vue2 + echats macarons 选中样式的树状图
<template>
<div ref="chart" style="width: 100%; height: 600px;"></div>
</template>
<script>
import * as echarts from 'echarts';
require('echarts/theme/macarons') // echarts theme
export default {
mounted() {
this.initChart();
},
methods: {
initChart() {
const chart = echarts.init(this.$refs.chart, 'macarons');
const option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove',
},
series: [
{
type: 'tree',
orient: "TB", //竖向或水平 TB代表竖向 LR代表水平
edgeShape: 'polyline', //设置直线
// symbolSize: 10, // 调整节点大小
layout: 'orthogonal', // 设置布局为直角坐标系
roam: true, // 开启漫游
emphasis: {
focus: 'descendant'
},
expandAndCollapse: true,
animationDuration: 550,
animationDurationUpdate: 750,
emphasis: {
itemStyle: {
borderWidth: 5
}
},
label: {
color: '#fff',
backgroundColor: '#F0F2F5',
borderRadius: [0, 0, 4, 4],
formatter: (params) => {
return '{name|' + params.name + '}\n{value|' + params.name + '}'
},
rich: {
name: {
backgroundColor: '#0560D2',
color: '#fff',
align: 'center',
fontSize: '14px',
padding: [10, 20],
borderRadius: [4, 4, 0, 0]
},
value: {
align: 'center',
fontSize: '14px',
padding: [15, 20],
color: '#0560D2'
}
}
},
leaves: {
label: {
verticalAlign: 'middle',
align: 'center'
}
},
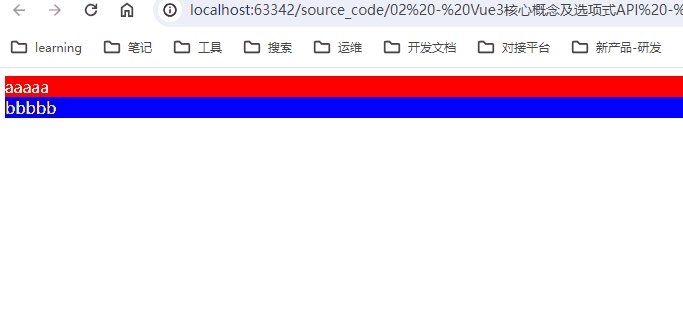
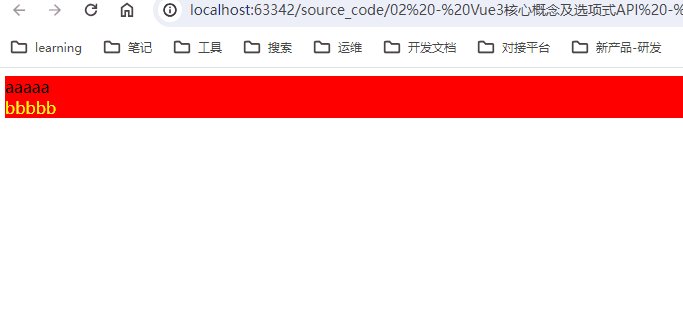
// 聚焦
emphasis: {
focus: 'descendant',// descendant none
label: {
borderWidth: 2,
backgroundColor: 'red',
color: 'red'
}
},
// 设置选中
selectedMode: 'single',
select: {
label: {
borderWidth: 2,
backgroundColor: 'red',
color: 'red'
}
},
data: [
{
name: '根节点',
children: [
{
id: 1,
name: '子节点1', children: [
{ id: 21, name: '子节点21' },
{ id: 22, name: '子节点22' },
{ id: 23, name: '子节点23' },
{ id: 24, name: '子节点24' },
{ id: 25, name: '子节点25' },
{ id: 26, name: '子节点2' },
{ id: 27, name: '子节点1' },
{ id: 28, name: '子节点2' },
{ id: 29, name: '子节点1' },
{ id: 30, name: '子节点2' },
{ id: 31, name: '子节点1' },
{ id: 32, name: '子节点2' },
{ id: 33, name: '子节点1' },
{ id: 34, name: '子节点2' },
{ id: 35, name: '子节点1' },
{ id: 36, name: '子节点2' },
{ id: 37, name: '子节点1' },
{ id: 38, name: '子节点2' },
{ id: 39, name: '子节点1' },
{ id: 40, name: '子节点2' },
{ id: 41, name: '子节点1' },
{ id: 42, name: '子节点2' },
{ id: 43, name: '子节点1' },
{ id: 44, name: '子节点2' },
{ id: 45, name: '子节点1' },
{ id: 46, name: '子节点2' },
]
},
{ id: 2, name: '子节点2' }
]
}
],
// 其他配置...
}
]
};
chart.setOption(option);
chart.on('click', (params) => {
if (params.dataType === 'node') {
// 取消之前高亮的节点
chart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: this.currentIndex
});
// 高亮当前点击的节点
this.currentIndex = params.dataIndex;
chart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: this.currentIndex
});
}
});
// 保存echarts实例
this.chart = chart;
}
},
beforeDestroy() {
if (this.chart) {
this.chart.dispose(); // 清理chart实例
}
}
};
</script>




![[<span style='color:red;'>vue</span><span style='color:red;'>2</span>项目]<span style='color:red;'>vue</span><span style='color:red;'>2</span>+supermap[mapboxgl]+天地<span style='color:red;'>图</span>之地<span style='color:red;'>图</span><span style='color:red;'>的</span>初始化](https://img-blog.csdnimg.cn/direct/f4c0b87bf1874284811850f7153ad2c5.png)