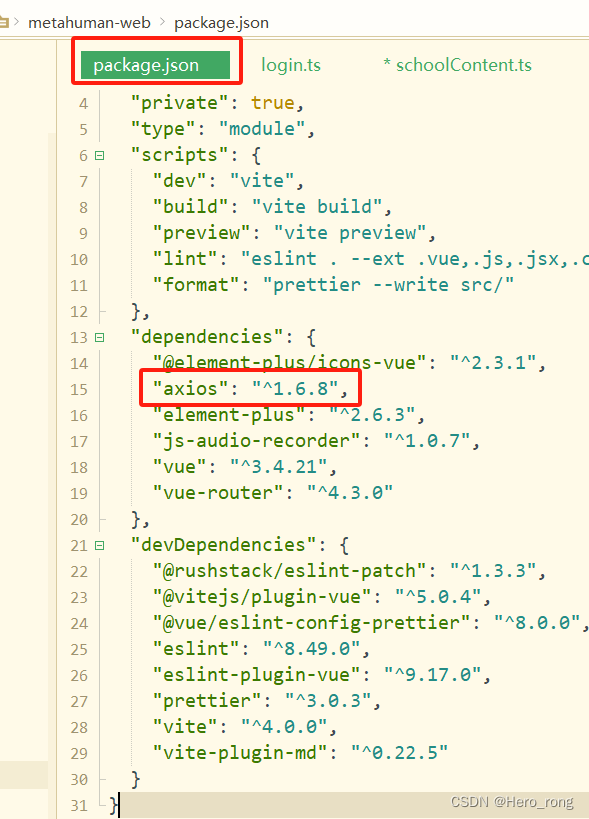
1、导入axios
npm i axios 2、创建request.js 文件
process.env.VUE_APP_BASE_URL会根据开发还是线上获取动态接口
import axios from "axios";
import { getToken } from "./auth"
const instance = axios.create({
baseURL: process.env.VUE_APP_BASE_URL,
headers: {
'Content-Type': 'application/json;charset=utf-8'
}
})
instance.interceptors.request.use(
(config) => {
if (getToken()) {
config.headers["Authorization"] = 'Bearer ' + getToken()
}
return config
},
(error) => {
return Promise.reject(error)
}
)
export default instance3、添加两个环境文件(无测试)

本地开发环境
# 本地开发环境
NODE_ENV = "development"
# 本地开发环境基地址
VUE_APP_BASE_URL = "/api"正式生产环境
# 正式生产环境
NODE_ENV = "production"
# 线上生产环境基地址
VUE_APP_BASE_URL = "https://xxx.com"4、vue.config.js代理
devServer: {
proxy: {
// api 自定义标识,用来识别带api的请求
"/api": {
target: "https://xxx.com",
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
"^/api": "",
},
},
},
},5、创建js文件
import request from "../request";
// 账号登录
export function login(data) {
return request({
url: "/prod-api/login",
method: "post",
data,
});
}
// 全部数据
export function uploadModelList(data) {
return request({
url: "/prod-api/list",
method: "get",
params: data,
});
}6、模块引用获取数据
import { login } from "../../api/server/login";
async getLogin() {
const data = await login(this.query);
},