本篇文章以自己创建的项目为例,用Github Actions构建。
Github地址:https://github.com/ling08140814/myCarousel
访问地址:https://ling08140814.github.io/myCarousel/
具体步骤:
1、创建一个Vue3的项目,并完成代码开发。
2、在Github创建仓库,并将代码推到仓库。
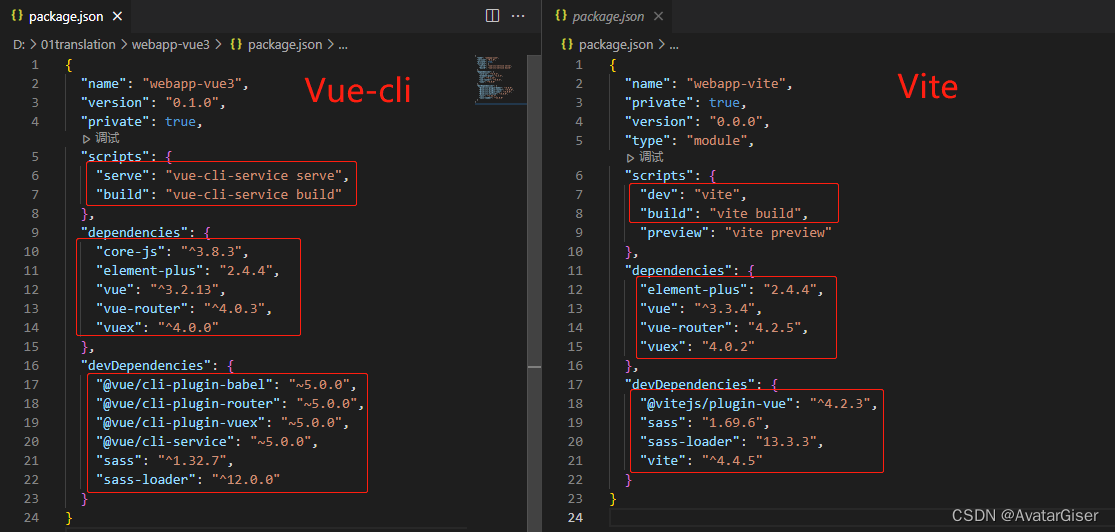
3、在package.json配置homepage。
"homepage": "https://<Github用户名>.github.io/<Github仓库名>"
举例:
"homepage": "https://ling08140814.github.io/myCarousel"

4、在vite.config.js配置base。
base: "/<Github仓库名>/"
举例:
base: "/myCarousel/"

5、在Github Actions 创建 workflow,生成.yml文件,进行构建。
5.1 新建workflow

5.2 选择workflow

5.3 打开之后,将.yml默认内容进行替换,然后commit

替换内容:
name: GitHub Actions Build and Deploy Demo # 大标题
on:
push:
branches:
- master # 监听哪个分支的哪个动作
permissions:
contents: write # 设置权限,可写,也可以不用配置,v4版本新增的
jobs:
build-and-deploy: # 其中一个任务的名称,ID
runs-on: ubuntu-latest # 这个任务运行所需的环境
steps:
- name: Checkout # 第一步:获取源码
uses: actions/checkout@v3 # 使用的工具
- name: Install and Build # 第二步:下载依赖和构建
run: |
npm install
npm run build
- name: Deploy # 第三步:部署
uses: JamesIves/github-pages-deploy-action@v4
with:
folder: dist # 部署的目录
branch: deploy # 部署到哪个分支
5.4 commit之后,会自动构建,构建成功后展示如下内容

6、配置部署分支,进行访问。
部署分支和.yml里的部署分支保持一致

7、输入第3步中homepage的路径,可以正常访问啦。








![[<span style='color:red;'>Vue</span><span style='color:red;'>3</span>:<span style='color:red;'>Vite</span><span style='color:red;'>构建</span><span style='color:red;'>项目</span>]:安装router实现登录页面路由跳转](https://img-blog.csdnimg.cn/direct/df23c3d1a5934886b92c1447432880b5.png)