任务指导
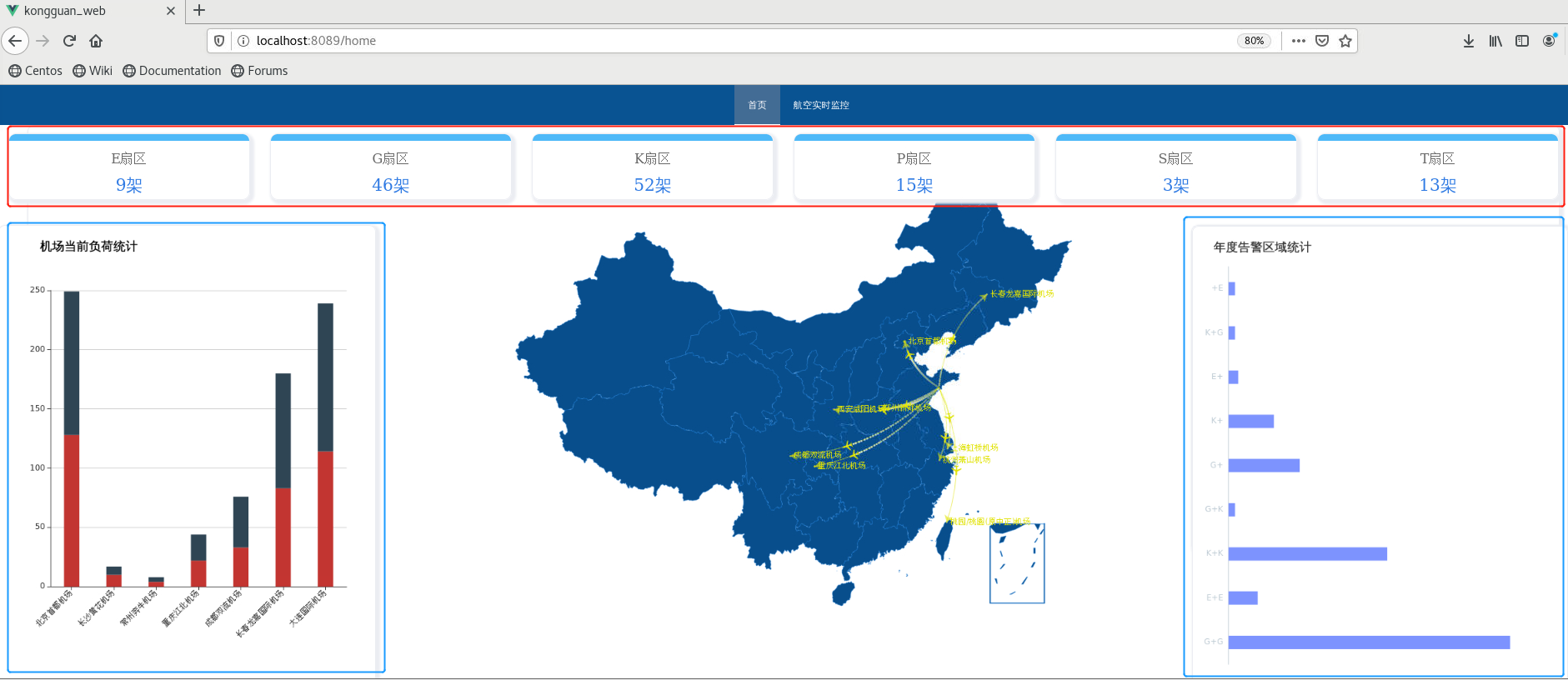
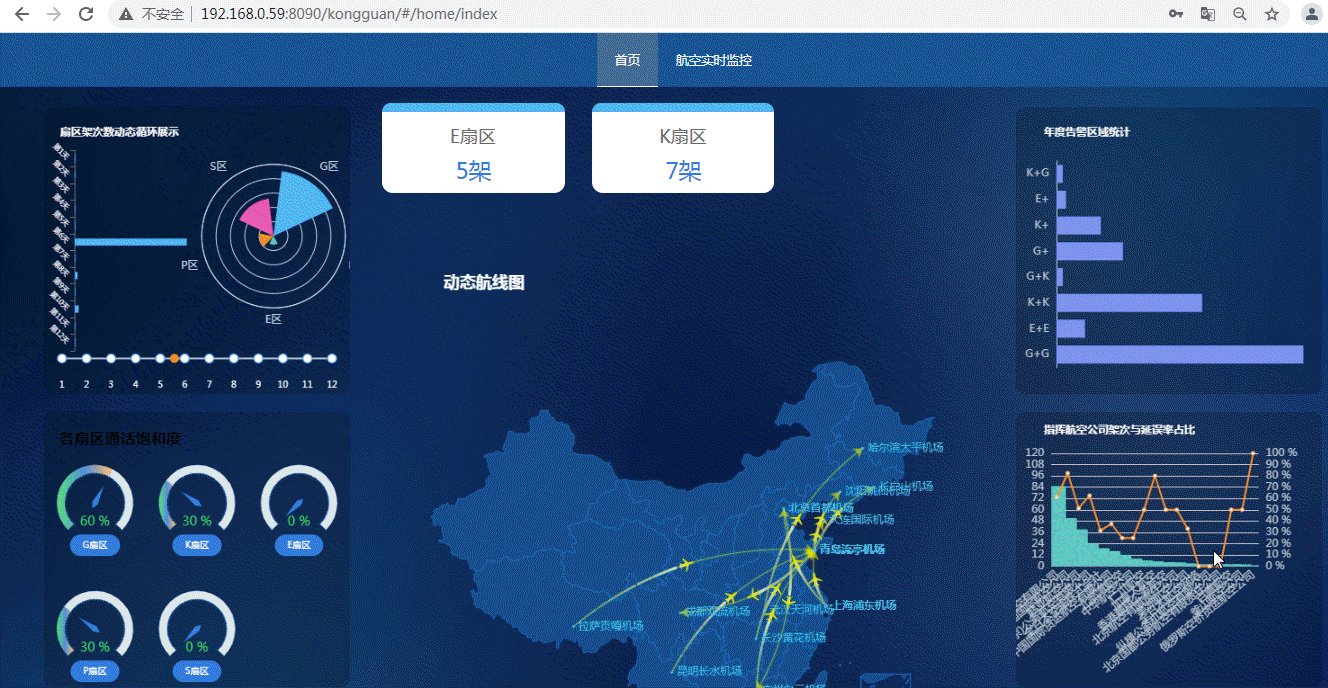
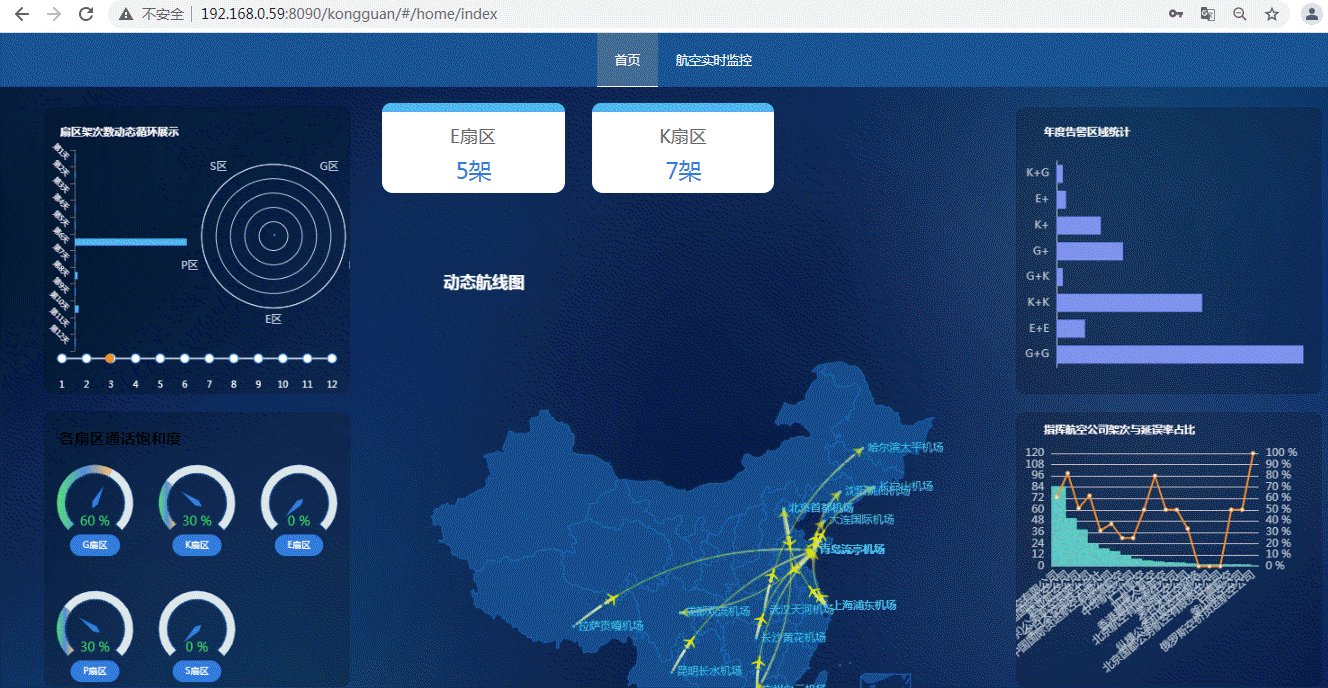
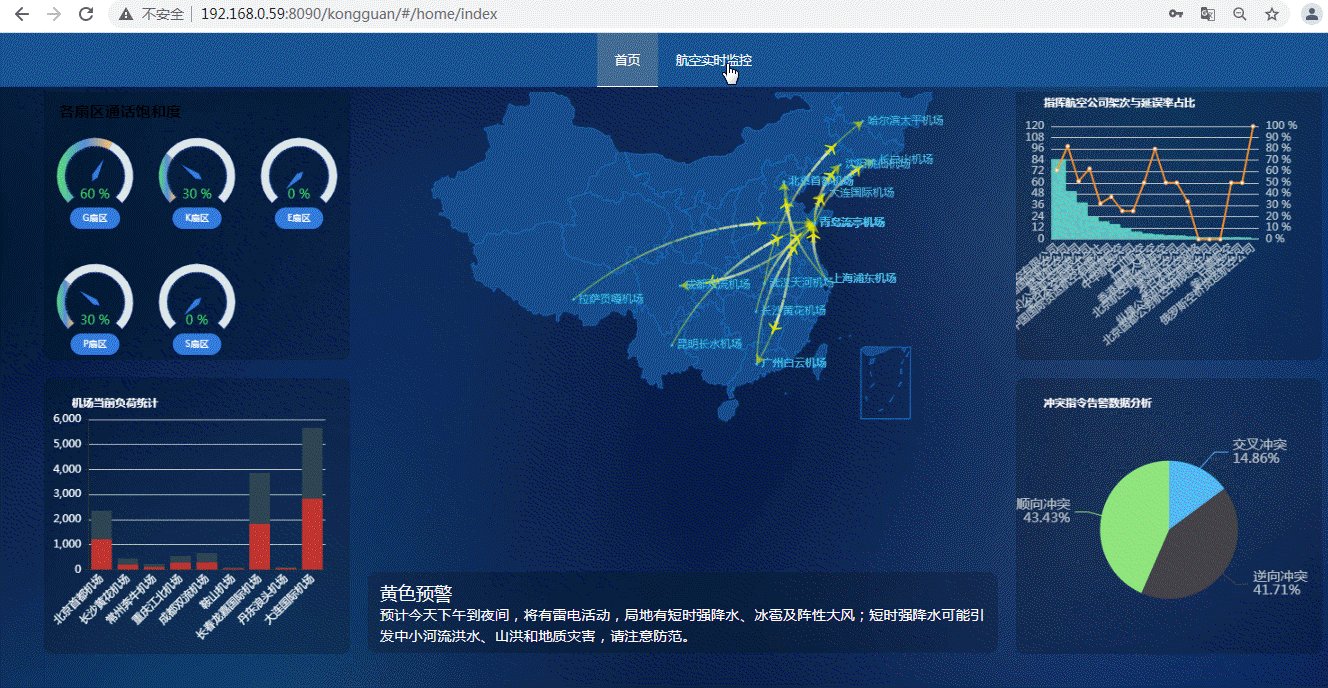
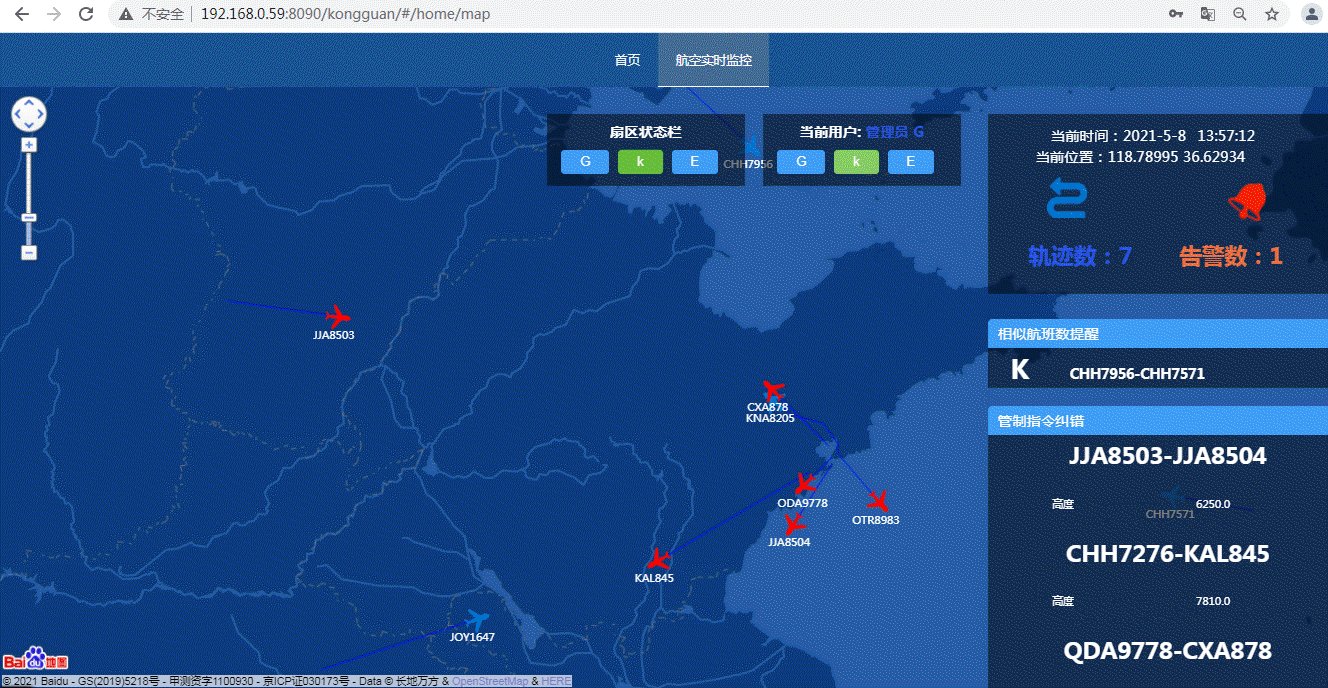
1、参照下图,完成页面的布局和美化设计:

2、实现思路
例如可以通过修改Style样式的方式完成布局调整,具体页面显示样式,需要学生根据自己的喜好和设计自行完成,建议每个学生的页面尽量个性化设计,不要重复。
任务实现
1、下面是一个简单的布局样式的示例,仅供参考:
- 打开前端的gongguan_web项目,修改src/views/Home/Index.vue文件
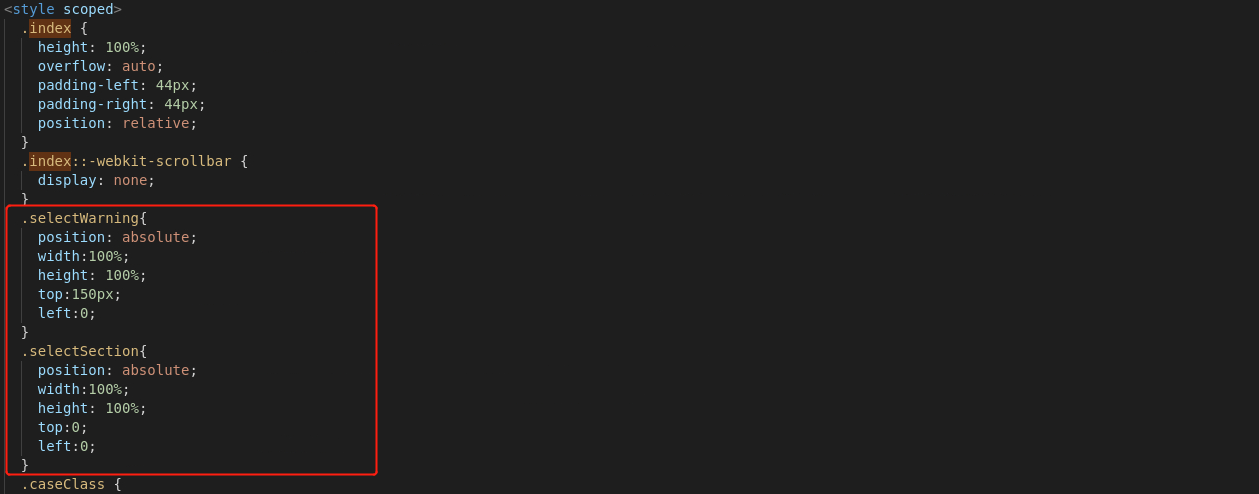
- 首先,在Style中定义样式类,添加 .selectWarning和 .selectSection 两个样式类

- 然后,在template中引用 .selectWarning和 .selectSection 两个样式类,并调整布局

- src/views/Home/Index.vue的完整代码如下:
<template>
<div class="index">
<el-row :gutter="30" v-show="isShow('/flight/airline')">
<el-col :span=24 align="center">
<AirLine/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/flight/section')" class="selectSection">
<el-col :span="24" align="center">
<Section/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/flight/delay')">
<el-col :span="16" align="center">
<Delay/>
</el-col>
<el-col :span="8" align="center">
<YearWarningChart/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/section/warning')" class="selectWarning">
<el-col :span="6" align="center">
<AirPortCountChart/>
</el-col>
<el-col :span="6" :offset="12" align="center">
<WarnStatistice/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/section/detail')">
<el-col :span="16" align="center">
<SectorFlightChart/>
</el-col>
<el-col :span="8" align="center">
<SectorCallChart/>
</el-col>
</el-row>
</div>
</template>
<script>
import AirLine from "../../components/AirLine";
import Section from "../../components/Section";
import Delay from "../../components/Delay";
import WarnStatistice from "../../components/WarnStatistice";
import SectorFlightChart from "../../components/echart/SectorFlightChart";
import SectorCallChart from "../../components/echart/SectorCallChart";
import YearWarningChart from "../../components/echart/YearWarningChart";
import AirPortCountChart from "../../components/echart/AirPortCountChart";
import {hasPermission} from "../../utils/permission";
export default {
data() {
return {
};
},
mounted() {
},
components: {AirLine,Section,Delay,WarnStatistice,SectorFlightChart,SectorCallChart,YearWarningChart,AirPortCountChart},
methods: {
isShow(permission){
return hasPermission(permission);
}
}
};
</script>
<style scoped>
.index {
height: 100%;
overflow: auto;
padding-left: 44px;
padding-right: 44px;
position: relative;
}
.index::-webkit-scrollbar {
display: none;
}
.selectWarning{
position: absolute;
width:100%;
height: 100%;
top:150px;
left:0;
}
.selectSection{
position: absolute;
width:100%;
height: 100%;
top:0;
left:0;
}
.caseClass {
background: url('../../assets/images/index-bg.png') no-repeat;
background-size: cover;
margin-top: 20px;
height: 284px;
}
.el-button {
background: transparent;
}
</style>- 页面的显示效果如下: