1、在完成下面的步骤之前,先脚手架创建vue项目,然后再vue项目当中,首先先创建一个文件夹utils,里面放request.js的文件
(1)下载 npm i axios先下载好axios请求依赖
(2)下面的这个文件,包括封装请求,以及拦截器,还有设置了请求头(里面的代码需要根据自己个人需求修改)
import axios from "axios";
// 封装axios构造函数请求
// 1.先是自定义一个方法名
// 2.然后获取头部token值
// 3.延长器设不设置都可以
const instance = axios.create({
baseURL: 'http://localhost:8081/wx',
headers: {
// X-Litemall-Token这个名称就固定这个
'X-Litemall-Token' : localStorage.getItem("X-Litemall-Token")
}
})
// 请求拦截器
// 1.请求拦截器,在发请求之前,请求拦截器可以检测到发起请求之前需要做什么事情,把需要做的事情,放在请求拦截器之前
axios.interceptors.request.use(config => {
// 1.这里我设置了,在请求之前,先开始进度条的动画
// 2.返回请求数据
if(localStorage.setItem['X-Litemall-Token'] !== null ) {
console.headers.common['X-Litemall-Token'] = localStorage.getItem('X-Litemall-Token')
}
return config
})
// 响应拦截器
// 1.相应上面的请求拦截器的需求
// 2.把上面的请求拦截器的需求全部做到
axios.interceptors.response.use(res => {
return res.data
}, error => {
return Promise.reject(new Error('faile'))
})
// 对外暴露前面创建的构造方法
export default instance
2、完成上面的步骤还不够,还需要再创建一个文件夹api,然后在文件夹里面创建自定义的文件名(我创建的是cartApi.js)文件名根据自己的需求命名
下面就是根据自己的请求接口以及数据参数请求,下面的请求是一些常见的post、get请求以及传参啥的(仅供参考,可以参考下面代码,根据自己需求修改)
首先导入刚刚封装好的request.js文件 路径存储根据自己修改
import request from '@/utils/request'
//地区列表
export function GeteGionList() {
return request({
method:'GEt',
url:'/region/list'
})
}
//添加收货地址
export function setShippingAddress(data) {
return request({
method:'POST',
url:"/address/setShippingAddress",
data: data
})
}
//设置默认地址
export function Altedstate(id) {
return request({
method:'GET',
url:'/address/default',
params: {
id:id
}
})
}
//获取订单列表
export function GetOrder(pages,id) {
return request({
method:'get',
params: {
page:pages.page,
limit:pages.limit,
id:id,
},
url:`/order/list`,
})
}
//添加订单
export function PostAddorder(data) {
return request({
data:data,
method:'POST',
url:'/order/goods',
})
}
//添加商品收藏
export function PostAddinsert(id) {
return request({
method:'GET',
url:`/collect/insert?id=${id} `,
})
}
// 获取收藏
export function Getcollect() {
return request({
method:'GET',
url:`/collect/list`,
})
}
// 删除收藏
export function Deletdcollect(arr) {
return request({
method:'post',
data: {
id:arr
},
url:`/collect/delete`,
})
}
//获取商品足迹
export function Getfootprint() {
return request({
method:'get',
url:`/footprint/select`,
})
}
// 获取首页的左边工具栏
// http://localhost:8081/wx/catalog/list?page=1&limit=11
export function setToolList () {
return request.get('/catalog/list', {
params: {
page: 1,
limit: 20
}
})
}
3、完成全部封装之后,需要搞定的是在我们的vue组件请求数据
第一步:在自己的vue组件当中,导入我们刚刚写好的封装(仅供参考,可以参考下面代码,根据自己需求修改)
import {setToolList} from '@/api/shopping'
第二步:导入完成之后,在script里面编写请求代码,可以写在methods让按钮调用数据,也可以写在created()里面,在这里我写在methods里面,然后让created调用数据
methods: {
// 工具栏的请求
async getToolList() {
await setToolList().then(res => {
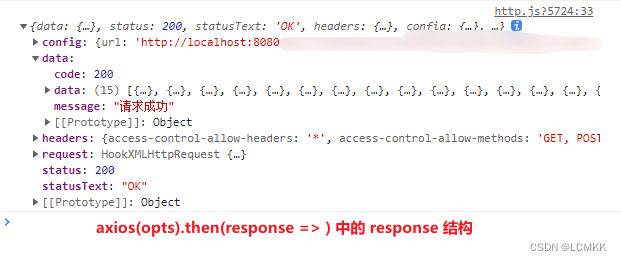
this.toolList = res.data.data.list
console.log(this.toolList)
})
}
},
created() {
this.getToolList()
}
第三:完整请求数据代码:
<template>
<div>
{{ toolList }}
</div>
</template>
<script>
import {setToolList} from '@/api/shopping'
export default {
data() {
return {
toolList: [],
}
},
methods: {
// 工具栏的请求
async getToolList() {
await setToolList().then(res => {
this.toolList = res.data.data.list
console.log(this.toolList)
})
}
},
created() {
this.getToolList()
}
}
</script>
<style lang="scss" scope>
</style>