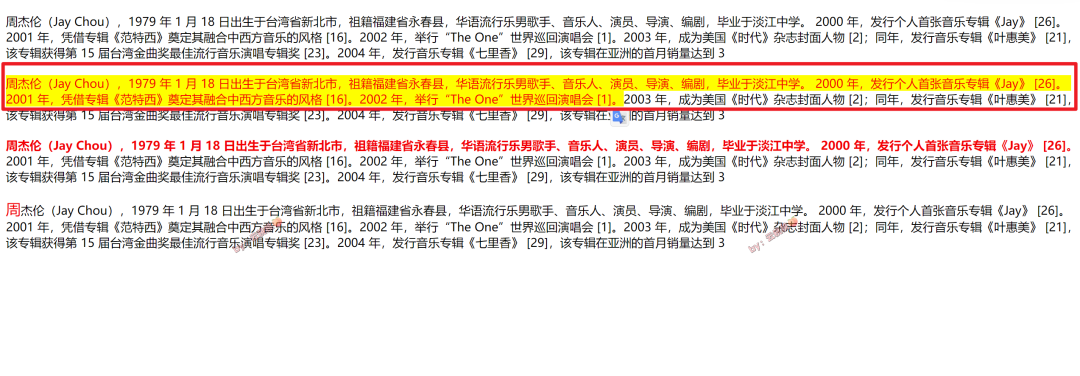
在CSS中,伪元素 ::before 用于在选定元素的内容前插入内容。它常用于添加图标、文本或装饰性的元素,而不需要在HTML中实际添加额外的标签。
以下是一个示例说明 ::before 的用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.example::before {
content: "★ ";
color: gold;
font-size: 20px;
}
</style>
</head>
<body>
<p class="example">This is an example text.</p>
</body>
</html>
在这个例子中,CSS规则 ::before 将在类为 example 的元素前插入一个金色的星星符号。这样,你在HTML中只需要定义一段文本,通过CSS可以很容易地在它前面添加图标或装饰性的内容。
::before 属性详解
content:定义插入的内容,通常是字符串,但也可以是URL、图片等。
color、font-size 等:可以像常规的CSS属性一样进行设置,定义插入内容的样式。
::before 伪元素对于丰富网页内容和设计非常有用,特别是在需要在不改变HTML结构的情况下添加装饰性元素时。































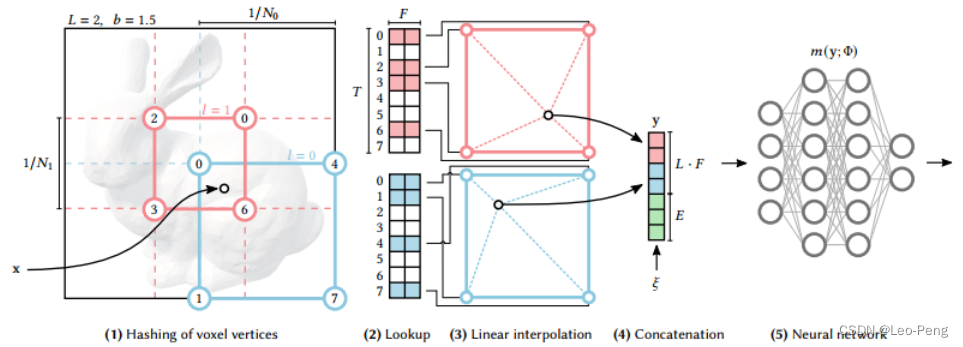
![代码随想录算法训练营第67天:图论5[1]](https://img-blog.csdnimg.cn/img_convert/f7d2141120bd185d26651e21d78589fd.png)