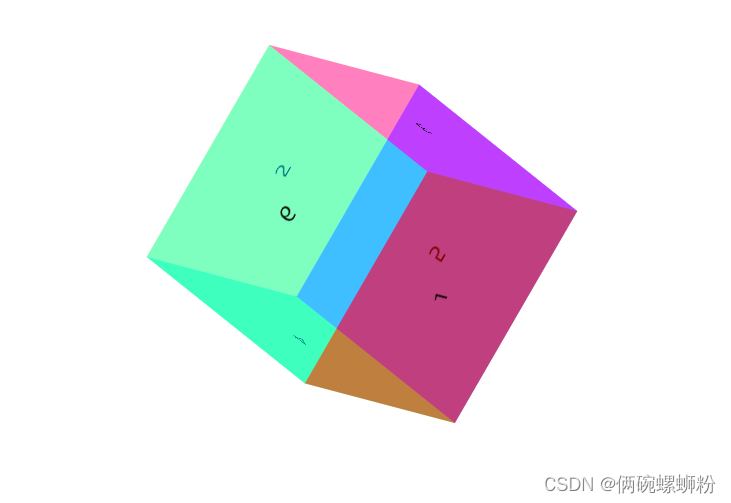
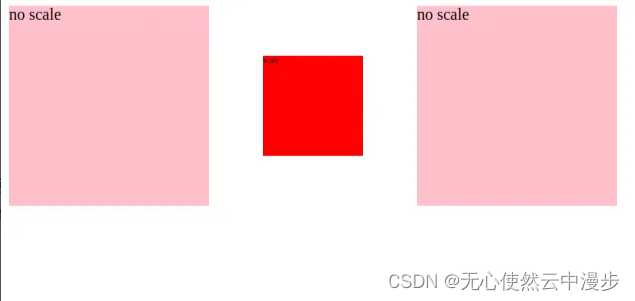
css3 transform
实例展示

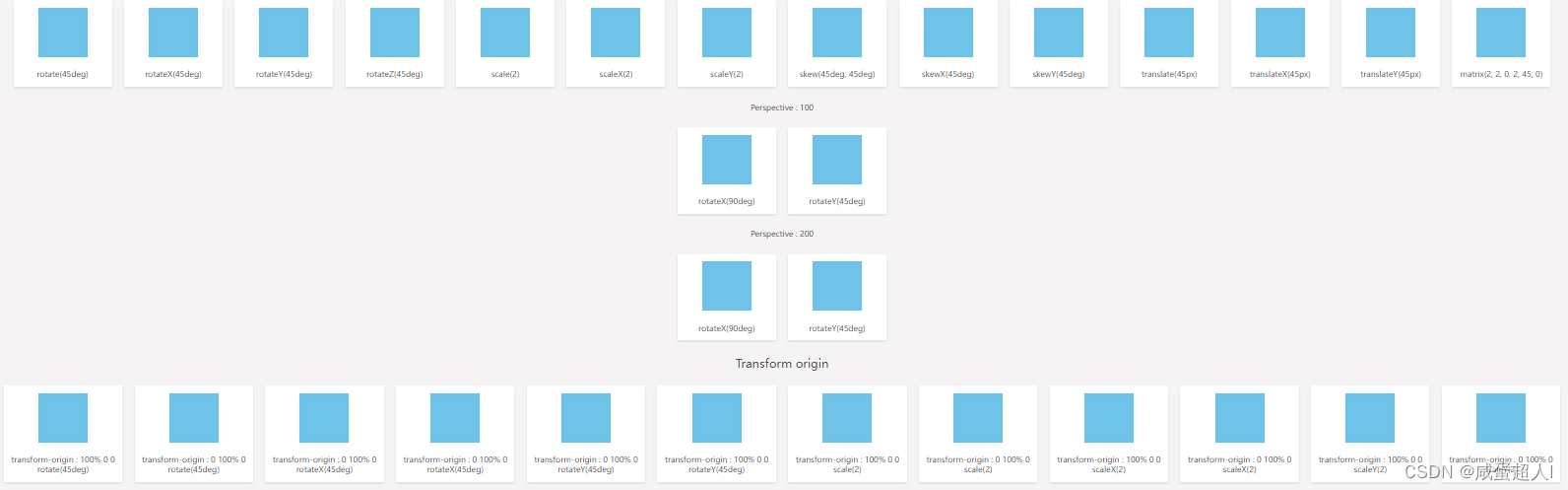
知识点
transform的两个属性
rotate 旋转
translate 位移
transform: translate(300px,200px) rotate(90deg)
实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.circle{
position: absolute;
top:25%;
left:25%;
width: 200px;
height: 200px;
border-radius: 100px;
border: red 2px dotted;
background-color: yellow;
box-sizing: border-box;
}
.box{
width: 400px;
height: 400px;
position: absolute;
left: 0px;
right: 0px;
background: #eee;
}
.txt{
width: 100px;
height: 30px;
line-height: 25px;
background: yellow;
color: red;
transform-origin:left center;
padding: 0 5px;
border: red 2px dotted;
box-sizing: border-box;
position: absolute;
}
</style>
</head>
<body>
<div class="box" style="z-index:99; background: transparent;">
<div class="txt" style="transform: translate(100px,200px) rotate(180deg)">我爱我的家</div>
<div class="txt" style="transform: translate(110px,140px) rotate(210deg)">我爱我的家</div>
<div class="txt" style="transform: translate(150px,100px) rotate(240deg)">我爱我的家</div>
<div class="txt" style="transform: translate(200px,85px) rotate(-90deg)">我爱我的家</div>
<div class="txt" style="transform: translate(260px,105px) rotate(-60deg)">我爱我的家</div>
<div class="txt" style="transform: translate(295px,150px) rotate(-30deg)">我爱我的家</div>
<div class="txt" style="transform: translate(300px,200px) rotate(0deg)">我爱我的家</div>
<div class="txt" style="transform: translate(280px,245px) rotate(30deg)">我爱我的家</div>
<div class="txt" style="transform: translate(250px,270px) rotate(60deg)">我爱我的家</div>
<div class="txt" style="transform: translate(200px,285px) rotate(90deg)">我爱我的家</div>
<div class="txt" style="transform: translate(145px,270px) rotate(120deg)">我爱我的家</div>
<div class="txt" style="transform: translate(115px,240px) rotate(150deg)">我爱我的家</div>
</div>
<div class="box" style="z-index:9">
<div class="circle"></div>
<!-- <div class="txt" style="transform: rotate(-30deg);margin-left: -5px;">我爱我的家</div>
<div class="txt" style="transform: rotate(-10deg);margin-left: 10px;">我爱我的家</div>
<div class="txt" style="transform: rotate(10deg);margin-left: 10px;">我爱我的家</div>
<div class="txt" style="transform: rotate(30deg);margin-left: -5px;">我爱我的家</div>
<div class="txt" style="transform: rotate(50deg);margin-left: -40px;margin-top: 10px;">我爱我的家</div>
<div class="txt" style="transform: rotate(70deg);margin-left: -85px; margin-top: 0px;">我爱我的家</div> -->
</div>
</body>
</html>