关于CSS3的面试题,我们可以从多个维度来探讨,包括但不限于选择器、盒模型、布局技术、动画与过渡、响应式设计等。下面我会列举一些典型的CSS3面试问题,并尽可能提供详细的解答或示例代码。
1. CSS3中新增了哪些选择器?
答案: CSS3引入了许多新的选择器,提高了对页面元素的定位能力,例如:
- 属性选择器:
[attribute=value],如input[type="text"] - 伪类选择器:
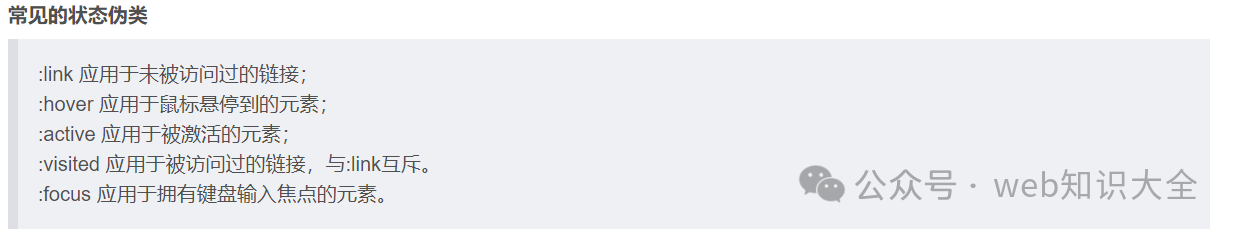
:nth-child(n),:not(selector),:hover等 - 伪元素选择器:
:before,:after,::first-letter,::first-line - 结构伪类选择器:
:empty,:root,:target,:checked等
2. 请解释CSS3中的Flexbox(弹性盒子)布局,并给出一个简单的示例。
答案: Flexbox是一种一维的布局模式,可以很容易地在容器内对齐和分布项目,无论是垂直还是水平方向。它通过display: flex;应用于容器,并使用属性如justify-content, align-items, flex-direction等控制子项的布局。
示例代码:
.container {
display: flex;
justify-content: center;
align-items: center;
height: 400px;
}
.item {
background-color: #f00;
padding: 20px;
margin: 10px;
}
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
3. 说明CSS3中的Transition和Animation的区别。
答案:
Transition(过渡) 是一种简单的效果,用于在状态改变时平滑地改变元素的属性值,如颜色、大小等。它需要触发事件(如:hover)来启动,并且是一次性的。
示例代码:
.box { width: 100px; height: 100px; background-color: blue; transition: background-color 2s; } .box:hover { background-color: red; }Animation(动画) 则更为复杂和强大,允许定义一系列关键帧来实现复杂的动画效果,可以自动循环播放,不需要用户的交互触发。
示例代码:
@keyframes fadeIn { 0% {opacity: 0;} 100% {opacity: 1;} } .animated-box { width: 100px; height: 100px; background-color: green; animation: fadeIn 3s infinite; }
4. 如何使用CSS3实现媒体查询,以支持响应式设计?
答案: 媒体查询允许你根据设备视口尺寸、屏幕分辨率等条件应用不同的CSS样式。这是实现响应式设计的关键技术。
示例代码:
/* 默认样式 */
body {
font-size: 16px;
}
/* 当屏幕宽度至少为768px时 */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* 当屏幕宽度至少为1024px时 */
@media (min-width: 1024px) {
body {
font-size: 20px;
}
}