bug描述:在聚焦的时候,期望输入框的边框是主题色,但是不知道是个啥颜色。
发现输入框input以及textarea样式css标签:focus更改样式无效这个问题。
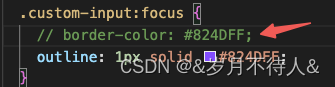
若希望实现input在触发焦点时更改样式,通常会想到使用:focus选择器,但当使用border去更改样式时,会发现失效了:

border-color: #824DFF 无效,于是试着改了下outline就生效了。
因为在触发:focus时,用作突出的边框色,是由outline控制的,即获得焦点时,会被一个轮廓虚拟框围绕,而轮廓虚线框就是 outline。
所以 设置outline: 1px solid #824DFF;就可以了。
如果想要边框不可见,设置outline: none;就可以了