相同点
- 数据驱动:
- 小程序和Vue都采用了数据驱动的方式,即数据的变化会直接导致视图的变化。这是现代前端框架的一个重要特性,它允许开发者更加关注数据本身,而不是手动去操作DOM。
- 自动同步:
- 当数据发生变化时,小程序和Vue都会自动更新对应的视图。同时,当用户与视图进行交互时,如点击按钮、输入文本等,它们也会自动更新对应的数据。这种自动同步的机制大大减少了开发者的工作量,提高了开发效率。
不同点
- 内部实现方式:
- 小程序的数据驱动是通过WXML模板和JS脚本实现的。WXML是微信小程序的模板语言,用于描述页面的结构。JS脚本则用于处理业务逻辑和数据。
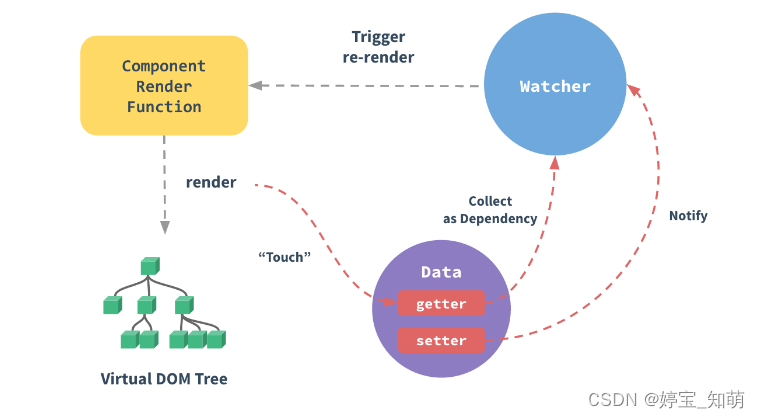
- Vue的双向绑定则是通过模板引擎和响应式数据等机制实现的。Vue使用虚拟DOM技术来模拟真实的DOM树,并在数据发生变化时更新虚拟DOM,最后再将变化的部分应用到真实的DOM上。
- 数据绑定方式:
- 小程序的数据绑定是单向的,即从数据到视图。开发者需要在JS代码中手动更新数据,然后视图会根据最新的数据自动渲染。
- Vue的数据绑定是双向的,即支持从视图到数据和从数据到视图的自动同步。这种双向绑定的方式使得开发者可以更加直观地处理数据和视图之间的关系。
- 视图渲染方式:
- 小程序的视图渲染是基于组件的,开发者需要手动编写组件的模板和逻辑。这种基于组件的渲染方式使得小程序可以更加灵活地构建复杂的页面。
- Vue的视图渲染也是基于组件的,但Vue还提供了更加强大的模板引擎和指令系统,使得开发者可以更加快速地构建复杂的UI组件。
总结
小程序的数据驱动和Vue的双向绑定在数据驱动和自动同步方面有着相似的思想,但在内部实现方式、数据绑定方式和视图渲染方式等方面存在明显的差异。这些差异使得小程序和Vue在应用场景和开发者体验上有所不同,开发者可以根据项目的具体需求选择合适的框架。