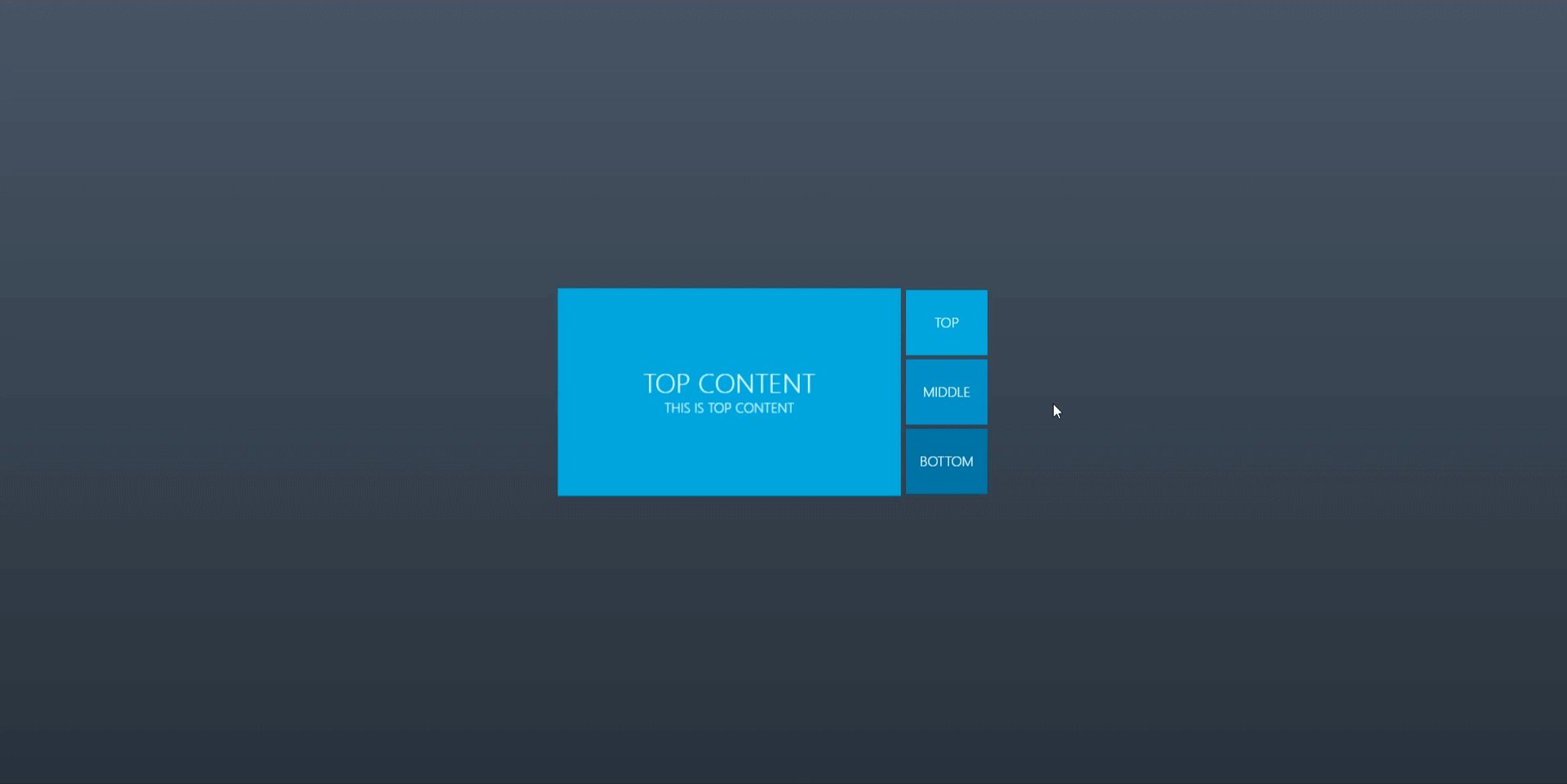
CSS 实现个人资料卡
效果展示

CSS 知识点
页面整体布局
<div class="card">
<div class="imgBox">
<img src="./bg.jpg" />
</div>
<div class="content">
<div class="details">
<h2>Alina Smith<br /><span>Senior UX/UI Designer</span></h2>
<div class="data">
<h3>342<br /><span>Posts</span></h3>
<h3>120K<br /><span>Followers</span></h3>
<h3>285<br /><span>Following</span></h3>
</div>
<div class="actionBtn">
<button>Follow</button>
<button>Message</button>
</div>
</div>
</div>
</div>
实现个人资料卡基本样式和鼠标悬停样式
.card {
position: relative;
width: 350px;
height: 190px;
background: #fff;
border-radius: 20px;
box-shadow: 0 35px 80px rgba(0, 0, 0, 0.15);
transition: 0.5s;
}
.card:hover {
height: 450px;
}
编写图片个人资料头像样式
.imgBox {
position: absolute;
top: -50px;
left: 50%;
transform: translateX(-50%);
width: 150px;
height: 150px;
background: #fff;
border-radius: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.35);
overflow: hidden;
transition: 0.5s;
}
.imgBox img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.card:hover .imgBox {
width: 250px;
height: 250px;
}
编写个人资料卡信息部分基础样式
.card {
height: 450px;
}
.card .content {
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: flex-end;
}
.card .content .details {
padding: 40px;
text-align: center;
width: 100%;
transition: 0.5s;
}
编写个人资料卡信息数据样式
.card .content .details h2 {
font-size: 1.25em;
font-weight: 600;
color: #555;
line-height: 1.2em;
}
.card .content .details h2 span {
font-size: 0.75em;
font-weight: 500;
opacity: 0.5;
}
.card .content .details .data {
display: flex;
justify-content: space-between;
margin: 20px 0;
}
.card .content .details .data h3 {
font-size: 1em;
color: #555;
line-height: 1.2em;
font-weight: 600;
}
.card .content .details .data h3 span {
font-size: 0.85em;
font-weight: 400;
opacity: 0.5;
}
.card .content .details .actionBtn {
display: flex;
justify-content: space-between;
}
.card .content .details .actionBtn button {
padding: 10px 30px;
border-radius: 5px;
border: none;
outline: none;
font-size: 1em;
font-weight: 500;
background: #ff5f95;
color: #fff;
cursor: pointer;
}
.card .content .details .actionBtn button:nth-child(2) {
border: 1px solid #999;
color: #999;
background: #fff;
}
编写资料卡信息部分悬停样式
.card {
height: 190px;
}
.card .content {
overflow: hidden;
}
.card .content .details {
transform: translateY(150px);
}
.card:hover .content .details {
transform: translateY(0px);
}
完整代码下载
完整代码下载