👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
花店小程序
文章目录
⭐前言⭐
在这个数字化的时代,鲜花不仅仅是情感的传递者,更是美好生活的点缀。为了让您能更便捷地选购心仪的花束,我们精心打造了这款网上花店微信小程序。
鲜花,承载着爱与祝福,是浪漫与温馨的象征。然而,传统的花店购买方式往往受到时间和空间的限制,让您无法在第一时间将这份美好传递给重要的人。我们深知您对鲜花的热爱和对便捷服务的需求,因此致力于通过技术的力量,为您创造一个全新的购花体验。
这个网上花店微信小程序,将汇聚来自世界各地的优质鲜花品种,以精美的图片和详细的介绍呈现在您眼前。无论您是为了庆祝生日、表达爱意,还是为了装饰家居,只需轻点屏幕,就能轻松挑选到最适合您的那束花。
同时,我们还提供贴心的配送服务,确保每一朵鲜花都能以最鲜活的姿态送达您指定的地点。在这里,您不仅能享受到便捷的购物流程,还能感受到我们对品质和服务的执着追求。
让我们一同开启这充满花香的数字之旅,让鲜花的美丽与温暖,随时伴您左右。

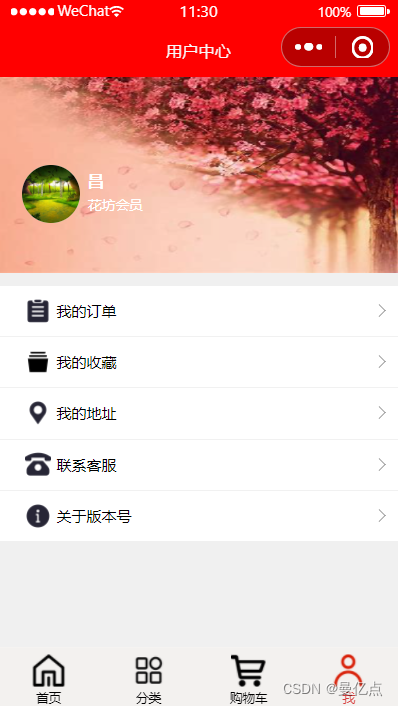
🎶 一、鲜花的个人中心模块
在这繁花似锦的数字花园中,个人用户中心是独属于您的温馨角落。
它如同您与鲜花世界之间的专属纽带,精心记录着您每一次与美丽邂逅的点点滴滴。在这里,您的喜好、您的选择、您的每一次心动都被悉心珍藏。
个人用户中心是您个性化体验的集中展现,它清晰呈现您的订单历史,让您随时回顾那些充满温馨与惊喜的时刻。您的收货地址被安全保管,确保每一束鲜花都能准确无误地送达您的怀抱。
这里也是您与我们互动交流的窗口,您的建议和反馈如同璀璨星光,指引着我们不断改进与提升,为您创造更优质的服务。
它不仅是一个功能区域,更是您在鲜花之旅中的贴心伙伴,陪伴您走过每一个与花相伴的美好瞬间。
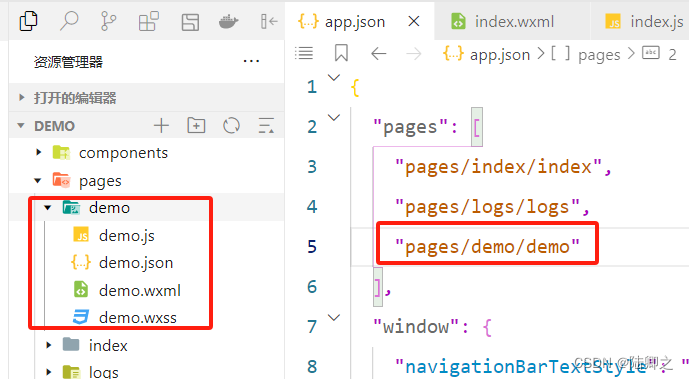
(1)own.wxml
<!-- 用户列表选项 -->
<scroll-view class='scbg' scroll-y='true'>
<view class="parent_catainer">
<!-- 头部 -->
<!-- style="background-image: url('/images/persons/mind_head_bg.jpg');" -->
<view class="container_head">
<image class="head_img" src="/images/bar/back.jpg"></image>
<view class="head_pers_info" bindtap="head_pers_info">
<view class="head_pic">
<image class="head_pic_content" mode="aspectFit" src="/images/bar/lemon.jpg" bindtap="user"></image>
</view>
<view class="inf_content">
<text class="user_info" value="{{value}}">昌</text>
<text class="family_info_ct_phone">花坊会员</text>
</view>
</view>
</view>
<view class="userItemListView">
</view>
<view class="userItemListView">
<view class="my_priview_md" bindtap="openmyorder">
<image class="my_priview" src="/images/bar/a.png"></image>
<text>我的订单</text>
<view class="arrow"></view>
</view>
<view class="my_priview_md" bindtap="myaid">
<image class="my_priview" src="/images/bar/b.png"></image>
<text>我的收藏</text>
<view class="arrow"></view>
</view>
<view class="my_priview_md" bindtap="mycollection">
<image class="my_priview" src="/images/bar/c.png" ></image>
<text>我的地址</text>
<view class="arrow"></view>
</view>
<view class="my_priview_md" bindtap="contact">
<image class="my_priview" src="/images/bar/d.png" ></image>
<text>联系客服</text>
<view class="arrow"></view>
</view>
<view class="my_priview_md" bindtap="myfriend">
<image class="my_priview" src="/images/bar/e.png" ></image>
<text> 关于版本号</text>
<view class="arrow"></view>
</view>
</view>
</view>
</scroll-view>
(2)own.wxss
/* 用户列表选项样式 */
page {
width: 100%;
height: 100%;
background:#f0f0f0;
}
.parent_catainer{
background:#f0f0f0;
}
/* 头部背景图片 */
.container_head{
height: 370rpx;
width: 100%;
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
.head_img {
position: absolute;
width: 100%;
height: 370rpx;
}
.head_pers_info{
height: 200rpx;
width: 100%;
margin-bottom: 50rpx;
justify-content: left;
display: flex;
align-items: center;
flex-direction: row;
position: absolute;
}
.head_pic{
width: 120rpx;
height: 120rpx;
border-radius: 60rpx;
color: #ffffff;
align-items: center;
display: flex;
justify-content: center;
}
.head_pic_content{
position: absolute;
width: 110rpx;
height: 110rpx;
border-radius: 55rpx;
background-color: white;
}
.head_pic{
margin-left: 5%;
}
.inf_content{
display: flex;
flex-direction: column;
margin-left: 10rpx;
align-items: flex-start;
justify-content: center;
color: #ffffff;
padding-bottom: 5rpx;
}
.user_info{
text-align: left;
font-size: 32rpx;
font-weight: bold;
margin-bottom: 8rpx;
}
.family_info_ct_phone{
text-align: center;
justify-content: center;
font-size: 28rpx;
margin-bottom: 2rpx;
}
.family_info_ct{
text-align: center;
justify-content: center;
font-size: 28rpx;
margin-bottom: 2rpx;
width: 500rpx;
overflow: hidden;
white-space: nowrap;
text-align: left;
text-overflow: ellipsis;
}
.userItemListView{
background: #fff;
padding: 0 0rpx;
margin: 24rpx 0;
}
.userItemListView > view{
height: 94rpx;
line-height: 94rpx;
padding-left: 50rpx;
border-bottom: 1rpx solid #F1F1F1;
position: relative;
}
/* 移除最后一个元素的下边框 */
.userItemListView > view:last-child{
border: none;
}
.my_priview_md{
display: flex;
align-items: center;
}
.my_priview{
width: 50rpx;
height: 50rpx;
margin-right: 10rpx;
}
.arrow{
width: 16rpx;
height: 16rpx;
border-top: 4rpx solid #999;
border-right: 4rpx solid #999;
/* 旋转45度 */
transform: rotate(45deg);
/* 调整位置 */
position: absolute;
right: 30rpx;
top: 38rpx;
}
.userItemListView text{
font-size: 30rpx;
}
.last_view{
background:#f0f0f0;
width: 100%;
height:1200rpx;
}
(3)own.js
Page({
contact:function(e){
wx.makePhoneCall({
phoneNumber: '18478292935',
})
},
myaid:function(e){
wx.navigateTo({
url: '/pages/collection/collection',
})
},
myfriend:function(e){
wx.navigateTo({
url: '/pages/won/won',
})
},
user:function(e){
wx.navigateTo({
url: '/pages/users/users',
})
},
openmyorder:function(e){
wx.navigateTo({
url: '/pages/order/order',
})
},
/**
* 页面的初始数据
*/
data: {
value:'陶继昌'
},
mycollection(){
wx.navigateTo({
url: '/pages/address/address',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
var that = this;
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
// 退出登录
logout: function () {
wx.showModal({
content: '确定退出登录吗?',
cancelColor: '#666666',//666666
confirmColor: '#666666',
success(res) {
if (res.confirm) {
wx.reLaunch({
url: '/pages/login/login'
})
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
},
fail: function (res) { },//接口调用失败的回调函数
complete: function (res) { },//接口调用结束的回调函数(调用成功、失败都会执行
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
wx.hideHomeButton();
wx.hideShareMenu();
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
运行结果:

🎶 二、我的订单
在您的鲜花之旅中,“我的订单”犹如一本珍贵的记录册,镌刻着您与美丽花朵之间的每一次约定。
这里是您与心仪鲜花邂逅的见证之地,每一个订单都承载着您的期待与喜悦。从您精心挑选的那一刻起,到鲜花即将送达您手中的每一步,都在“我的订单”中留下清晰的足迹。
它不仅是一串数字和状态的罗列,更是一个个关于爱、祝福和美好的故事篇章。您可以随时回溯,重温那些为特别的人或特别的时刻准备鲜花的温馨瞬间。
“我的订单”为您提供了清晰的脉络和安心的保障,让您对每一次鲜花的选购都了如指掌,尽享便捷与放心。
(1)order.wxml
<scroll-view class="chanpins" scroll-y="true">
<view class="danhao">
单号:201808081102 | 时间:2024/6/7 11:44:19
</view>
<view class="chanpin">
<image class="chanpin-img" src="/images/hua/hua7.jpg"></image>
<view class="chanpin-info">
<view class="name">昆明金丝竹桃</view>
<view class="sales">月售:11 件 / 库存:121件
</view>
<view class="price">¥:129.00</view>
</view>
<view class="chanpin-num">
<text class="mytext" hidden=""> 2 件 </text>
</view>
</view>
<view class="chanpin">
<image class="chanpin-img" src="/images/hua/hau6.jpg"></image>
<view class="chanpin-info">
<view class="name">昆明桃红金芍</view>
<view class="sales">月售:231 件 / 库存:11件
</view>
<view class="price">¥:329.00</view>
</view>
<view class="chanpin-num">
<text class="mytext" hidden=""> 1 件 </text>
</view>
</view>
<view class="jiesuan" >
<text>【已付款】共3件商品, 产品金额:¥458 (运费¥6) </text>
</view>
<view class="caozuo">
<button size='mini'>取消订单</button>
</view>
</scroll-view>
(2)order.wxss
/*全部订单*/
.chanpins{
flex: 1;
display: flex;
flex-direction: column;
height: 100%;
background: white;
}
.danhao{
font-size: 12px; color: gray;
height: 100rpx; margin-left: 20rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
display: flex;
align-items: center;
}
.chanpin{
display: flex;
padding: 15rpx;
height: 130rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
}
.chanpin-img{
width: 120rpx;
height: 120rpx;
}
.chanpin-info{
display: flex;
flex-direction: column;
align-items: flex-start;
flex: 1;
margin-left: 20rpx;
}
.name{
font-size: 30rpx;
}
.sales{
font-size: 25rpx;
color: #ACACAC;text-align: left;
}
.price{
font-size: 30rpx;
color: red;text-align: left;
}
.chanpin-num{
height: 50rpx;
display: flex;
margin-top: 30rpx;
margin-right: 30rpx;
line-height: 50rpx;
font-size: 40rpx;
}
.jiesuan{
font-size: 13px; color: gray;
height: 100rpx; margin-left: 20rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
display: flex;
align-items: center;
}
.caozuo{
height: 100rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
display: flex;
align-items: center;
}
结果展示:

🎶 三、我的地址
在这繁花簇拥的世界里,“我的地址”是您与芬芳约定的归属之地。
它如同指引鲜花使者的明灯,确保每一束饱含深情与美好的花朵,都能精准无误地抵达您的心之所向。
无论是温馨的家宅,还是繁忙的办公之地,亦或是那个充满回忆的特别角落,您只需在此轻松设定,我们就能让鲜花的芬芳如约而至。
“我的地址”是您与鲜花之间的信任纽带,是连接您和美好瞬间的重要桥梁。让我们用精准的送达,为您的生活增添更多绚烂色彩。
(1)address.wxml
<view class="content">
<view class="hr"></view>
<view class="bg">
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="item">
<view class="name">联系人</view>
<view class="value">
<input type="text" placeholder="收货人姓名" placeholder-class="holder" name="userName" value= "{{userName}}"/>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">性别</view>
<view class="value">
<radio-group class="radin-group" bindchange="radioChange" name="sex">
<radio value="0" checked="{{sex==0}}">先生</radio>
<radio value="1" checked="{{sex==1}}">女士</radio>
</radio-group>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">手机号码</view>
<view class="value">
<input type="text" placeholder="您的联系电话" placeholder-class="holder" name="phone" value= "{{phone}}"/>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">所在城市</view>
<view class="value">
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}" name="city">
<view class="picker">
{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">收货地址</view>
<view class="value">
<input type="text" placeholder="选择收货地址" placeholder-class="holder" name="address" bindtap= "chooseLocation" value="{{address}}" />
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">门牌号</view>
<view class="value">
<input type="text" placeholder="请输入楼号门牌号详细信息" placeholder-class="holder" name="num" value="{{num}}"/>
</view>
</view>
<view class="line"></view>
<button class="btn" form-type="submit">保存</button>
<view class="tip">{{tip}}</view>
</form>
</view>
</view>
(2)address.wxss
.content{
background-color: #F9F9F8;
height: 700px;
font-family: "Microsoft YaHei";
}
.hr{
height: 10px;
}
.bg{
background-color: #ffffff;
padding:10px;
}
.item{
display: flex;
flex-direction: row;
height: 60px;
line-height: 60px;
align-items: center;
}
.name{
width:20%;
margin-left: 10px;
font-size: 14px;
font-weight: bold;
}
.value{
width: 80%;
line-height: 60px;
margin-left: 10px;
font-size: 14px;
}
.holder{
color:#AEAEAE;
font-size: 14px;
}
.line{
border: 1px solid #cccccc;
opacity: 0.2;
}
.btn{
margin-top: 20px;
background-color: #FF0000;
color: #ffffff;
}
.tip{
margin-top:10px;
font-size: 12px;
color: #D53E37;
text-align: center;
}
(3)address.js
var app = getApp();
Page({
data: {
index: 0,
tip: '',
address: '', //显示的地址
region: ['湖南省', '常德市', '鼎城区'],
customItem: '全部',
addressId: '',
sex: '',
phone: '',
num: '',
userName: '',
},
onLoad: function (e) {
var addressId = e.addressId;
if (addressId != null &&addressId != '') {
this.setData({ addressId: addressId });
this.loadAddressInfo(addressId);
}
},
loadAddressInfo: function (addressId) { //获取地址详情
var that = this;
wx.cloud.callFunction({ //调用云函数
name: 'getAddressInfo',
data:{
_id: addressId
},
success: res => {
console.log('[云函数] [getAddressInfo] 地址信息: ', res);
var addresses = res.result.data;
that.setData({ userName: addresses[0].personName });
that.setData({ sex: addresses[0].gender });
that.setData({ phone: addresses[0].contactNumber });
that.setData({ num: addresses[0].houseNumber });
that.setData({ address: addresses[0].address });
var cities = addresses[0].city;
var region = cities.split(',');
that.setData({ region: region });
},
fail: err => {
console.error('[云函数] [getAddressInfo] 调用失败', err);
}
})
},
bindPickerChange: function (e) {
this.setData({
index: e.detail.value
});
},
formSubmit: function (e) {
var citys = e.detail.value.city; //所在城市
var that = this;
var personName = e.detail.value.userName; //联系人
var gender = e.detail.value.sex; //性别
var contactNumber = e.detail.value.phone; //手机号
var address = e.detail.value.address; //收货地址
var houseNumber = e.detail.value.num; //门牌号
var citys = e.detail.value.city; //所在城市
var city = citys[0];
if (citys[1] != '全部') {
city += ',' + citys[1];
}
if (citys[2] != '全部') {
city += ',' + citys[2];
}
var addressId = this.data.addressId;
if (addressId == null || addressId == '') {
//新增地址
that.addressAdd(personName, gender, contactNumber, address, houseNumber, city);
}else{
//修改地址
that.addressEdit(personName, gender, contactNumber, address, houseNumber, city, addressId);
}
},
//新增地址
addressAdd: function (personName, gender, contactNumber, address, houseNumber, city){
wx.cloud.callFunction({ //调用云函数
name: 'addressAdd',
data: {
personName: personName,
gender: gender,
contactNumber: contactNumber,
address: address,
houseNumber: houseNumber,
city: city
},
success: res => {
console.log('[云函数] [addressAdd] 地址添加返回信息: ', res);
var errMsg = res.result.errMsg;
if (errMsg == "collection.add:ok") {
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000,
success: function () {
wx.reLaunch({
url: '../address/address'
})
}
})
}
},
fail: err => {
console.error('[云函数] [addressAdd] 调用失败', err);
}
})
},
addressEdit: function (personName, gender, contactNumber, address, houseNumber, city, addressId) { //新增地址
wx.cloud.callFunction({ //调用云函数
name: 'addressEdit',
data: {
personName: personName,
gender: gender,
contactNumber: contactNumber,
address: address,
houseNumber: houseNumber,
city: city,
_id: addressId
},
success: res => {
console.log('[云函数] [addressEdit] 地址修改返回信息: ', res);
var errMsg = res.result.errMsg;
if (errMsg == "document.update:ok") {
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000,
success: function () {
wx.reLaunch({
url: '../address/address'
})
}
})
}
},
fail: err => {
console.error('[云函数] [addressEdit] 调用失败', err);
}
})
},
chooseLocation: function () {
var page = this;
wx.chooseLocation({
type: 'gcj02',
success: function (res) {
var address = res.name;
var lat = res.latitude
var lon = res.longitude
page.setData({
address: address
})
}
})
},
bindRegionChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
})
}
})
结果展示:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖