理系统。
这种结构提高了应用的可维护性和可扩展性,同时也带来了路由管理的复杂性。合理使用多层级页面嵌套可以提升用户体验,通过保持页面间的逻辑连贯性,减少页面加载时间,实现更流畅的页面交互。
2. 多层级路由配置
2.1 路由配置文件结构
在Vue2和Vue Router中,多层级路由的配置是通过在路由对象中使用children属性来实现的。这个属性允许我们定义一个路由的子路由,形成一个嵌套的路由结构。每个子路由可以有自己的path、component、name等属性,并且可以进一步包含更多的子路由。
例如,一个具有多层级路由的配置可能如下所示:
const routes = [
{
path: '/',
component: Home,
children: [
{
path: 'profile',
component: Profile,
children: [
{
path: 'edit',
component: EditProfile
}
]
}
]
}
];
2.2 使用 children 属性实现嵌套
使用children属性实现路由嵌套是一种直观的方法,它允许开发者定义清晰的路由层级结构。每一个children数组中的元素都代表了一个子路由,可以访问父级路由的组件,并且可以包含自己的视图和子组件。
在实际应用中,嵌套路由可以这样使用:
- 父级路由定义了一个通用的布局或模板,子路由则提供具体的页面内容。
- 子路由可以继承父级路由的URL路径,形成更具体的路径。
- 通过动态路由匹配,可以实现对特定资源的访问,如
/user/:id。
嵌套路由的实现要点包括:
- 确保父级路由的
component是一个包含<router-view>的组件,以便渲染其子路由组件。 - 使用
<router-link>或编程式导航(如this.$router.push)在应用中导航至特定的子路由。 - 考虑使用命名视图和命名路由来简化路由的跳转和组织。
通过合理配置多层级路由,可以使SPA(单页面应用)的结构更加清晰,同时也提高了代码的复用性和维护性。
3. 嵌套路由的视图展示
3.1 使用 <router-view> 展示嵌套组件
Vue Router 通过 <router-view> 组件来展示匹配到的组件,实现页面的动态渲染。在多层级路由嵌套的场景下,<router-view> 的使用尤为关键。
- 根
<router-view>:在应用的根组件,如App.vue中,放置一个<router-view>来作为所有页面的容器。 - 嵌套
<router-view>:在具有子路由的父组件模板中,再次使用<router-view>来展示子级路由匹配到的组件。这样可以实现组件的嵌套渲染。
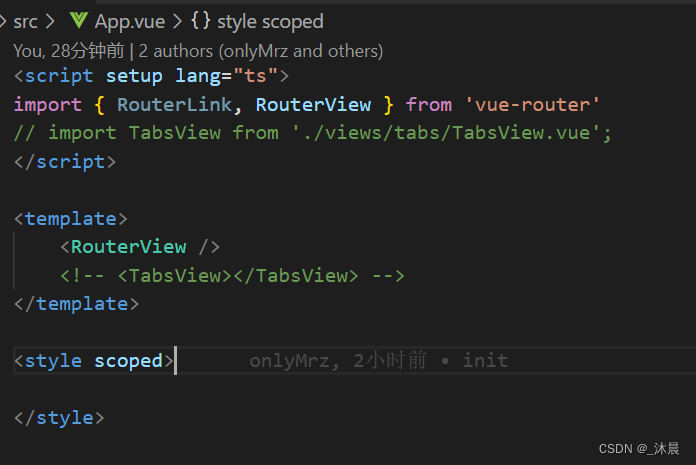
例如,在 App.vue 中:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
在具有子路由的父组件中,如 ParentComponent.vue:
<template>
<div>
<!-- 父组件内容 -->
<router-view></router-view> <!-- 子组件将在这里渲染 -->
</div>
</template>
3.2 嵌套路由的视图复用
在多层级路由中,视图复用是一个重要的概念,它可以帮助我们优化应用性能,减少不必要的组件重新渲染。
- 组件复用:在父组件中使用
<router-view>时,如果子路由的组件与之前相同,Vue Router 会复用该组件实例,而不会重新创建,这样可以提高性能。 - 动态组件:在某些情况下,我们可能需要根据不同的路由参数来动态展示不同的组件。这时可以使用
<component>标签配合:is属性来实现动态组件的切换。
例如,在 ParentComponent.vue 中实现视图复用:
<template>
<div>
<!-- 父组件内容 -->
<router-view v-if="$route.meta.keepAlive"></router-view> <!-- 条件性复用 -->
</div>
</template>
在路由配置中,可以为每个路由设置 meta 字段来控制是否需要保持活动状态:
const routes = [
{
path: '/parent',
component: ParentComponent,
children: [
{
path: 'child',
component: ChildComponent,
meta: { keepAlive: true } // 标记该子组件需要被复用
}
]
}
];
通过这种方式,即使用户在子路由间切换,被标记为 keepAlive 的组件也不会被销毁,从而实现视图的复用。
4. 滚动行为与页面跳转效果
4.1 自定义滚动行为
在Vue2和vue-router中,自定义滚动行为是一个重要的特性,它允许开发者控制页面跳转时滚动条的移动。这对于增强用户体验至关重要,尤其是在多层级页面嵌套的情况下。
- 滚动恢复:在多层级页面中,用户可能会离开当前页面去浏览其他部分,当他们返回时,页面应该滚动到他们离开时的位置。Vue-router允许通过
scrollBehavior函数来实现这一功能。 - 滚动到指定位置:开发者可以通过
scrollBehavior函数让页面在跳转后滚动到指定的位置,例如,总是滚动到页面顶部或者页面的某个特定元素。 - 滚动行为的实现:通过设置router实例的
scrollBehavior属性,可以控制路由视图的滚动位置。例如:
const router = new VueRouter({
routes: [...],
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition;
} else {
return { x: 0, y: 0 };
}
}
});
4.2 页面跳转动画效果
页面跳转动画效果可以提升应用的交互感,让用户感觉到更加流畅和动态的体验。
- 内置动画:Vue-router提供了内置的过渡效果,可以在
<router-view>上使用transition组件来包裹,实现基本的进入和离开动画。 - 自定义动画:开发者可以通过自定义CSS或JavaScript来创建更复杂的动画效果,例如渐变、缩放、滑动等。
- 动画触发:动画效果可以在路由变化时触发,结合Vue的生命周期钩子,如
beforeRouteEnter和beforeRouteLeave,可以精确控制动画的开始和结束。 - 动画性能:在多层级页面嵌套的情况下,动画性能尤为重要。合理使用CSS的
will-change属性和硬件加速可以提升动画的流畅度。
<template>
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</template>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active in <2.1.8 */ {
opacity: 0;
}
</style>
在多层级页面嵌套处理中,合理运用滚动行为和页面跳转动画效果,可以显著提升用户的导航体验,使应用更加生动和易于使用。
如果这篇文章对你有所帮助,欢迎点赞、分享和留言,让更多的人受益。感谢你的细心阅读,如果你发现了任何错误或需要补充的地方,请随时告诉我,我会尽快处理。