Vue 2 和 Vue 3 的双向数据绑定原理基本相同,都是基于 JavaScript 的特性实现的,但在实现细节上有一些区别。
在 Vue 2 中,双向数据绑定是通过 Object.defineProperty 实现的。Vue 2 会使用 Object.defineProperty 为数据对象的每个属性创建 getter 和 setter,当属性被访问或修改时,Vue 2 可以通过 getter 和 setter 捕获这些操作,从而实现数据的响应式更新。
在 Vue 3 中,双向数据绑定是通过 Proxy 实现的。Proxy 提供了更多的拦截操作,不仅可以拦截属性的访问和修改,还可以拦截删除操作、检查操作等。这使得 Vue 3 的数据响应系统更强大、更灵活。
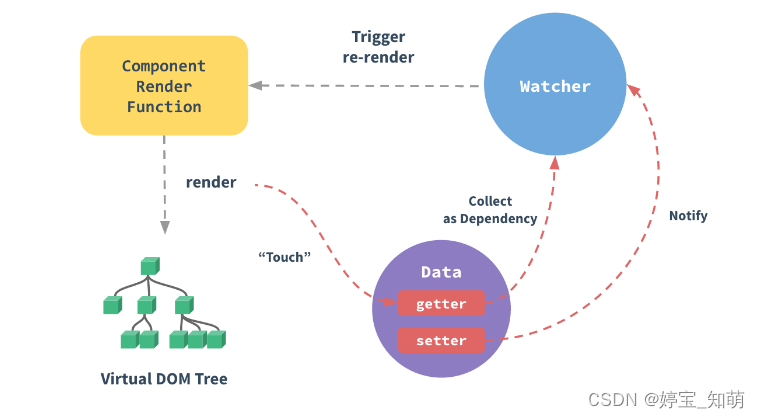
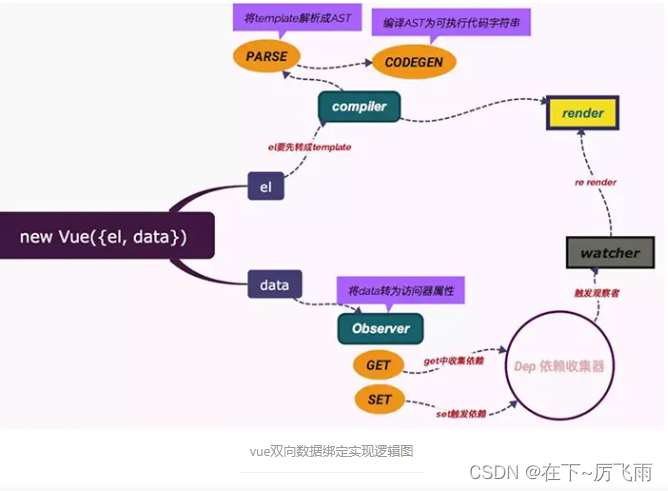
双向数据绑定的工作流程如下:
当你修改数据时,Vue 会通过 setter 捕获这个操作,然后更新视图。
当你在视图中进行操作(例如输入文本或点击按钮)时,Vue 会更新对应的数据。
这种机制使得数据和视图始终保持同步,你只需要关注数据的变化,不需要手动操作 DOM,这大大简化了开发工作
Vue2双向数据绑定示例:
let data = {};
let internalValue = '';
Object.defineProperty(data, 'message', {
get() {
console.log('Get:', internalValue);
return internalValue;
},
set(newVal) {
console.log('Set:', newVal);
internalValue = newVal;
}
});
data.message = 'Hello'; // Set: Hello
console.log(data.message); // Get: Hello
在这个例子中,我们为 data 对象的 message 属性定义了 getter 和 setter。当 message 属性被访问或修改时,我们可以通过 getter 和 setter 捕获这些操作。
Vue 2 的双向数据绑定就是基于这个原理实现的。当你修改数据时,Vue 2 会通过 setter 捕获这个操作,然后更新视图。当你在视图中进行操作(例如输入文本或点击按钮)时,Vue 2 会更新对应的数据。
需要注意的是,这只是 Vue 2 双向数据绑定的一个简化示例。实际上,Vue 2 的实现会更复杂,它需要处理数组、嵌套对象、依赖追踪、异步更新队列等多种情况。
Vue3双向数据绑定示例:
let data = {
message: ''
};
let proxyData = new Proxy(data, {
get(target, prop) {
console.log(`Get: ${prop}`);
return target[prop];
},
set(target, prop, value) {
console.log(`Set: ${prop} = ${value}`);
target[prop] = value;
return true;
}
});
proxyData.message = 'Hello'; // Set: message = Hello
console.log(proxyData.message); // Get: message
在这个例子中,我们创建了一个 Proxy 对象,为 data 对象的 message 属性定义了 getter 和 setter。当 message 属性被访问或修改时,我们可以通过 getter 和 setter 捕获这些操作。
Vue 3 的双向数据绑定就是基于这个原理实现的。当你修改数据时,Vue 3 会通过 setter 捕获这个操作,然后更新视图。当你在视图中进行操作(例如输入文本或点击按钮)时,Vue 3 会更新对应的数据。
需要注意的是,这只是 Vue 3 双向数据绑定的一个简化示例。实际上,Vue 3 的实现会更复杂,它需要处理数组、嵌套对象、依赖追踪、异步更新队列等多种情况。