1、在自己定义的目录下打开cmd命令窗口:如文件夹目录上面输入cmd回车就可以打开

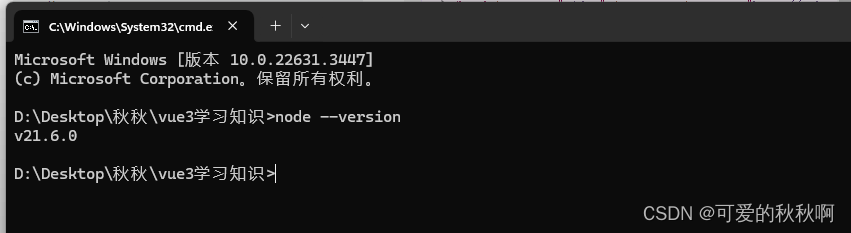
2、检查 node环境:通过node --version看版本号表示安装好了
3、 使用Vite 快速构建Vue项目
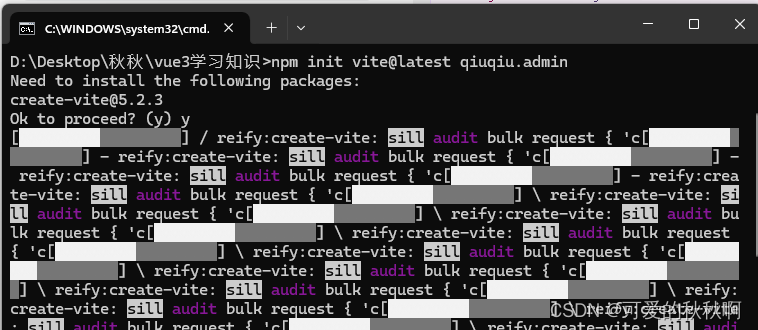
npm init vite@latest qiuqiu.admin注意:如何你电脑没有装vite首次执行上面命令的时候会出现(需要安装的软件包如下:create-vite@5.2.3 可以继续了吗?(y) )我们输入y继续就行

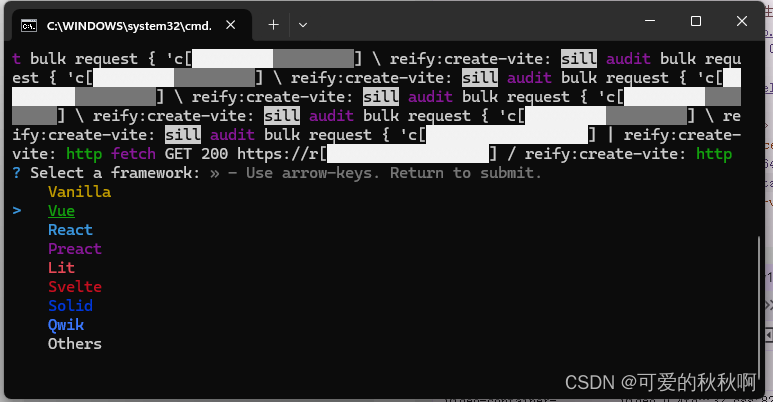
- 在vite安装结束之后我们可以继续创建项目:接下来就是选择我们需要创建的项目类型:里面有很多类型,我们 目前是创建的vue项目所有我们选择第二个vue回车(将我们的方向键往下选择就可以)

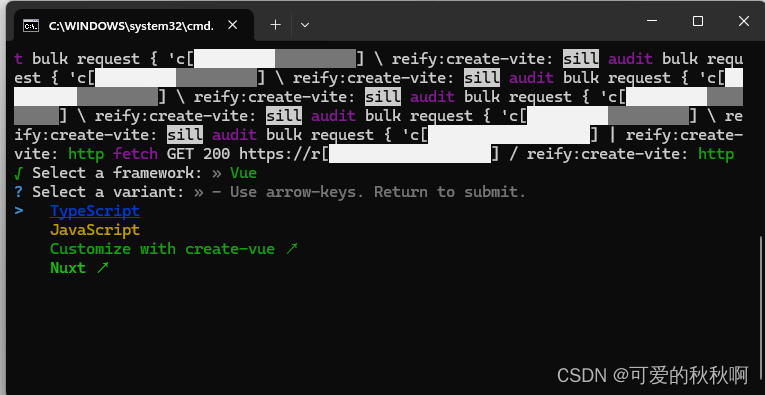
- 下一步我们将选择自己创建项目需要使用的js类型:TypeScript或者JavaScript;我们这里选择第一个然后回车,静等创建项目

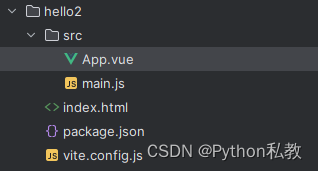
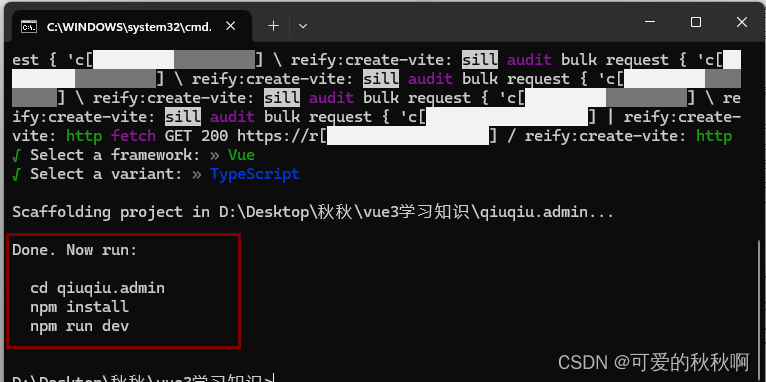
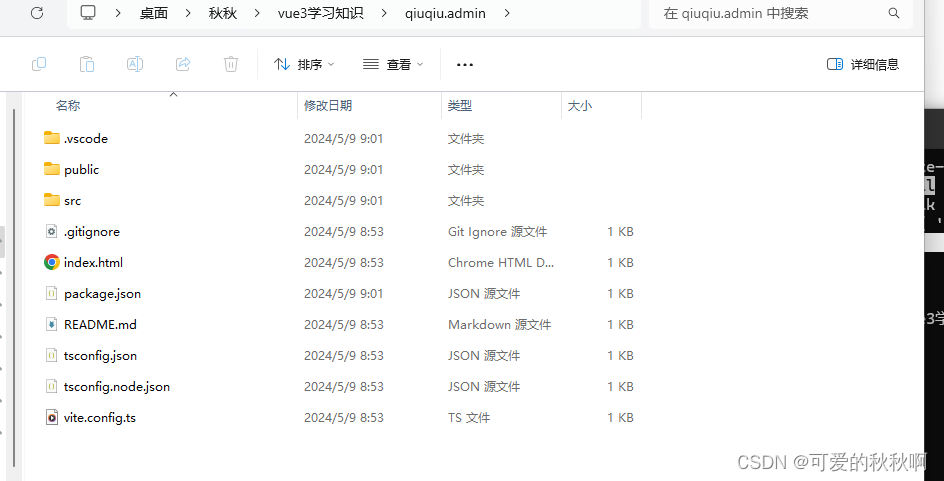
- 项目创建完成之后会提示我们(出现下面的第一个图表示项目安装成功),然后我们的文件夹中也会有变化


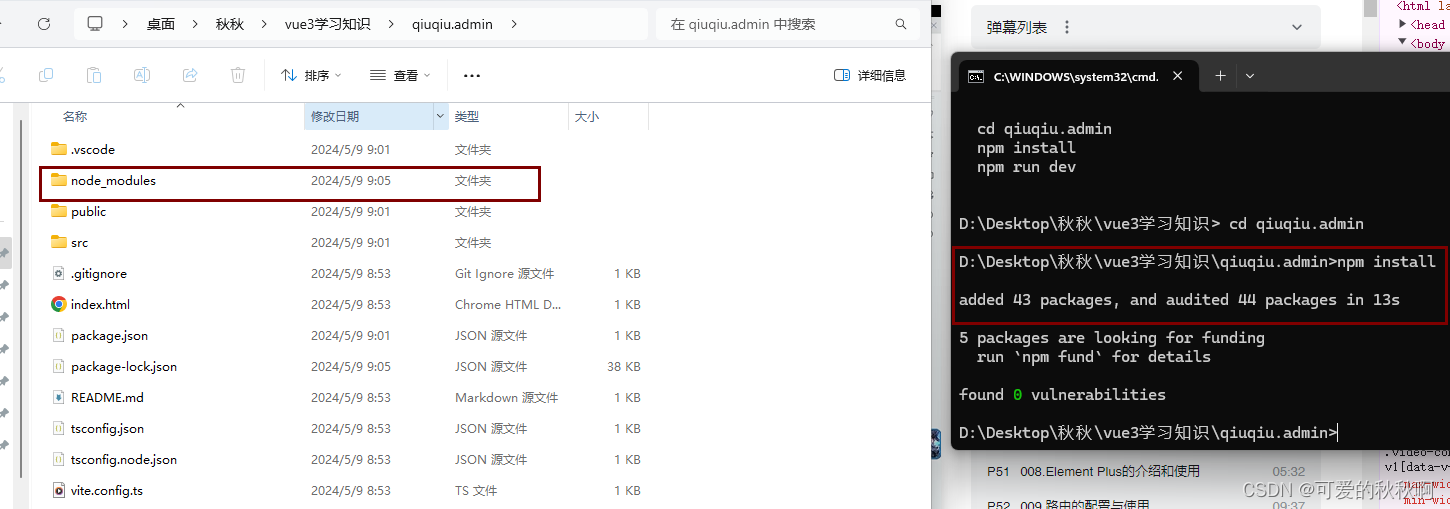
- 然后我们进入我们项目的目录,初始化项目,然后运行 ;
 在初始化项目
在初始化项目
之前我们的文件中是没有装依赖的文件夹的,在执行完命名后文件夹也会多一个npm install
- 运行项目
npm run dev