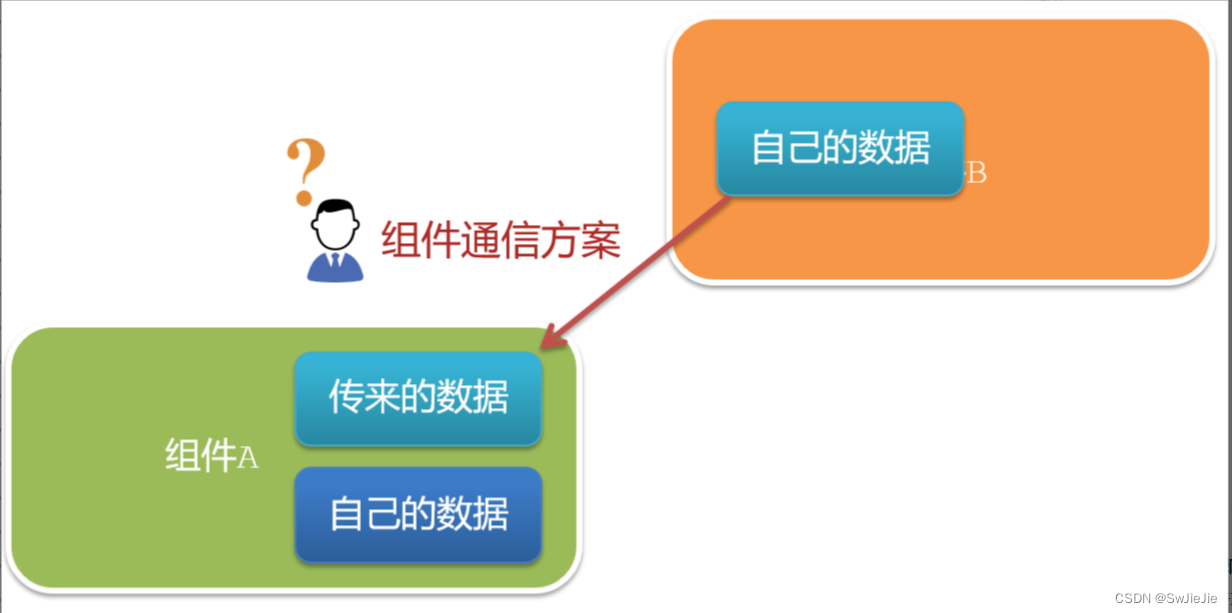
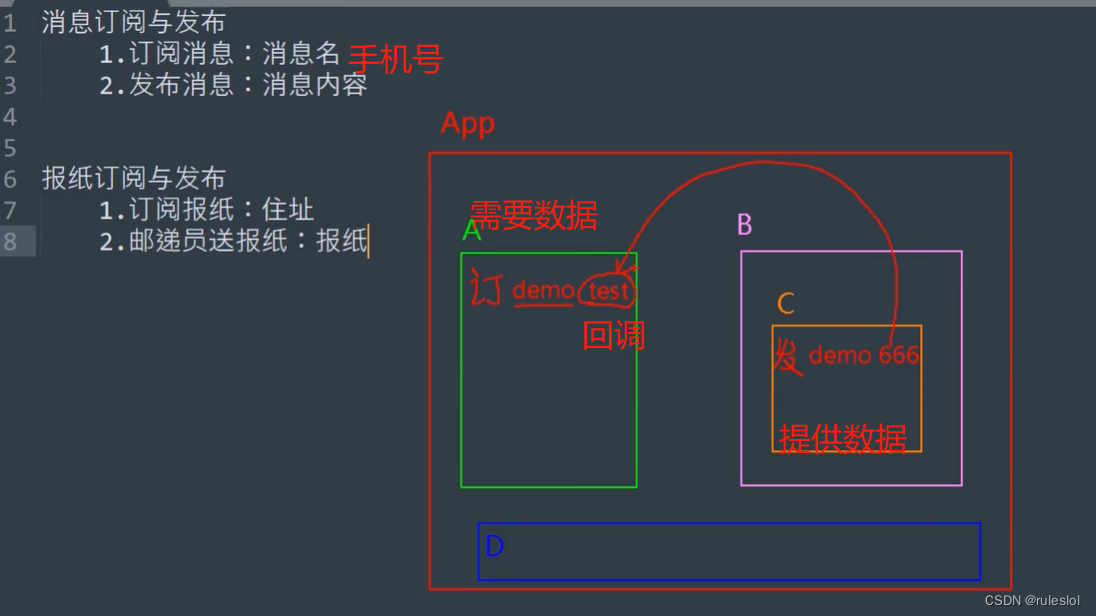
一、原理图

原生的JS不能实现订阅与发布,要借助第三方库:pubsub-js(任何一个框架都能用!)
二、案例实现
school组件,需要数据(订阅消息),student组件提供数据(发布消息),两者是并列关系。
![]()
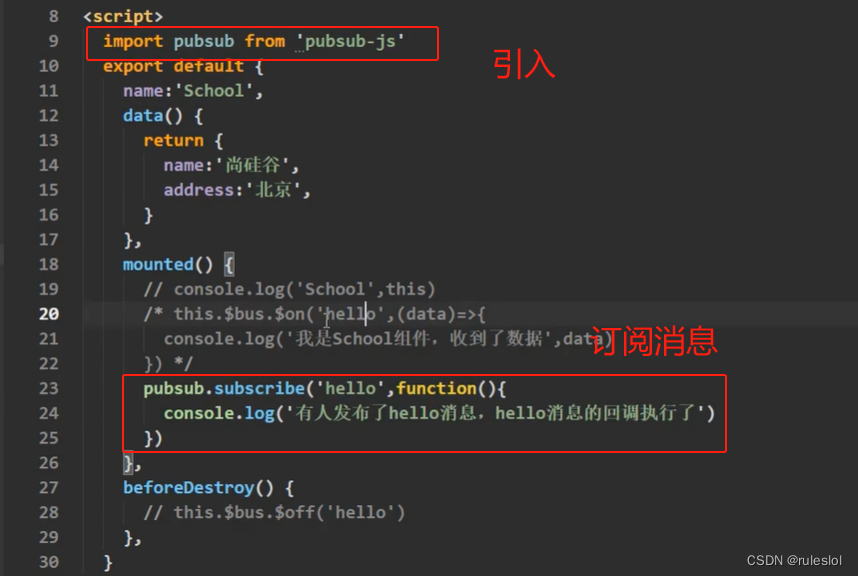
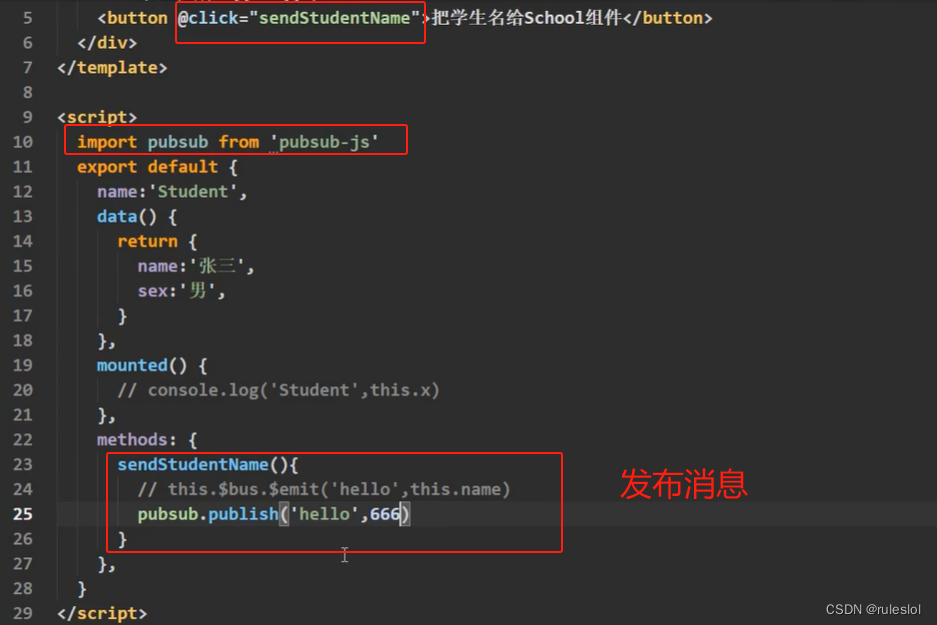
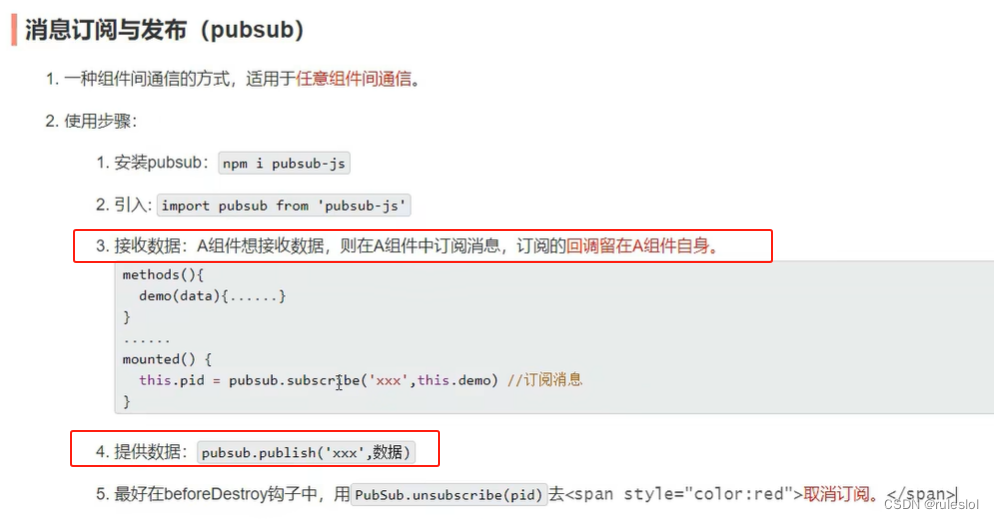
2-1、消息的订阅与发布


注意:引入的pubsub是对象!
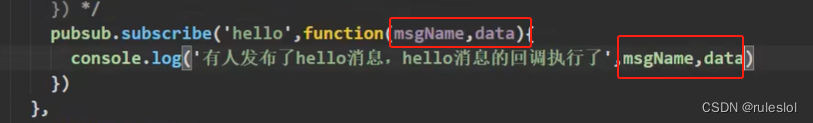
参数接收如下:

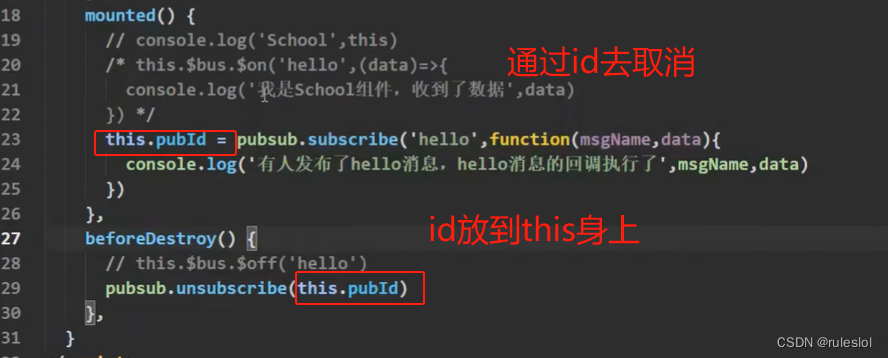
2-2、取消订阅
组件即将销毁,也要取消订阅!

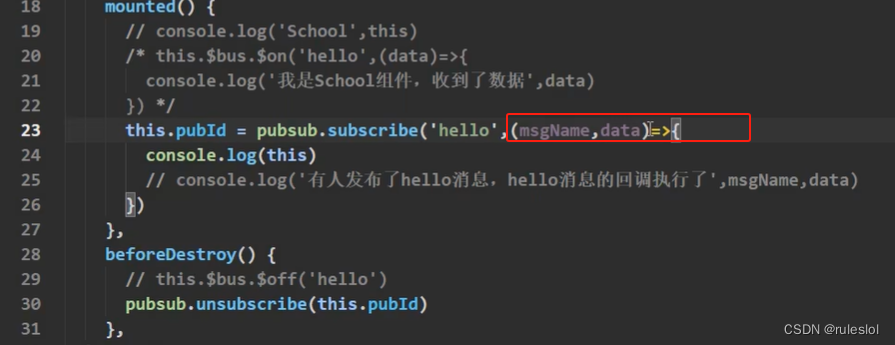
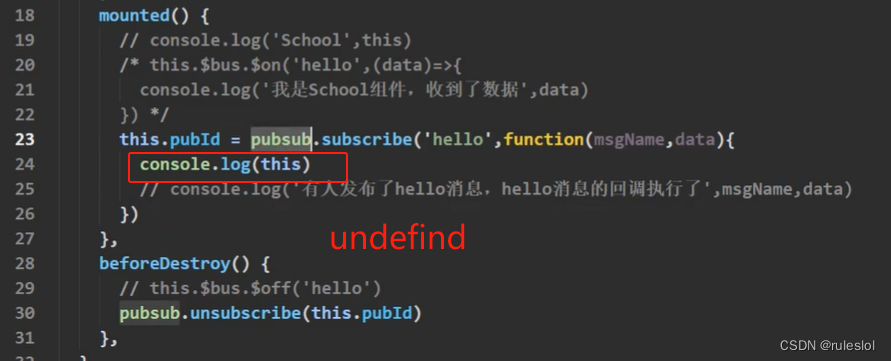
2-3、订阅消息中的this

因为pubsub是第三方的库,所以,vue不管里面的this。
解决方式1:箭头函数
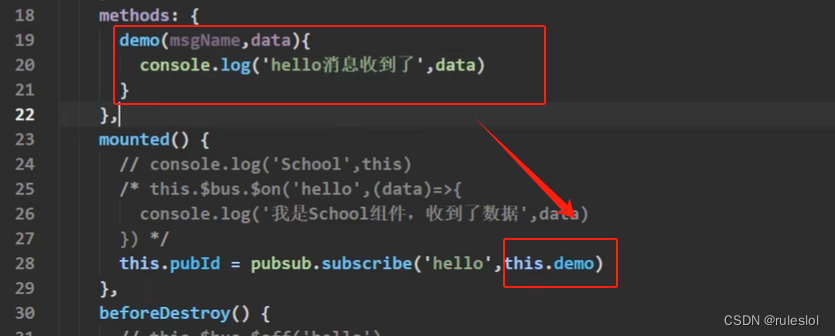
解决方式2:在methods中写回调函数,pubsub中调用:
三、小结

消息订阅与全局事件总线,很类似,就相当于把全局事件总线中的x换成了pubsub,所以vue中用的不多。