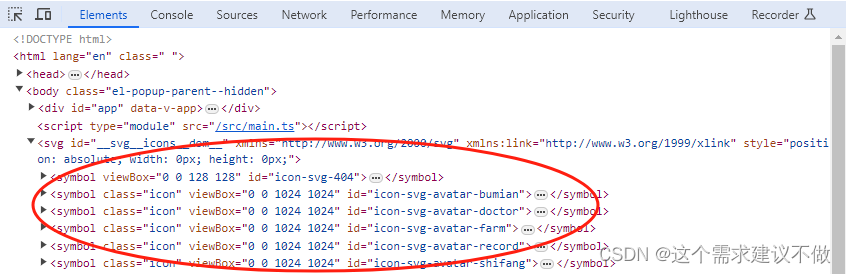
在项目引入SVG时报错 检查路径和SVG均没问题 遂发现需要安装插件后方可使用
1. 安装 vite-svg-loader
pnpm install vite-svg-loader2. 配置
在 vite.config.ts 中 配置如下代码
import vue from '@vitejs/plugin-vue';
import svgLoader from 'vite-svg-loader';
export default defineConfig({
plugins: [vue(), svgLoader()],
})重启项目后即可