概览
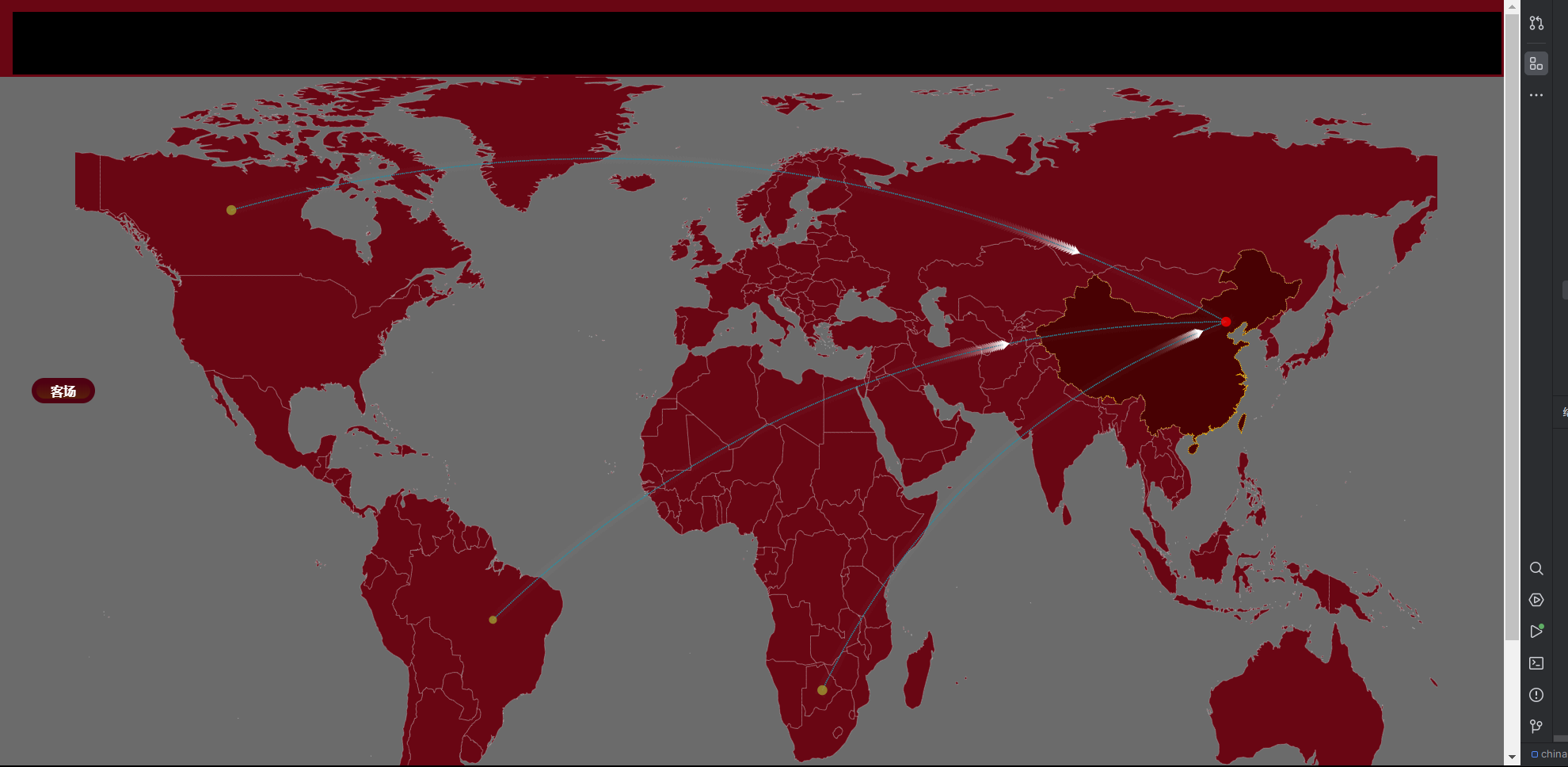
此篇文章为echart进行地图绘制,并有城市与城市之前的路径图,适用于物流方面,以下示例为大致的思路梳理,实际应用场景需要拓展更改
一. echarts配置完整代码示例
{
"geo": {
"map": "world",
"roam": true,
"zoom": 3.8,
"center": [
110,
35
],
"label": {
"show": false,
"emphasis": {
"show": true,
"textStyle": {
"color": "#333",
"textBorderColor": "#fff",
"textBorderWidth": 2
}
}
},
"itemStyle": {
"normal": {
"areaColor": "#F0F3FA",
"borderColor": "#C8C1B3",
"borderWidth": 1
},
"emphasis": {
"areaColor": "#F0F3FA",
"borderColor": "#B2A471",
"borderWidth": 2
}
},
"regions": []
},
"series": [
{
"name": "城市名称",
"type": "effectScatter",
"coordinateSystem": "geo",
"zlevel": 2,
"symbol": "circle",
"rippleEffect": {
"period": 4,
"brushType": "stroke",
"scale": 6
},
"label": {
"normal": {
"show": true,
"position": "right",
"offset": [
5,
0
],
"fontSize": 10
},
"emphasis": {
"show": true
}
},
"itemStyle": {
"normal": {
"show": false,
"color": "#1A90FF"
}
},
"data": [
{
"name": "济宁",
"value": [
"116.59",
"35.38"
]
},
{
"name": "常德",
"value": [
"111.69",
"29.05"
]
},
{
"name": "武汉",
"value": [
"114.298572",
"30.584355"
]
},
{
"name": "苏州",
"value": [
"120.619585",
"31.299379"
]
},
{
"name": "宁波",
"value": [
"121.549792",
"29.868388"
]
},
{
"name": "南昌",
"value": [
"115.892151",
"28.676493"
]
},
{
"name": "福州",
"value": [
"119.3",
"26.08"
]
},
{
"name": "海口",
"value": [
"110.35",
"20.02"
]
},
{
"name": "上海",
"value": [
"121.48",
"31.22"
]
},
{
"name": "天津",
"value": [
"117.2",
"39.13"
]
},
{
"name": "重庆",
"value": [
"106.54",
"29.59"
]
},
{
"name": "拉萨",
"value": [
"91.132212",
"29.660361"
]
},
{
"name": "乌鲁木齐",
"value": [
"87.617733",
"43.792818"
]
},
{
"name": "成都",
"value": [
"104.065735",
"30.659462"
]
},
{
"name": "广州",
"value": [
"113.280637",
"23.125178"
]
},
{
"name": "惠州",
"value": [
"114.412599",
"23.079404"
]
}
]
},
{
"name": "线路路径",
"type": "lines",
"zlevel": 1,
"effect": {
"show": true,
"period": 8,
"trailLength": 0,
"symbol": "",
"symbolSize": [
28,
30
]
},
"lineStyle": {
"normal": {
"color": "#5470C6",
"width": 1.5,
"opacity": 0.5,
"curveness": 0.3
},
"emphasis": {
"width": 1.5,
"opacity": 1,
"color": "#4DDC26"
}
},
"data": [
{
"fromCity": "厦门市",
"toCity": "昆明市",
"coords": [
[
"118.1",
"24.46"
],
[
"102.73",
"25.04"
]
]
},
{
"fromCity": "青岛市",
"toCity": "天津市",
"coords": [
[
"120.33",
"36.07"
],
[
"117.2",
"39.13"
]
]
},
{
"fromCity": "上海市",
"toCity": "大连市",
"coords": [
[
"121.48",
"31.22"
],
[
"121.618622",
"38.91459"
]
]
}
]
}
]
}
二. 总结梳理
1. geo属性
geo属性主要是地图样式的配置
2. serires
(1)数组第一个对象属性介绍
1. data:总体需要展示的城市;
2. 其它属性:主要是对所以展示城市的样式配置,比如涟漪效果等。
(2)数组 第二个数对象属性介绍:
1. data:
指的是从哪个城市到哪个城市,其中数据需要处理
data里面需要有cityLocation属性,为两个城市的经纬度,为必传属性
2 。effect: 路线图动态效果,例如图标等