目录
一、问题描述
由于业务需要开发一套前端项目-人脸识别系统,采用umijs框架,其默认启动端口是8000,但是在客户服务器部署该服务时候,8000端口无法开放,因此客户开放了7000端口做代替。
但是,这个umijs的版本很奇怪,查找配置文件,没有配置具体端口为8000的地方。直接访问http://ip 或者 http://ip:7000,显然不行,出现下图所示的情况。

很明显需要找到合适的办法,可以使用7000端口来启动该应用程序。
二、问题分析
1、umijs介绍
Umi 是一个功能强大、易于使用的企业级React应用框架,它为开发者提供了项目构建、开发、测试、部署等全方位的支持。Umi 的设计理念是模块化和插件化,通过插件化的架构,使得开发者可以灵活地扩展 Umi 的功能,以适应不同的项目需求。
UmiJS通过插件化、开箱即用、约定式路由等特性,简化了React应用的开发过程,提高了开发效率。同时,UmiJS还支持高性能、静态页面导出、一键兼容IE9、TypeScript支持等功能,满足了广大开发者的各种需求。无论是构建大型的、复杂的应用程序,还是构建小型的、快速的应用程序,UmiJS都是一个值得考虑的选择。
2、Umijs的端口配置
Umi 框架本身并不限制特定的端口,它通常会使用默认的端口进行开发和构建;在 Umi 框架中,通常情况下,应用程序的端口配置通常是在开发环境下的 .umirc.js 或 .umirc.ts 配置文件中进行的。这个文件是 Umi 的项目配置文件,它允许你定义项目的各种设置,包括端口、路由、插件等。
3、umijs的作用
(1)插件化:UmiJS的整个生命周期都是插件化的,甚至其内部实现也是由大量插件组成。这些插件涵盖了从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。目前,UmiJS的插件数量已超过50个,满足了广大开发者的各种需求。
(2)开箱即用:只需一个Umi依赖,开发者即可启动开发,无需再单独安装React、preact、webpack、react-router、babel、jest等依赖。这大大简化了项目的初始化过程,提高了开发效率。
(3)约定式路由:UmiJS支持类Next.js的约定式路由,开发者无需再维护一份冗余的路由配置。这种路由方式不仅易于理解和使用,还支持权限、动态路由、嵌套路由等多种高级功能。
(4)高性能:UmiJS通过插件支持PWA(Progressive Web Apps)、以路由为单元的code splitting等功能,提升了应用的性能和用户体验。
(5)静态页面导出:UmiJS支持静态页面导出,使其能够适配各种环境,如中台业务、无线业务、egg、支付宝钱包、云凤蝶等。
(6)一键兼容IE9:基于umi-plugin-polyfills插件,UmiJS可以一键兼容到IE9浏览器,解决了老旧浏览器兼容性问题。
(7)完善的TypeScript支持:UmiJS提供了完善的TypeScript支持,包括d.ts定义和umi test,使开发者能够在TypeScript环境下进行高效开发。
(8)与dva数据流的深入融合:UmiJS与dva数据流进行了深入融合,支持duck directory、model的自动加载、code splitting等功能,使数据管理更加便捷和高效。
4、尝试启动7000端口
尝试如下命令:
yarn dev -p 7000
首先尝试直接通过7000端口启动,但是失败了,程序依旧监听8000端口。但是在info信息中找到了可能相关的线索,如下:

5、再次查看配置文件
接下来是看网页并寻找网页中提及的配置文件,找到了两个,分别是config/config.ts和.umirc.ts这两个,但是并未找到更改启动端口的设置,只能寻求其他办法。
三、问题解决
1、更改package.json的start选项中的端口
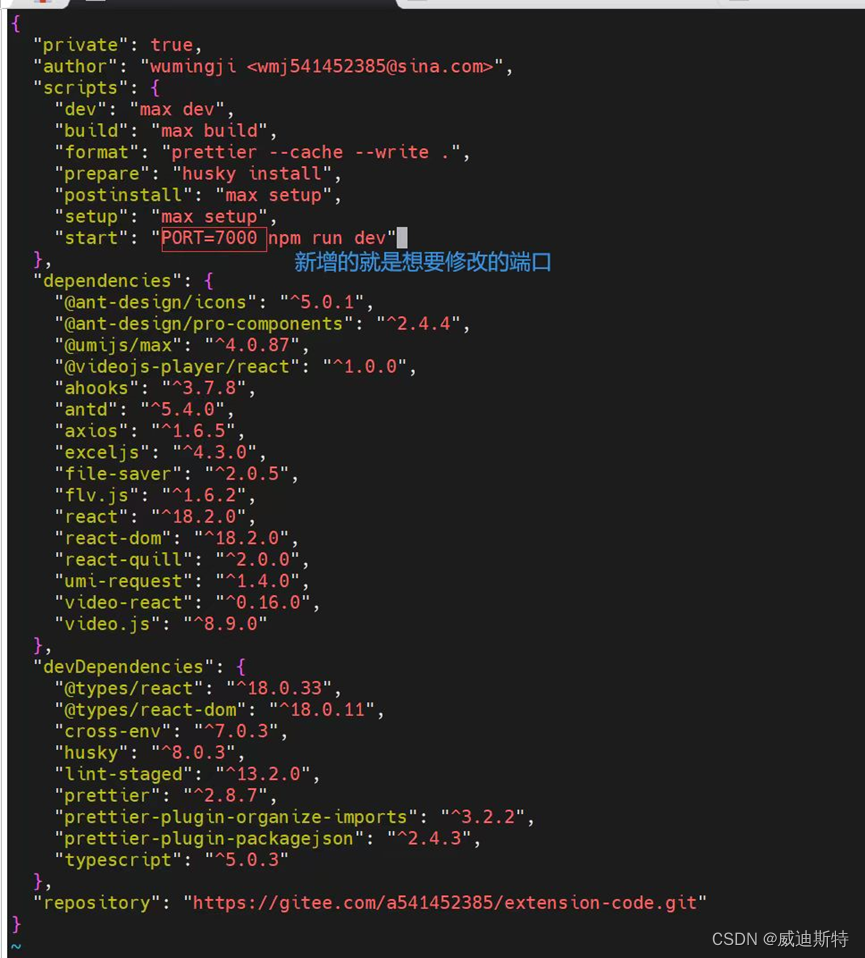
经过测试找到了如下解决办法:找到项目地址下的package.json,编辑start选项;将选项改成下图所示,并保存。

保存后使用命令:
yarn start
启动即可。注意不能yarn dev启动,因为yarn dev启动的话端口依旧是8000。
2、结果验证
(1)项目启动日志查看
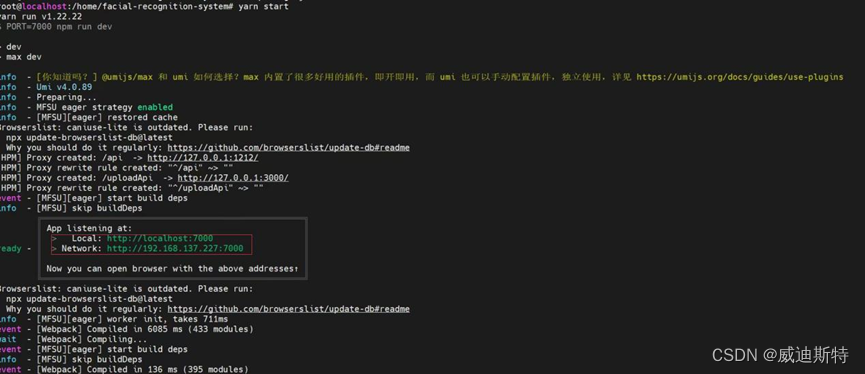
使用yarn start命令启动后,项目能正常在目标端口启动。如下图所示:

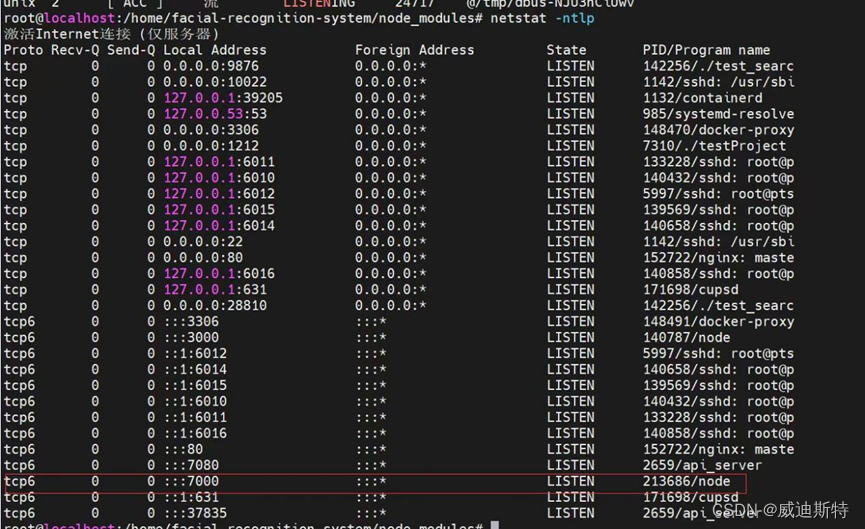
(2)netstat查看侦听端口
使用命令
netstat -ntlp
能看到7000端口正常被监听。如下图所示:

(3)浏览器访问,验证应用程序OK
通过浏览器访问服务器对应的url,可以加载并访问,如下图所示:

问题得以解决。
文章正下方可以看到我的联系方式:鼠标“点击” 下面的 “威迪斯特-就是video system 微信名片”字样,就会出现我的二维码,欢迎沟通探讨。