<template>
<div class="stringTest">
<vue-json-editor
v-model="vstringData" //编辑器中的内容
:showBtns="false" // 保存按钮
mode="code"
lang="zh"
:expanded-on-start="true"
@json-change="onJsonChange" //改变内容时触发
@json-save="onJsonSave" //点击保存按钮
@has-error="onError" //校验json内容
/>
</div>
</template>
<script>
export default {
components: { },
data() {
return {
hasJsonFlag: true, // json是否验证通过
vstringData: {
//这个变量可以为空,编辑器会显示为{}
style: {
width: "300px",
height: "30px",
display: "flex",
},
data: {
name: "任务名称",
title: "",
help: "请输入字符串类型的内容",
default: "",
widget: {},
reg: {},
isLoad: false,
readonly: false,
},
},
};
},
mounted() {
},
methods: {
onJsonChange(value) {
// 实时保存
this.onJsonSave(value);
},
onJsonSave(value) {
this.vstringData = value;
this.hasJsonFlag = true;
},
onError(value) {
this.$message.error(`json错误了${value}`);
this.hasJsonFlag = false;
},
// 检查json
checkJson() {
if (this.hasJsonFlag === false) {
this.$message.error("请输入格式正确的JSON数据!");
return false;
} else {
return true;
}
},
},
};
</script>
<style lang="less" scoped>
.stringTest {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 20px;
background: lightyellow;
/* jsoneditor右上角默认有一个链接,加css去掉 */
/deep/ .jsoneditor-poweredBy {
display: none !important;
}
/*修改高度*/
/deep/ .jsoneditor-outer {
height: 500px;
margin-top: 10px;
}
/*修改菜单栏背景颜色,原始背景为蓝色,为了和整体页面风格一致,改为黑色*/
/deep/ .jsoneditor-menu {
background-color: #000;
border-bottom: 1px solid #000;
}
/*修改输入框边框颜色*/
/deep/.jsoneditor {
border: 1px solid #000;
}
}
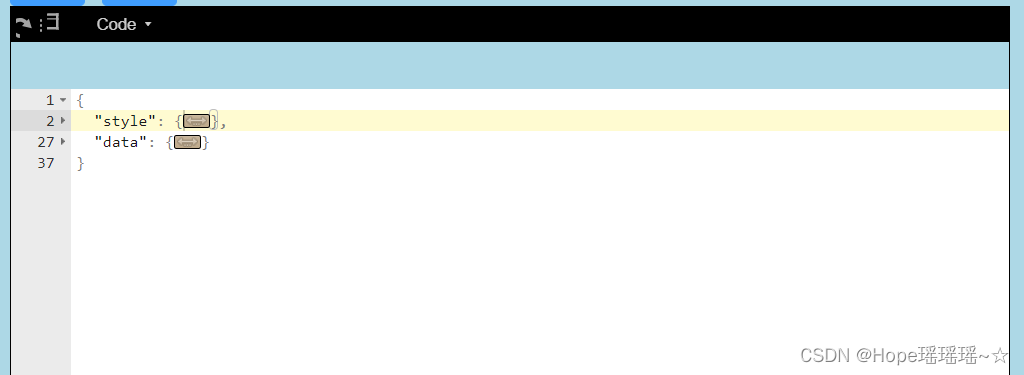
</style>大概效果的如下: