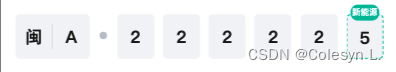
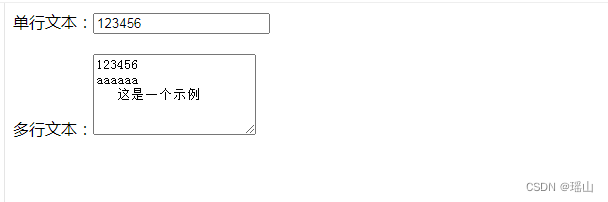
实现效果

carnumber.vue
<template>
<div class="car_no_popover">
<div class="row_div">
<div class="every_div" v-for="item in area">
<button @click="selectCarNo(item)">{{ item }}</button>
</div>
</div>
<div class="row_div">
<div class="every_div" v-for="item in areaLetter">
<button @click="selectCarNo(item)">{{ item }}</button>
</div>
</div>
<div class="row_div">
<div class="btn_div">
<el-button type="primary" size="mini" icon="el-icon-back" @click="backBtnHandle"></el-button>
<el-button type="primary" size="mini" @click="sureBtnHandle">确认</el-button>
<el-button type="primary" size="mini" @click="clearBtnHandle">清除</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
value: Boolean,
modelValue: String,
},
data() {
return {
visible: false,
carNo: '',
area: [
"京", "津", "沪", "渝", "冀", "豫", "云", "辽", "黑", "湘", "皖", "鲁", "新", "苏", "浙",
"赣", "鄂", "桂", "甘", "晋", "蒙", "陕", "吉", "贵", "粤", "青", "藏", "川", "宁", "琼"
],
areaLetter: [
"A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "O",
"P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "1", "2", "3", "4", "5", "6", "7", "8", "9", "0"
],
}
},
methods: {
selectCarNo(item) {
this.carNo = this.carNo + item
this.$emit('update:modelValue', this.carNo)
},
backBtnHandle() {
if (this.carNo.length > 0) {
this.carNo = this.carNo.substring(0, this.carNo.length - 1)
this.$emit('update:modelValue', this.carNo)
}
},
sureBtnHandle() {
this.$emit('fatherMethod');
},
clearBtnHandle() {
this.carNo = ''
this.$emit('update:modelValue', this.carNo)
},
updateValue(item) {
this.carNo = item;
this.$emit('update:modelValue', this.carNo)
}
}
}
</script>
<style scoped>
.car_no_popover {
margin-top: 18px !important;
}
.every_div {
margin-left: 4px;
margin-top: 4px;
}
.every_div button {
width: 30px;
cursor: pointer;
}
.row_div {
display: flex;
flex-wrap: wrap;
}
.row_div .btn_div {
position: absolute;
right: 13px;
bottom: 11px;
}
.row_div .btn_div button {
height: 22px;
padding: 4px 13px;
}
</style>父组件引用
<el-col :span="12">
<el-form-item label="进土车号" prop="enterCarNo">
<el-popover
placement="bottom"
width="400"
v-model="carVisible"
trigger="click">
<car-number :model-value.sync="form.enterCarNo" ref="carNumber" @fatherMethod="carVisibleChange"></car-number>
<el-input slot="reference" v-model.trim="form.enterCarNo" placeholder="请输入进土车号" :disabled="this.disabled" @input="changeValue(form.enterCarNo)" />
</el-popover>
</el-form-item>
</el-col> 
涉及到的方法
changeValue(item){
this.$refs.carNumber.updateValue(item); // 调用子组件的方法
},
carVisibleChange(){
this.carVisible = false;
},附带车牌号验证
data() {
let validatorCarno = (rule, value, callback) => {
let flag = false
let xreg =
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}(([0-9]{5}[DF]$)|([DF][A-HJ-NP-Z0-9][0-9]{4}$))/;
let creg =
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}[A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳]{1}$/;
if (value.length === 7) {
flag = creg.test(value);
} else if (value.length === 8) {
flag = xreg.test(value);
}
if (flag) {
callback();
} else {
return callback(new Error("车牌号格式不正确"));
}
};
return {
dataRules: {
carno: [
{required: true, message: this.$t('validate.required'), trigger: 'change'},
{validator: validatorCarno, message: '车牌号格式不正确'}
]
}
}
}