基于 vue-cli 创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 执行创建命令
vue create vue_test
## 随后选择3.x
## Choose a version of Vue.js that you want to start the project with (Use arrow keys)
## > 3.x
## 2.x
## 启动
cd vue_test
npm run serve
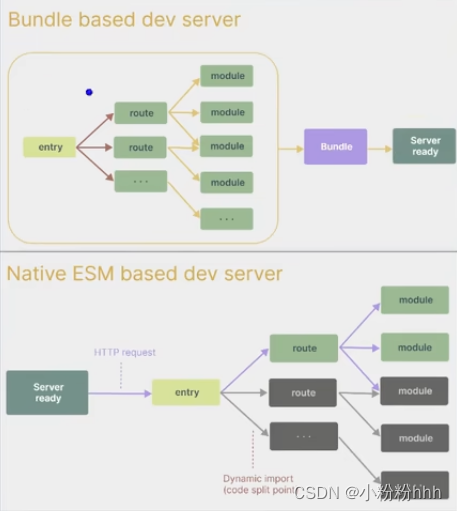
基于 vite 创建
## 1.创建命令
npm create vue@latest
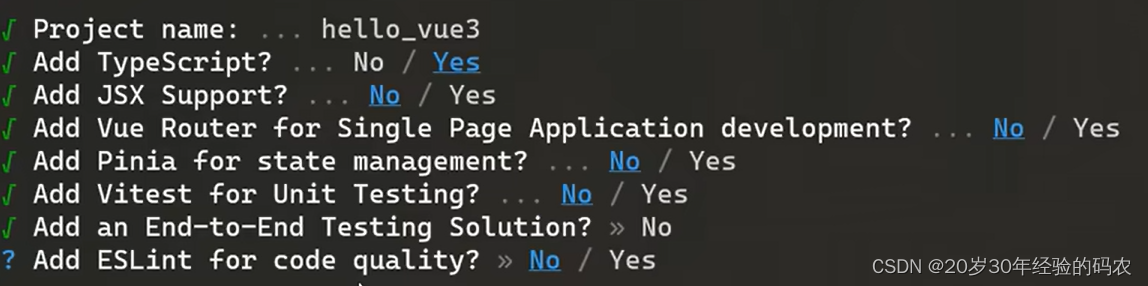
## 2.具体配置
## 配置项目名称
√ Project name: vue3_test
## 是否添加TypeScript支持
√ Add TypeScript? Yes
## 是否添加JSX支持
√ Add JSX Support? No
## 是否添加路由环境
√ Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
√ Add Pinia for state management? No
## 是否添加单元测试
√ Add Vitest for Unit Testing? No
## 是否添加端到端测试方案
√ Add an End-to-End Testing Solution? » No
## 是否添加ESLint语法检查
√ Add ESLint for code quality? Yes
## 是否添加Prettiert代码格式化
√ Add Prettier for code formatting? No
插件下载

项目依赖下载
因为是国外的源,要换一个国内的镜像源
npm cache verify # 清理内存
npm config set registry https://registry.npmmirror.com # 设置镜像源
npm intsalll # 下载依赖
简单的模块

main.ts
// 引入createApp用于创建应用
import {createApp} from 'vue'
// 引入App根组件
import App from './App.vue'
createApp(App).mount('#app')
App.vue
<template>
<div class="app">
<h1>你好啊!</h1>
</div>
</template>
<script lang="ts">
export default {
name:'App' //组件名
}
</script>
<style>
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>




![[<span style='color:red;'>VUE</span>]1-<span style='color:red;'>创建</span><span style='color:red;'>vue</span><span style='color:red;'>工程</span>](https://img-blog.csdnimg.cn/direct/7d6165db1f18446aa455800c49fdba57.png)


























![[图解]SysML和EA建模住宅安全系统-14-黑盒系统规约](https://i-blog.csdnimg.cn/direct/4dca51a4839e4dbf9915ee3bd5e659bb.png)