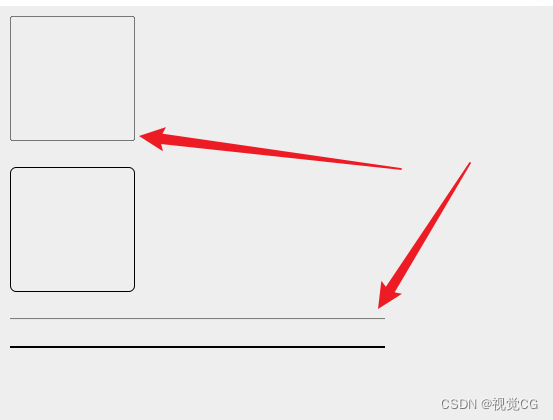
为了实现小于1px的视觉效果,你可以使用一下几种方法
方法一:使用 CSS 的 transform 属性来缩放边框
你可以先设置一个1px的边框,然后使用 transform: scale() 来缩小它。
.element { border: 1px solid black; transform: scale(0.5); transform-origin: top left; /* 确保元素位置不变 */ }
但是这种方法的缺点是它会影响整个元素的缩放,不仅限于边框。
方法二:使用 box-shadow
通过应用box-shadow来模拟更细的边框
.element { position: relative; }
.element::before { content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; box-shadow: 0 0 0 0.5px black;
/* 0.5px 边框 */ pointer-events: none; /* 确保伪元素不会阻挡点击事件 */ }
方法三:使用半透明颜色
通过使用半透明颜色,可以使边框看起来更细。
.element { border: 1px solid rgba(0, 0, 0, 0.5); /* 半透明颜色实现更细的视觉效果 */ }
方法四:使用图片边框
为更精确的控制,可以使用图片作为边框。
.element { border-image-source: url('path-to-your-border-image.png');
border-image-slice: 2; /* 根据你的图片调整 */ border-image-width: 0.5px;
/* 设置边框宽度 */ border-image-outset: 0; border-image-repeat: stretch; }
个人感觉第二种方法比较好用一点,可以根据自己喜欢的方法选择实现,殊途同归~