ArkTs基础入门
文章目录
一、 (方舟开发框架)ArkUI介绍
方舟开发框架(简称:ArkUI),是一套 构建 HarmonyOS 应用 界面 的框架。构建页面的最小单位就
是 "组件"。
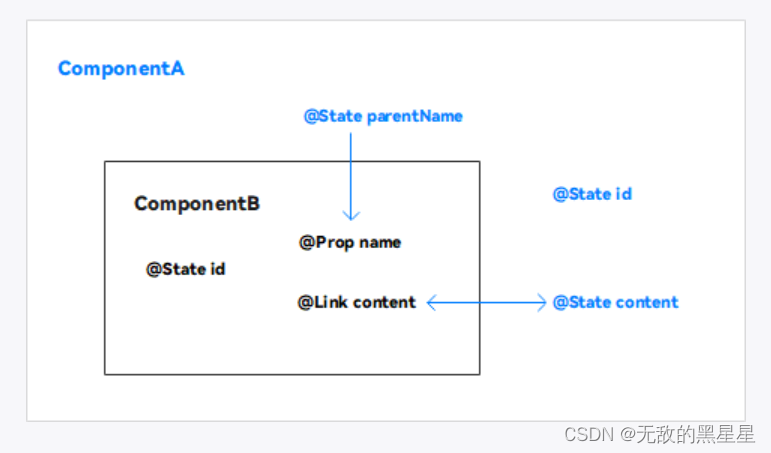
二、自定义组件
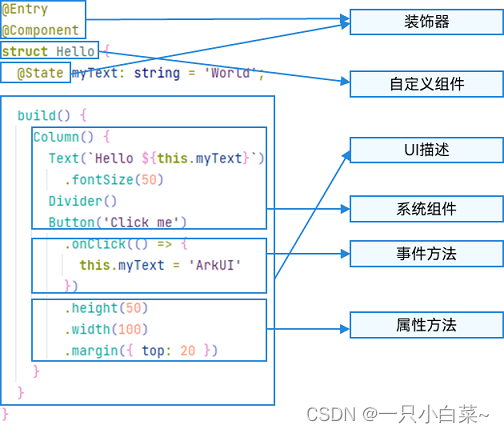
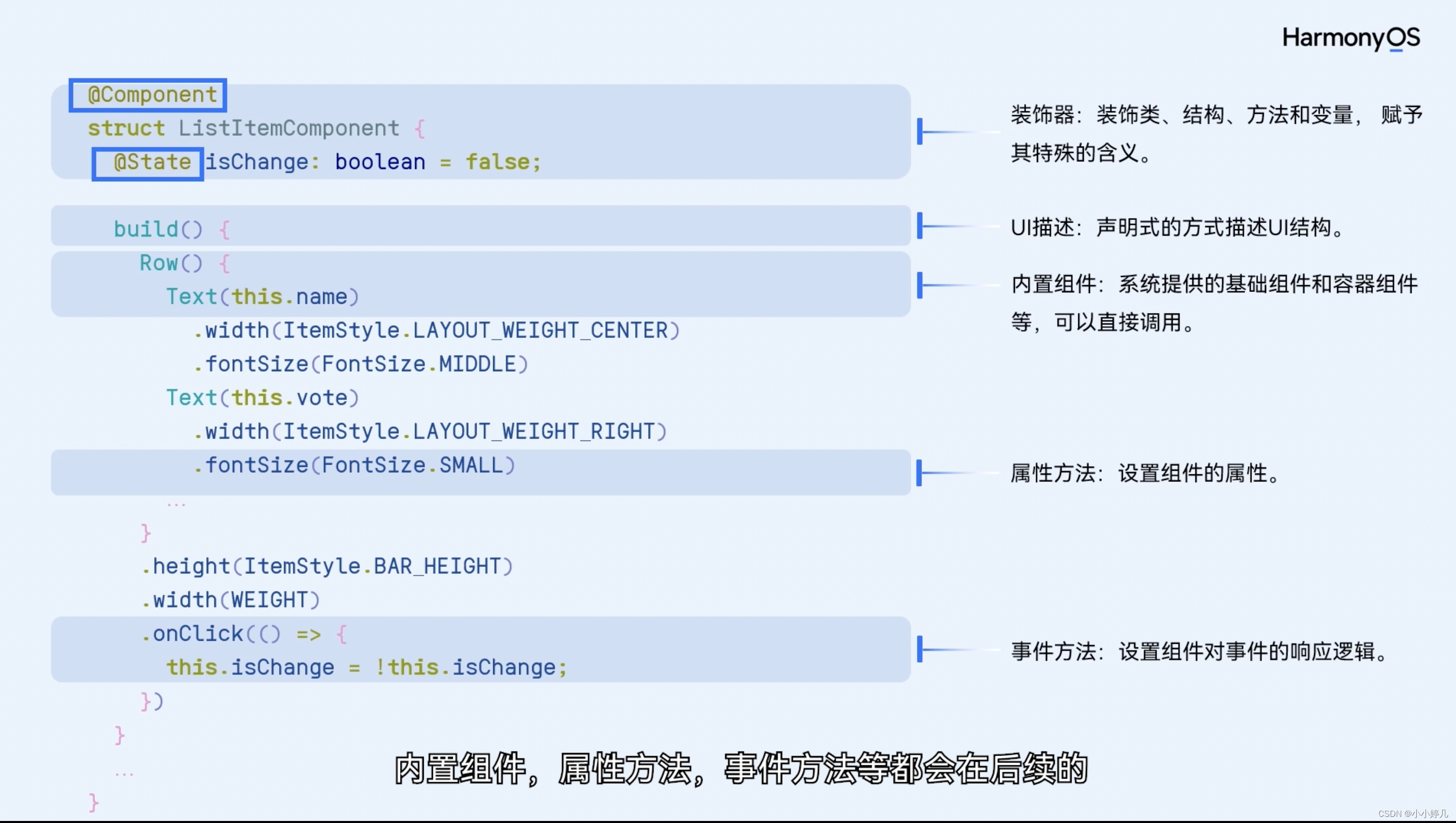
自定义组件的构成:
ArkTs通过装饰器:@Component和@Entry装饰struct关键字声明数据结构,构成一个自定义组件。
自定义组件中提供了一个build(){} 函数,须在该函数内进行链式调用的方式进行基本的UI描述
@Entry:@Entry没有页面不会被加载,一个自定义组件只能被一个@Entry进行修饰,也是UI页面的入口
@Component : 表示自定义组件,只能修饰struct关键字声明结构,被修饰后剧本组件渲染能力
自定义组件格式:
@Entry
@Component
struct Index {
build(){
}
}
在同一个文件中:定义一个组件可以被实现调用
@Component
struct Index2 {
build(){
}
}
调用方式:
@Entry
@Component
struct Index {
build(){
column(){
Index2()
}
}
}
三、组件事件及使用
弹出框
AlertDialog.show({ message: '输出信息' })
分割线
Divider() // 分割线
Text文本
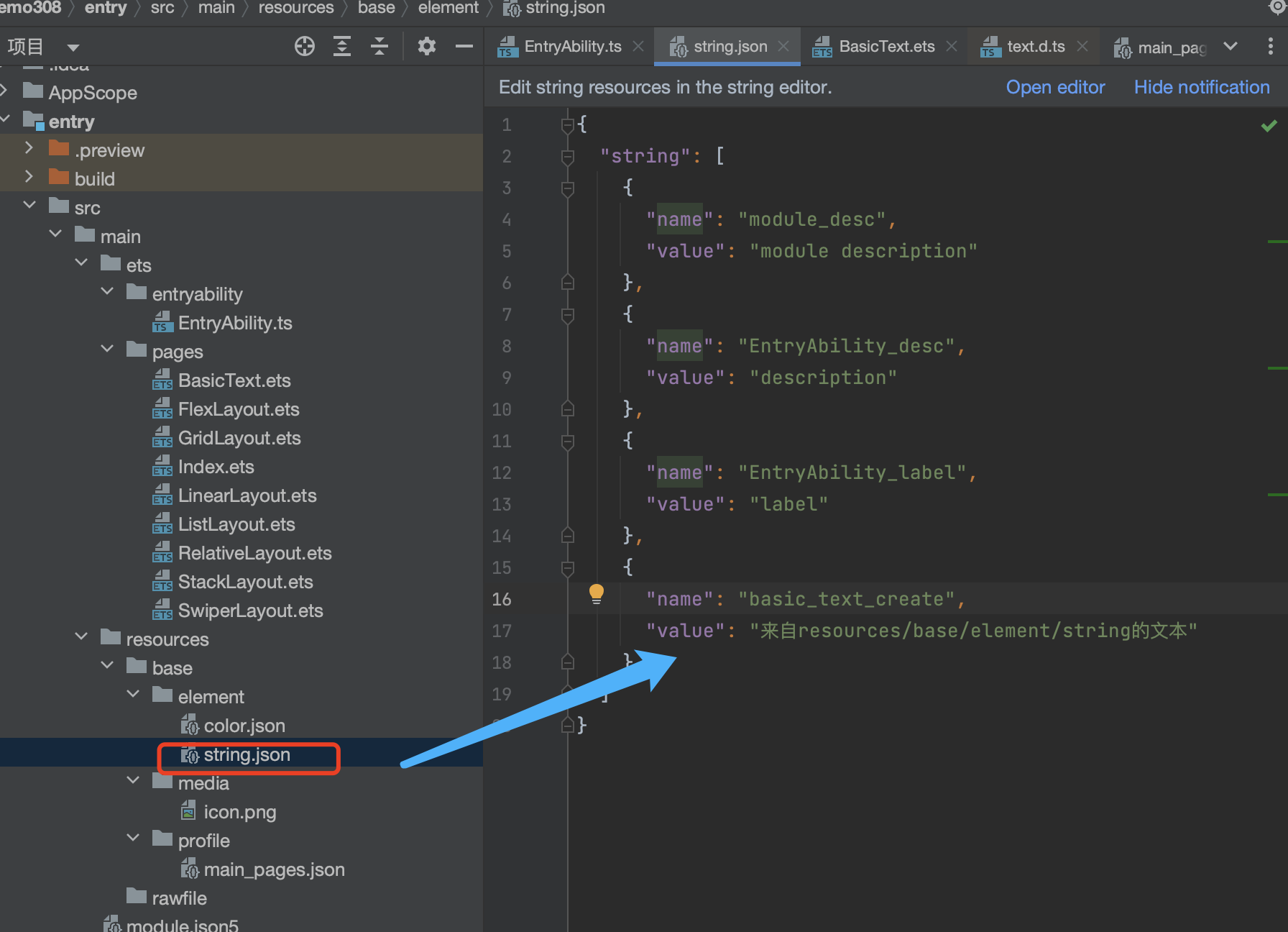
Text("字符串"或者在element中拿取对应值)
方式一 Text("字符串")
方式二 Text($r("app.string.json文件名.对应name") // 可以或者到对应的value 主要方便国际化
Text("值")属性:
.fontSize() 字体大小
.fontWeight() 设置字体粗细,值可以设置为字符串或者数字类型数字的取值在【100,900】默认400
.fontColor() 字体颜色,建议使用十六进制和枚举
.border() 边框 如:.border({ width: 2 })
.TextAlign(TextAlign.___) 文本Center居中 Start左边 End右边
.decoration({ type: TextDecorationType._____}) 设置下划线
.MaxLines(number) 设置最大行数 ,多出的不会显示,若想看是否存在溢出需要结合 textOverflow,但不会显示溢出多少信息只是有个表示。。。
.textOverflow({overflow:TextOverflow.Ellipsis}) Clip溢出不显示,Ellipsis:超出最大行数才会生效,才体现一处效果
.lineHeight() 行高 :行与行的高度
.width() 宽度
.height() 高度
当Text中写Span后,text是不生效的,样式也是一样
如:
Text(`sssvfvfv`) {
Span("米好") // 业务span内容会覆盖Text内容,若样式都有则文本样式不生效
}
TextInput文本输入框
TextInput({ placeholder: '提示信息',text:'默认值' })
.width()宽度
.height() 高度
.onChange((val)=>{}) 触发事件:当写箭头函数时val位置,可以获取输入变量,用于改变定义变量信息
.type(InputType.___) 设置是普通文本、密码、邮箱格式
Image图片
图片的引用存在2个方式:
当文件在media下时,调用方式为: Image($r("app.media.图片名"))
当文件在rawfile下时,调用方式为:Image($rawfile("图片名"))
Column列
格式:Column(){ }// 在上级为build() 时 每个自定义组件中,统计的只能存在一个 ,因为只能存在一个节点
Row行
格式:Row(){} // 在上级为build() 时 每个自定义组件中,统计的只能存在一个 ,因为只能存在一个节点
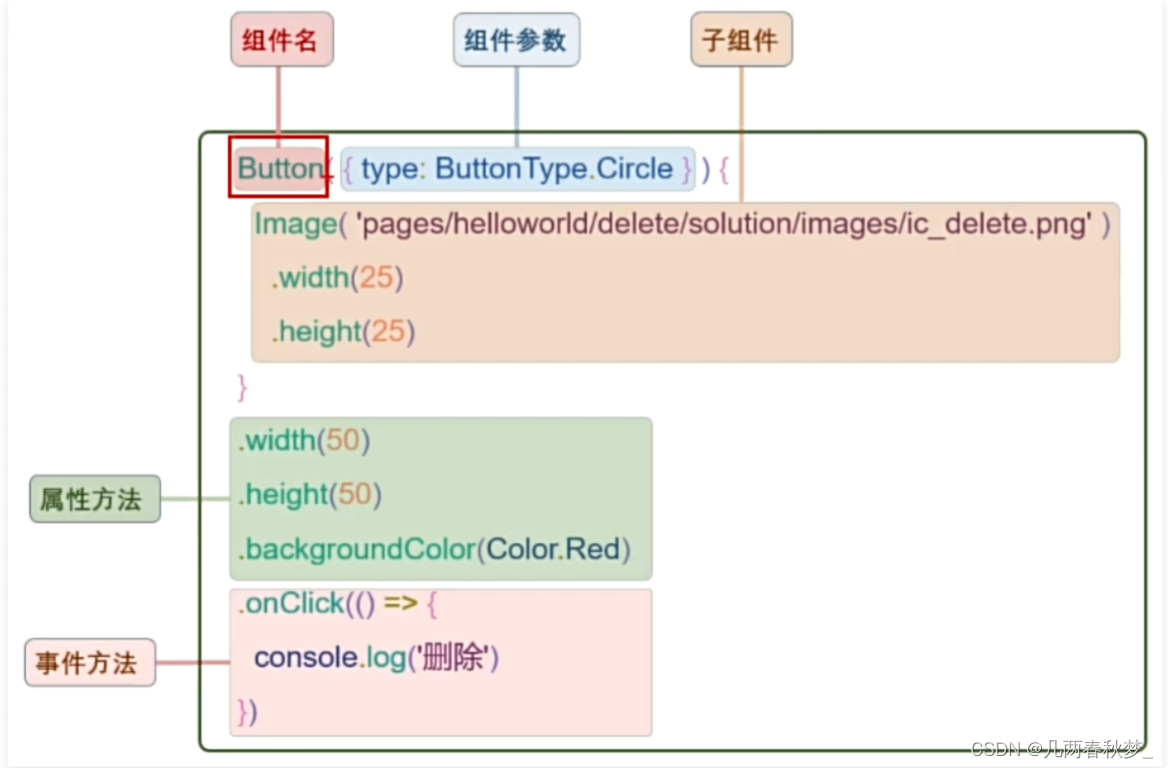
Button按钮
Button(“值”)
.onClick(()=>{处理业务})点击事件使用
.enabled(boolean) :按钮判断合适禁用启用
Button("登录")
.width("80%")
.onClick(() => {
if (true) {
AlertDialog.show({ message: '登录成功' })
} else {
AlertDialog.show({ message: '登录失败' })
}
})
.enabled(true) // true启用 false 禁用