对于多个表多个字段进行查询、F12查看网页的返回数据帮助开发、数据库的各种查询方式(多对多、多表查询、子查询等)。
- 一、 前端界面需要展现多个表的其中几个数据的多表查询。
- 二、按F12然后查看cook中的接口
- 三、数据库各种查询(黑马):示例和代码
-
- 1 多对多
- 2 一对一
- 3 如果我们直接查询两张表会出现迪卡效应(把两张表进行乘机配对)
- 4 通过两个id来查询两个表
- 5 多表查询的概述:
- 6 内连接(查询公共字段)
- 7 外连接(左、右连接):(查询左、右边的数据库和公共的部分)
- 8 自连接(把一个表,通过别名弄成两个表,来查询自己表的数据)
- 9 自连接+左连接
- 10 联合查询 union all全部合并,union 去重后合并
- 11 子查询(嵌套查询)
- 12 标量子查询(先查询出一个,然后其他表通过这一个作为条件继续查)
- 13 列子查询(先查出一列的数据,然后被用作条件查询)
- 14 行子查询(查出一行,作为其他查询的条件)
- 15 表子查询(查出一个表,作为其他查询的条件)
一、 前端界面需要展现多个表的其中几个数据的多表查询。
1. 三个表查询其中字段返回:(用一下sql语句,带条件的)
假设有三张表:table1,table2 和 table3,它们的结构如下:
table1 包含字段:id, name, description, created_at, updated_at
table2 包含字段:id, table1_id, field1, field2, field3
table3 包含字段:id, table2_id, value1, value2, value3
现在我们需要从这三张表中查询:
table1 的 name 和 description 字段
table2 的 field1 和 field2 字段
table3 的 value1 和 value2 字段
SELECT t1.name, t1.description, t2.field1, t2.field2, t3.value1, t3.value2
FROM table1 t1
JOIN table2 t2 ON t1.id = t2.table1_id
JOIN table3 t3 ON t2.id = t3.table2_id;

带条件的
SELECT s.name AS student_name,
s.age,
s.sex,
t.name AS teacher_name,
t.position,
t.teaching_experience
FROM students AS s
LEFT JOIN teachers AS t ON s.class_id = t.class_id
WHERE s.class_id IN (2, 3, 5);
2. 进行封装实体类,返回前端
老师带我观察页面前端我发现,他们返回的都是一个List列表,然后把需要返回的封装为一个实体类,再返回前端。强烈建议,一定要通义属性的命名,不然当你写这个实体类的时候,超级痛苦!!!
3. 如果前端需要在一个表单里面插入或者修改多个表,我们可以这样做:
如果前端需要将学生和老师的信息一起打包传到后端,你可以扩展现有的Spring Boot 应用程序,使其能够接收包含学生和老师信息的表单数据。以下是如何修改现有的示例代码以支持这种功能:
前端数据结构:前端需要将学生和老师的信息打包成一个结构,并以JSON格式发送到后端。例如:
{
"student": {
"id": "123",
"name": "Alice",
"age": 20,
"sex": "Female"
},
"teacher": {
"name": "Mr. Smith",
"position": "Math Teacher",
"teachingExperience": 10
}
}
后端处理:修改后端的控制器,以接收包含学生和老师信息的请求体,并分别处理学生和老师信息的新增或更新操作。
// Endpoint to add or update student and teacher information together
@PostMapping("/addStudentTeacher")
public String addOrUpdateStudentAndTeacher(@RequestBody StudentTeacherForm form) {
// Update or add student
Student student = form.getStudent();
boolean studentExists = students.stream().anyMatch(s -> s.getId().equals(student.getId()));
if (studentExists) {
students.stream()
.filter(s -> s.getId().equals(student.getId()))
.forEach(s -> {
s.setName(student.getName());
s.setAge(student.getAge());
s.setSex(student.getSex());
});
} else {
students.add(student);
}
// Update or add teacher
Teacher teacher = form.getTeacher();
boolean teacherExists = teachers.stream().anyMatch(t -> t.getName().equals(teacher.getName()));
if (teacherExists) {
teachers.stream()
.filter(t -> t.getName().equals(teacher.getName()))
.forEach(t -> {
t.setPosition(teacher.getPosition());
t.setTeachingExperience(teacher.getTeachingExperience());
});
} else {
teachers.add(teacher);
}
return "Student and Teacher information updated or added successfully.";
}
// Form class to wrap student and teacher information
static class StudentTeacherForm {
private Student student;
private Teacher teacher;
// Getters and setters
public Student getStudent() {
return student;
}
public void setStudent(Student student) {
this.student = student;
}
public Teacher getTeacher() {
return teacher;
}
public void setTeacher(Teacher teacher) {
this.teacher = teacher;
}
}
表单处理:在前端,确保表单可以将学生和老师的信息合并成一个JSON对象,并通过POST请求发送到/api/addStudentTeacher端点。
通过这种方式,你可以实现将学生和老师的信息一起更新或新增到后端数据库。记得根据实际情况添加数据验证、异常处理和安全性措施,以确保应用程序的稳定性和安全性。
StudentTeacherForm 类是为了方便处理前端发送的包含学生和老师信息的请求而设计的,它通过两个属性 student 和 teacher 分别表示学生和老师的信息。
二、按F12然后查看cook中的接口
1 查看请求方式

2 查看封装的属性、状态值等信息


三、数据库各种查询(黑马):示例和代码
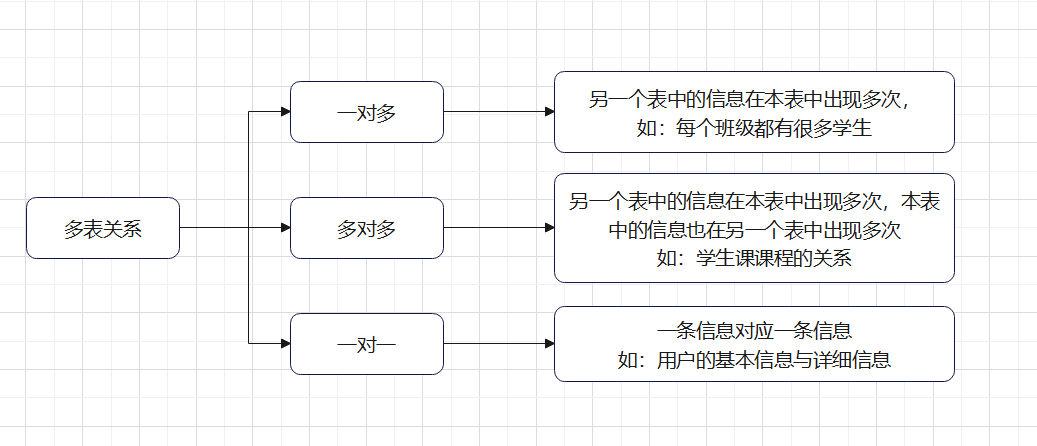
1 多对多

2 一对一

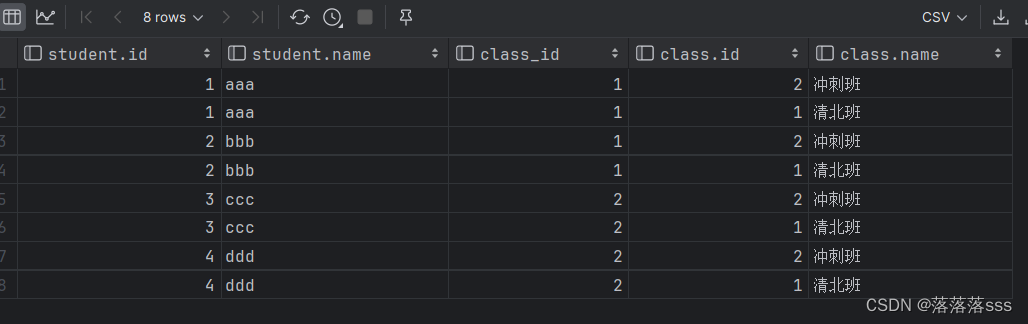
3 如果我们直接查询两张表会出现迪卡效应(把两张表进行乘机配对)

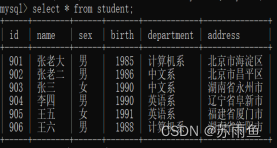
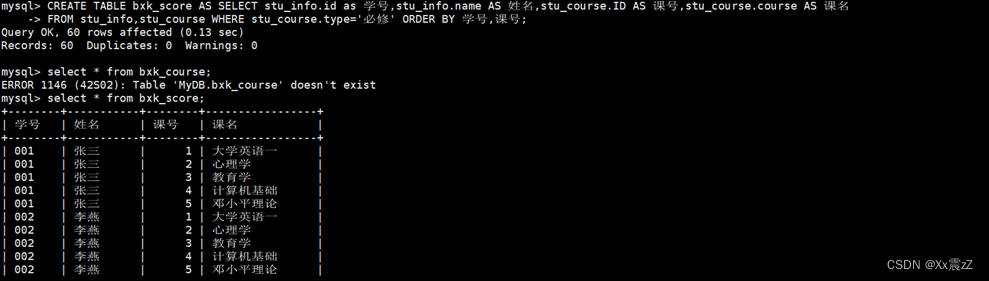
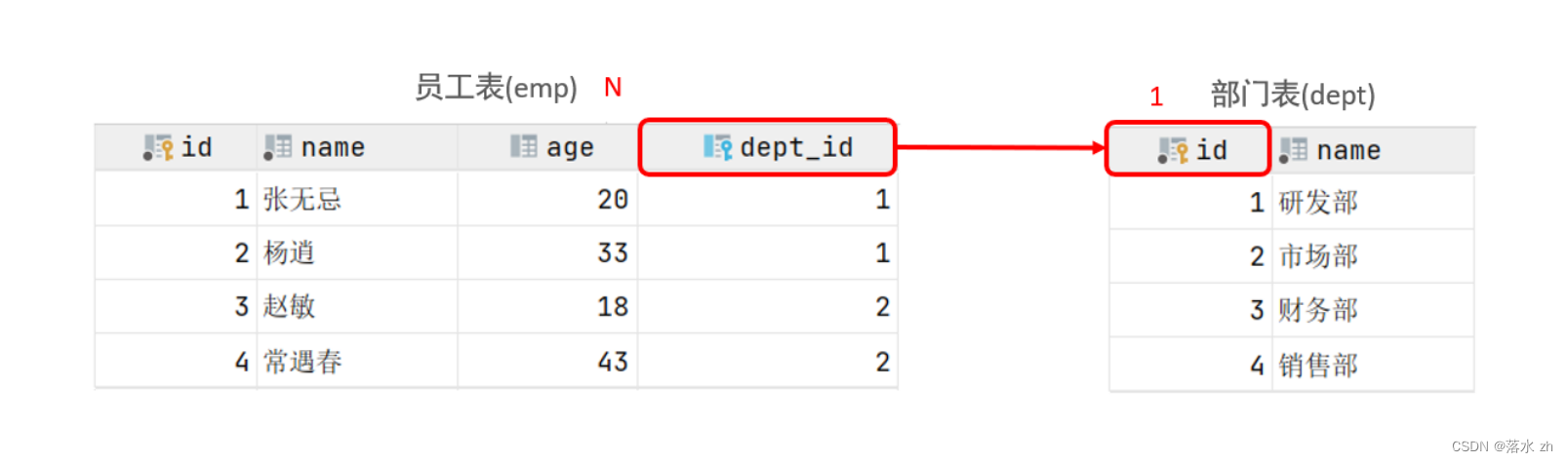
4 通过两个id来查询两个表

5 多表查询的概述:

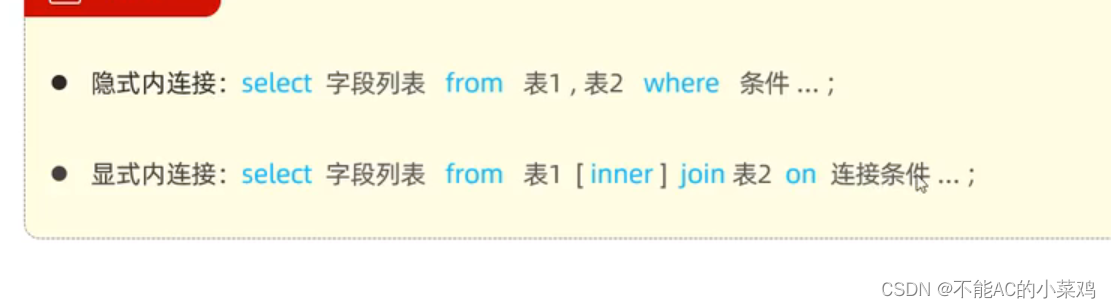
6 内连接(查询公共字段)



7 外连接(左、右连接):(查询左、右边的数据库和公共的部分)


8 自连接(把一个表,通过别名弄成两个表,来查询自己表的数据)



9 自连接+左连接

10 联合查询 union all全部合并,union 去重后合并



11 子查询(嵌套查询)

12 标量子查询(先查询出一个,然后其他表通过这一个作为条件继续查)


13 列子查询(先查出一列的数据,然后被用作条件查询)




14 行子查询(查出一行,作为其他查询的条件)

15 表子查询(查出一个表,作为其他查询的条件)