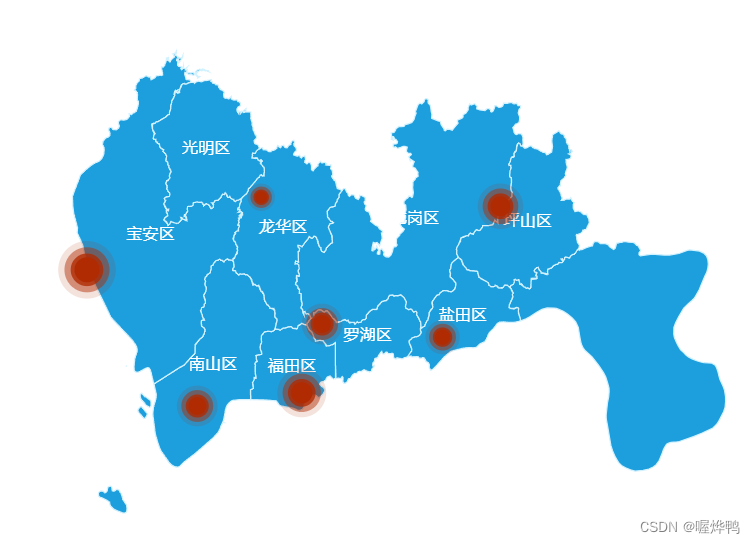
效果:直接上效果图

环境:vue、echarts@4.1.0

源码
// 创建容器
<template>
<div id="center"></div>
</template>
//设置容器大小,
#center { width: 100%; height: 60vh; }
这里需注意:笔者在echarts5.4.2版本添加是失败的,查看了下下载的echarts缺少部分文件,导致无法加载,正确的版本在环境那块写了,
<script>
// 图型加载所需资源和渲染事件
import * as echarts from "echarts"
import '../../node_modules/echarts/map/js/china.js' // 注意
require("echarts/lib/chart/bar");
require("echarts/lib/chart/line");
// 引入提示框和标题组件
require("echarts/lib/component/tooltip");
require("echarts/lib/component/title");
require("echarts/lib/chart/pie");
require("echarts/lib/component/markLine");
require("echarts/lib/component/geo");
require("echarts/lib/chart/scatter");
require("echarts/lib/chart/map");
// echarts.registerMap('china', china)
export default {
name:"",
components:{},
data(){
return {
}
},
created(){
},
methods:{
initMap(){
// 基于准备好的dom,初始化echarts实例
var chinaMap = echarts.init(document.getElementById("center"));
window.onresize = chinaMap.resize; // 窗口或框架被调整大小时执行chinaMap.resize
chinaMap.setOption({
// 进行相关配置
tooltip: {
// trigger: 'axis',
formatter:function(params){
var pd = params.data
var res ='<div>'+ pd.name + '</div><div>总预报:' + pd.value + '次</div>----------<br/><div>所在地+名称:' + pd.label + '</div><div>预报:' + pd.val + '次</div>'
return res
},
axisPointer: {
lineStyle: {
color: 'rgba(0, 255, 233,0)',
},
},
}, // 鼠标移到图里面的浮动提示框
grid:{
top: '5%', //距上边距
left: '5%', //距离左边距
right: '5%', //距离右边距
bottom: '5%', //距离下边距
},
dataRange: {
show: false,
min: 0,
max: 1000,
text: ["High", "Low"],
realtime: true,
calculable: true,
color: ["orangered", "#FF9B52", "#FFD068"],
},
geo: {
// 这个是重点配置区
map: "china", // 表示中国地图
roam: true,
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: "#fff",
},
},
},
itemStyle: {
normal: {
borderColor: "#293171",
borderWidth: "2",
areaColor: "#2B6FD5",
},
emphasis: {
areaColor: '#2BD5D5',
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
series: [
{
type: "scatter",
coordinateSystem: "geo", // 对应上方配置
},
{
name: "探测总次数", // 浮动框的标题
type: "map",
geoIndex: 0,
data: [
{
name: "湖北",
value: 0,
label:'恩施-351',
val:0,
},
{
name: "云南",
value: 0,
label:'邵通市鲁甸县-都香',
val:0,
},
{
name: "广西",
value: 0,
label:'柳州市-平武',
val:0,
},
{
name: "重庆",
value: 88,
label:'武隆区羊角镇-渝湘',
val:88,
},
{
name: "贵州",
value: 0,
label:'黔南州贵定县德新镇-贵黄',
val:0,
},
],
}],
});
}
},
mounted(){
// this.getdata()
this.$nextTick(() => {
this.initMap();
});
}
}