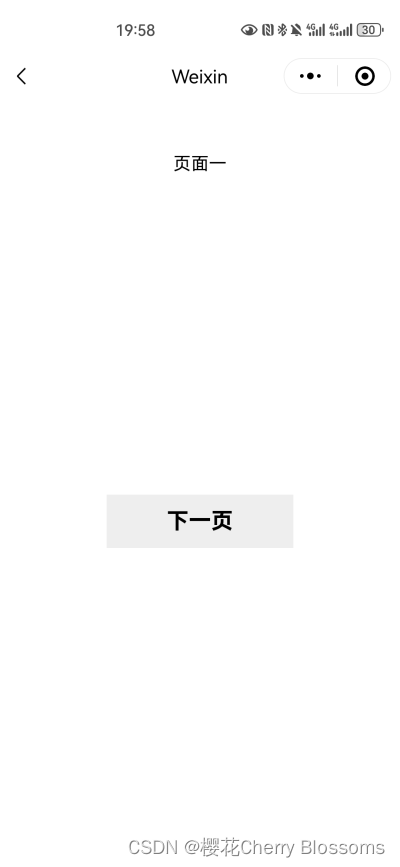
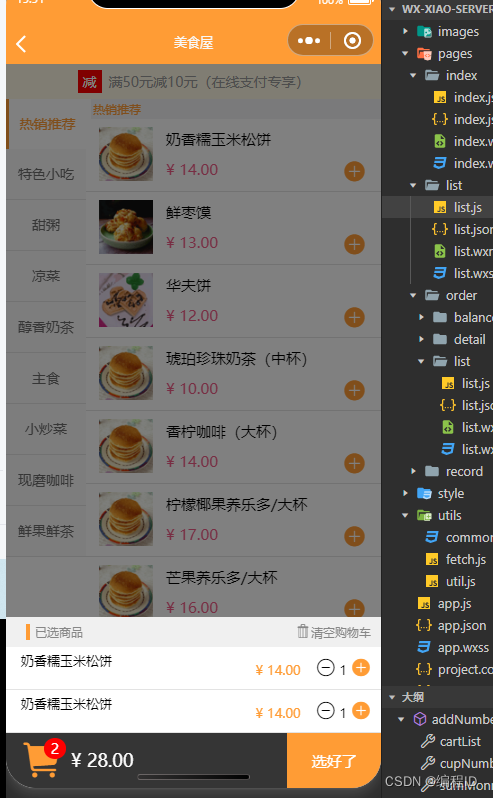
菜单展示

购物车展示:

提交订单:

支付详情页展示:
订单查看:
查看历史消费:
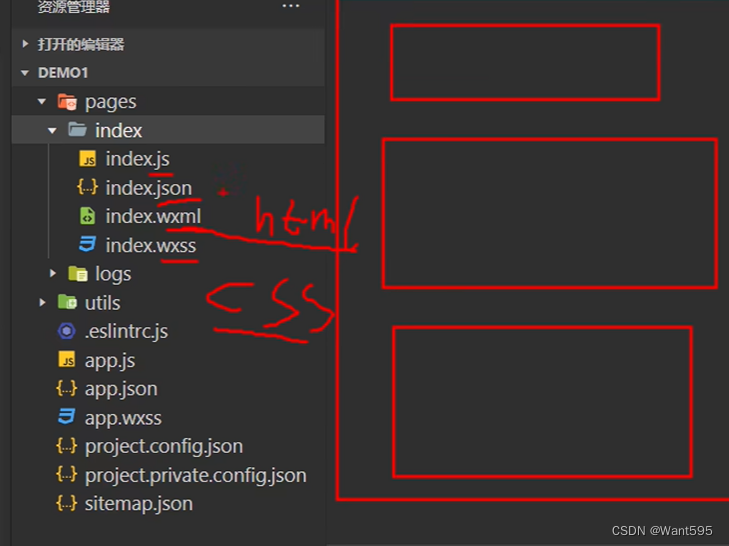
部分代码展示:
<!--pages/home/home.wxml-->
<block wx:for="{{listData}}" wx:key="itemlist">
<!-- 菜单轮播图 -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{item.imgUrls}}" wx:for-item="imgItem" wx:key="{{item.id}}">
<swiper-item>
<image class="slide-image" src="{{imgItem.src}}"></image>
</swiper-item>
</block>
</swiper>
<!--开启点餐之旅 -->
<view class="menu-bar">
<view class="menu-block" bindtap="gostart">
<view class="menu-start">开启点餐之旅→</view>
</view>
</view>
<!-- 中间部分 -->
<view class="ad-box">
<image src="{{item.image\_ad}}" class="image-ad"></image>
</view>
<!-- 底部商品图 -->
<view class="bottom-box">
<view class="bottom-pic" wx:for="{{item.image\_bottom}}" wx:for-item="bottomItem" wx:key="{{item.id}}">
<image src="{{bottomItem.src}}" class="btm-image" data-id="{{bottomItem.id}}"></image>
</view>
</view>
</block>
// pages/home/home.js
const fetch = require(‘…/…/utils/fetch.js’)
Page({
data: {
// 显示面板指示点
indicatorDots: true,
// 图片自动切换
autoplay: true,
// 自动切换时间间隔
interval: 5000,
// 滑动动画时长
duration: 1000
},
onLoad: function(options) {
// 显示模态对话框
wx.showLoading({
文末
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
前端面试题汇总

JavaScript

性能

linux

前端资料汇总