一、操作步骤
1.找虚线或者实线的svg
在阿里巴巴矢量图标库里面找相应的内容。
截图:

复制里面的svg代码如下(实线举例):
<svg t="1720600860976" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4381" width="200" height="200"><path d="M802.59 532.76H221.4c-11.47 0-20.76-9.3-20.76-20.76s9.29-20.76 20.76-20.76h581.19c11.47 0 20.76 9.3 20.76 20.76s-9.29 20.76-20.76 20.76z" fill="#747474" p-id="4382"></path></svg>
然后拼接 path:// + path 里面的 d 属性(实线举例):
'path://M802.59 532.76H221.4c-11.47 0-20.76-9.3-20.76-20.76s9.29-20.76 20.76-20.76h581.19c11.47 0 20.76 9.3 20.76 20.76s-9.29 20.76-20.76 20.76z'
2.echarts中legend部分的完整代码
代码如下(示例):
legend: {
top: 15,
width:"60%",
height:40,
orient: 'vertical',
x: 'center',
formatter: function (name) {
return '{name|' + name + '}'
},
textStyle: {
rich: {
name: {
align: 'left',
color: '#ffffff',
fontSize: 12,
fontFamily: 'SourceHanSansCN-Regular',
},
},
},
data: [
{
name:'基金收入原始数据',
icon:'path://M802.59 532.76H221.4c-11.47 0-20.76-9.3-20.76-20.76s9.29-20.76 20.76-20.76h581.19c11.47 0 20.76 9.3 20.76 20.76s-9.29 20.76-20.76 20.76z'
},
{
name:'基金收入预测数据',
icon:'path://M234.666667 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM473.6 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM934.4 490.666667h-136.533333a25.6 25.6 0 1 0 0 51.2h136.533333a25.6 25.6 0 1 0 0-51.2zM712.533333 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2z'
},
{
name:'基金支出原始数据',
icon:'path://M802.59 532.76H221.4c-11.47 0-20.76-9.3-20.76-20.76s9.29-20.76 20.76-20.76h581.19c11.47 0 20.76 9.3 20.76 20.76s-9.29 20.76-20.76 20.76z'
},
{
name:'基金支出预测数据',
icon:'path://M234.666667 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM473.6 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM934.4 490.666667h-136.533333a25.6 25.6 0 1 0 0 51.2h136.533333a25.6 25.6 0 1 0 0-51.2zM712.533333 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2z'
},
]
},
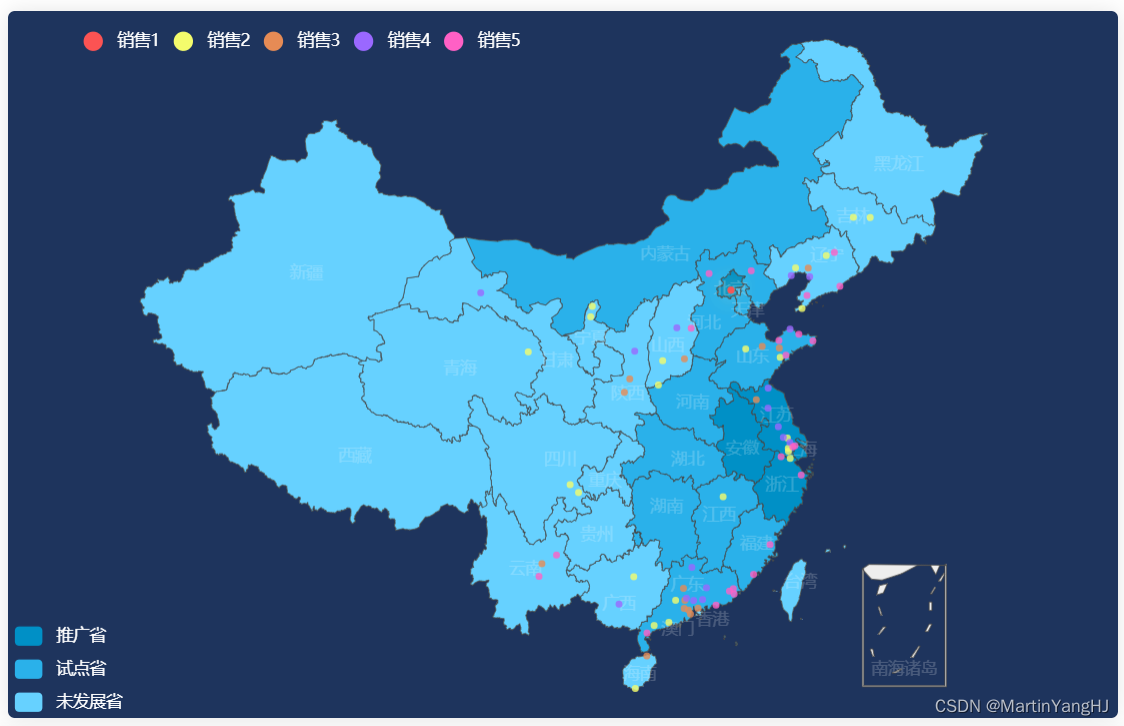
3.预览效果

总结
通过这种方式,大家肯定也发现icon中放置的svg图形可以是任意的,这就说明我们可以下载更多好看的图标作为legend展示,效果图里面实现的其他内容如果有需要可以在评论里面call我,今天的分享就到这里了。