文档中心
页面路由 (@ohos.router)
1、页面路由指在应用程序中实现不同页面之间的跳转和数据传递
2、Router模块通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面
3、本文将从页面跳转、页面返回、页面返回前增加一个询问框和命名路由几个方面介绍Router模块提供的功能。
4、Router适用于模块间与模块内页面切换,通过每个页面的url实现模块间解耦
5、模块内页面跳转时,为了实现更好的转场动效场景不建议使用该模块,推荐使用Navigation
页面跳转
跳转模式
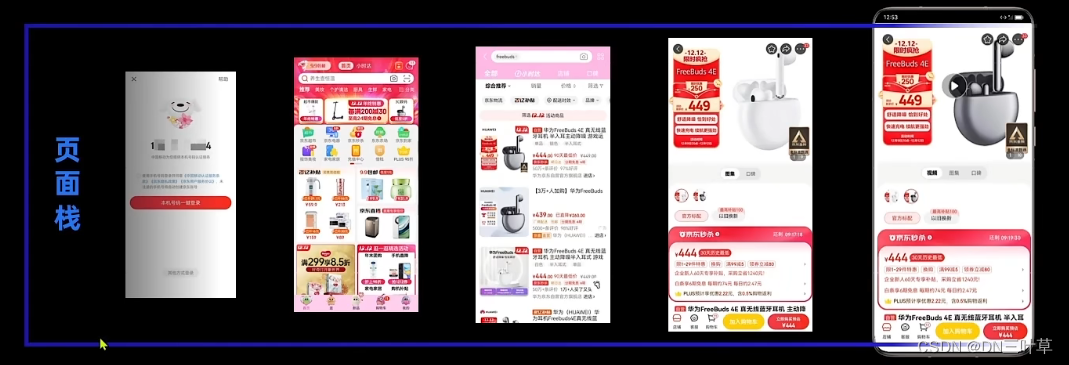
1、router.pushUrl():目标页面不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用router.back()方法返回到当前页。
2、router.replaceUrl():目标页面会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页
实例模式
1、Standard:多实例模式,也是默认情况下的跳转模式。目标页面会被添加到页面栈顶,无论栈中是否存在相同url的页面。
2、Single:单实例模式。如果目标页面的url已经存在于页面栈中,则会将离栈顶最近的同url页面移动到栈顶,该页面成为新建页。如果目标页面的url在页面栈中不存在同url页面,则按照默认的多实例模式进行跳转。
页面返回
1、返回到上一个页面。
import router from '@ohos.router';
router.back();2、返回到指定页面
import router from '@ohos.router';
router.back({
url: 'pages/Home'
});
// 返回命名路由页面
router.back({
url: 'myPage' //myPage为返回的命名路由页面别名
});3、返回到指定页面,并传递自定义参数信息。
import router from '@ohos.router';
router.back({
url: 'pages/Home',
params: {
info: '来自Home页'
}
});
// 返回命名路由页面
router.back({
url: 'myPage', //myPage为返回的命名路由页面别名
params: {
info: '来自Home页'
}
});获取路由参数
在目标页面中,在需要获取参数的位置调用router.getParams()方法即可,例如在onPageShow()生命周期回调中
import router from '@ohos.router';
@Entry
@Component
struct Home {
@State message: string = 'Hello World';
onPageShow() {
const params = router.getParams() as Record<string, string>; // 获取传递过来的参数对象
if (params) {
const info: string = params.info as string; // 获取info属性的值
}
}
...
}页面返回前增加一个询问框
系统默认询问框
1、router.showAlertBeforeBackPage()方法接收一个对象作为参数,该对象包含以下属性:
message:string类型,表示询问框的内容。
2、如果调用成功,则会在目标界面开启页面返回询问框;如果调用失败,则会抛出异常,并通过err.code和err.message获取错误码和错误信息
3、当用户点击“返回”按钮时,会弹出确认对话框,询问用户是否确认返回。选择“取消”将停留在当前页目标页面;选择“确认”将触发router.back()方法,并根据参数决定如何执行跳转。
import router from '@ohos.router';
import { BusinessError } from '@ohos.base';
// 定义一个返回按钮的点击事件处理函数
function onBackClick(): void {
// 调用router.showAlertBeforeBackPage()方法,设置返回询问框的信息
try {
router.showAlertBeforeBackPage({
message: '您还没有完成支付,确定要返回吗?' // 设置询问框的内容
});
} catch (err) {
let message = (err as BusinessError).message
let code = (err as BusinessError).code
console.error(`Invoke showAlertBeforeBackPage failed, code is ${code}, message is ${message}`);
}
// 调用router.back()方法,返回上一个页面
router.back();
}自定义询问框
自定义询问框的方式,可以使用弹窗或者自定义弹窗实现。这样可以让应用界面与系统默认询问框有所区别,提高应用的用户体验度。
import router from '@ohos.router';
import promptAction from '@ohos.promptAction';
import { BusinessError } from '@ohos.base';
function onBackClick() {
// 弹出自定义的询问框
promptAction.showDialog({
message: '您还没有完成支付,确定要返回吗?',
buttons: [
{
text: '取消',
color: '#FF0000'
},
{
text: '确认',
color: '#0099FF'
}
]
}).then((result:promptAction.ShowDialogSuccessResponse) => {
if (result.index === 0) {
// 用户点击了“取消”按钮
console.info('User canceled the operation.');
} else if (result.index === 1) {
// 用户点击了“确认”按钮
console.info('User confirmed the operation.');
// 调用router.back()方法,返回上一个页面
router.back();
}
}).catch((err:Error) => {
let message = (err as BusinessError).message
let code = (err as BusinessError).code
console.error(`Invoke showDialog failed, code is ${code}, message is ${message}`);
})
}
命名路由
1、在开发中为了跳转到共享包Har或者Hsp中的页面(即共享包中路由跳转),可以使用router.pushNamedRoute()来实现。
命名路由的方式
// library/src/main/ets/pages/Index.ets
// library为新建共享包自定义的名字
@Entry({ routeName: 'myPage' })
@Component
export struct MyComponent {
build() {
...
}
}
命名路由跳转配置
配置成功后需要在跳转的页面中引入命名路由的页面
import router from '@ohos.router';
import { BusinessError } from '@ohos.base';
import('@ohos/library/src/main/ets/pages/Index'); // 引入共享包中的命名路由页面
@Entry
@Component
struct Index {
build() {
Text('Hello World')
.onClick(() => { // 点击跳转到其他共享包中的页面
try {
router.pushNamedRoute({
name: 'myPage',
params: {
data1: 'message',
data2: {
data3: [123, 456, 789]
}
}
})
} catch (err) {
...
}
})
}
}