大家好,我是瑶山,今天聊聊textarea
textarea
有基础的同学都知道<textarea>是HTML中的一个标签,用于定义多行的文本输入控件。它允许用户在表单中输入多行文本,相较于单行输入框可以输入更多的内容。

但是,如果我们不想用户无限制字数的输入,该怎么做呢?

加个maxlength不就好了
使用maxlength限制
maxlength:这个属性用于限制用户输入的文本长度,超过设定的长度将无法输入
多行文本:<textarea name="title" rows="5" maxlength="20"></textarea>当maxlength="20"时,输完20个字符后,你会发现不管再输入什么,文本框都不会有任何变化了。

当然,这种静默的方式给你用户的体验可能不是很好,我们希望能给用户提供更明显的反馈
剩余字数提醒
首先,我们要给
textarea添加一个“守门员”——事件监听器。这个“守门员”会时刻关注着textarea里的内容变化,一旦发现有“超员”的情况,就用substring方法把内容截断到最大字数。
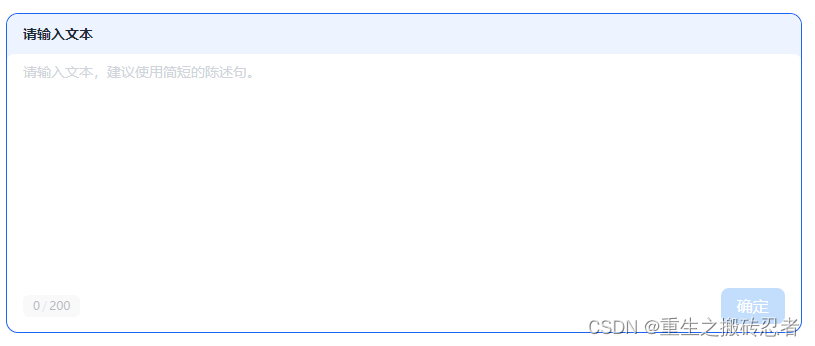
除了限制字数,我们还可以给用户提供一些额外的提示,比如显示当前已经输入了多少字,还剩下多少字数可以输入。这样,用户就能更清楚地掌握自己的输入进度了。
以下是一个简单的示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>限制 Textarea 字数</title>
</head>
<body>
<textarea id="myTextarea" rows="4" cols="50" maxlength="20"></textarea>
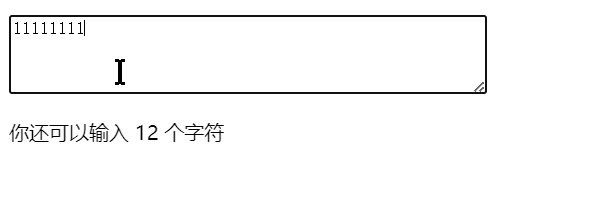
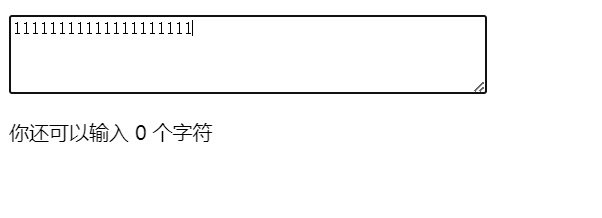
<p id="characterCount">你还可以输入 <span id="remainingChars">20</span> 个字符</p>
<script>
const textarea = document.getElementById('myTextarea');
const characterCount = document.getElementById('characterCount');
const remainingChars = document.getElementById('remainingChars');
const maxCharacters = 20; // 设置最大字数
textarea.addEventListener('input', function() {
const currentCharacters = this.value.length;
const remaining = maxCharacters - currentCharacters;
// 更新剩余字符数
remainingChars.textContent = remaining > 0 ? remaining : 0;
// 如果超过最大字数,则截断内容
if (currentCharacters > maxCharacters) {
this.value = this.value.substring(0, maxCharacters);
}
});
</script>
</body>
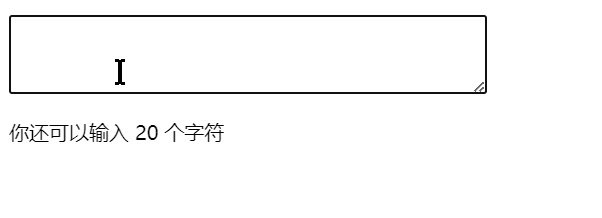
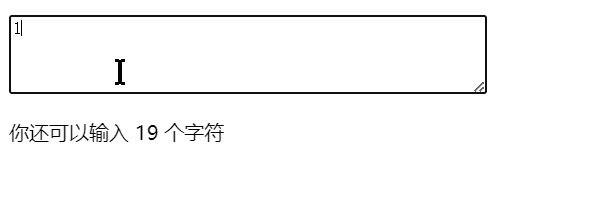
</html>效果如下

限制textarea的输入字数并不是一件难事,只要我们用对方法,就能既保证用户体验,又避免数据冗余。下次当你需要限制textarea的输入字数时,不妨试试这个方法吧!
ending
人的一生 必须要学会做一件事 而且要做到透彻 才不枉此生... 共勉 💪。





![[经验] 白怎么写好看-<span style='color:red;'>如何</span><span style='color:red;'>优美</span><span style='color:red;'>地</span>书写白色<span style='color:red;'>字体</span> #微信#笔记#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%2599%25BD%25E6%2580%258E%25E4%25B9%2588%25E5%2586%2599%25E5%25A5%25BD%25E7%259C%258B-%25E5%25A6%2582%25E4%25BD%2595%25E4%25BC%2598%25E7%25BE%258E%25E5%259C%25B0%25E4%25B9%25A6%25E5%2586%2599%25E7%2599%25BD%25E8%2589%25B2%25E5%25AD%2597%25E4%25BD%2593.jpg&pos_id=H57BsgYx)