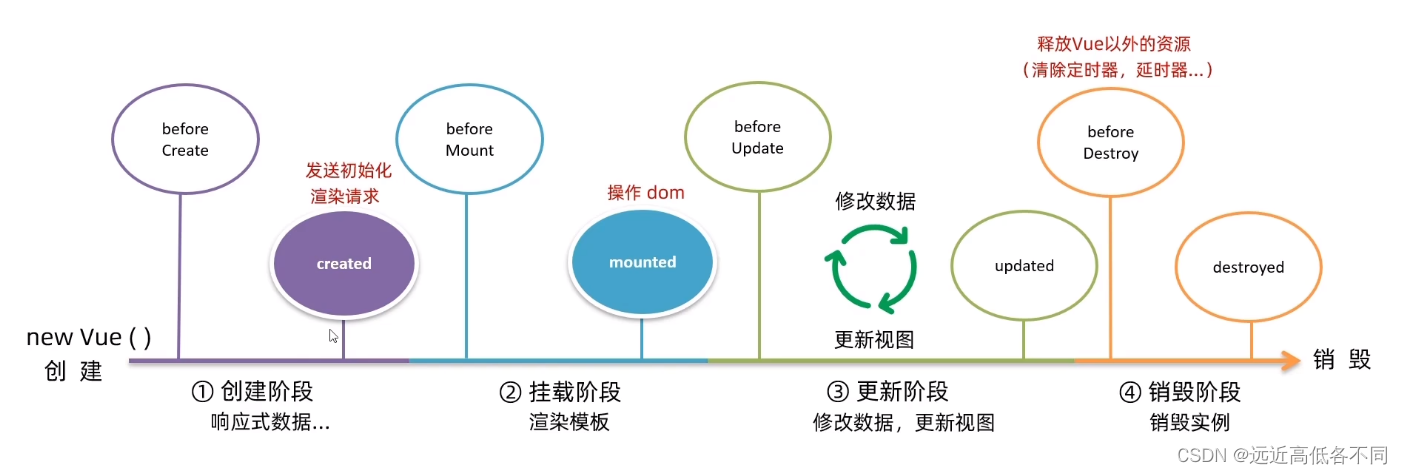
Vue3 继续保留了 Vue2 的生命周期钩子,但在 Composition API(setup 函数)中,它们被改为了一组导入函数。以下是它们的对比:
Vue2 生命周期钩子和 Vue3 对应的生命周期函数:

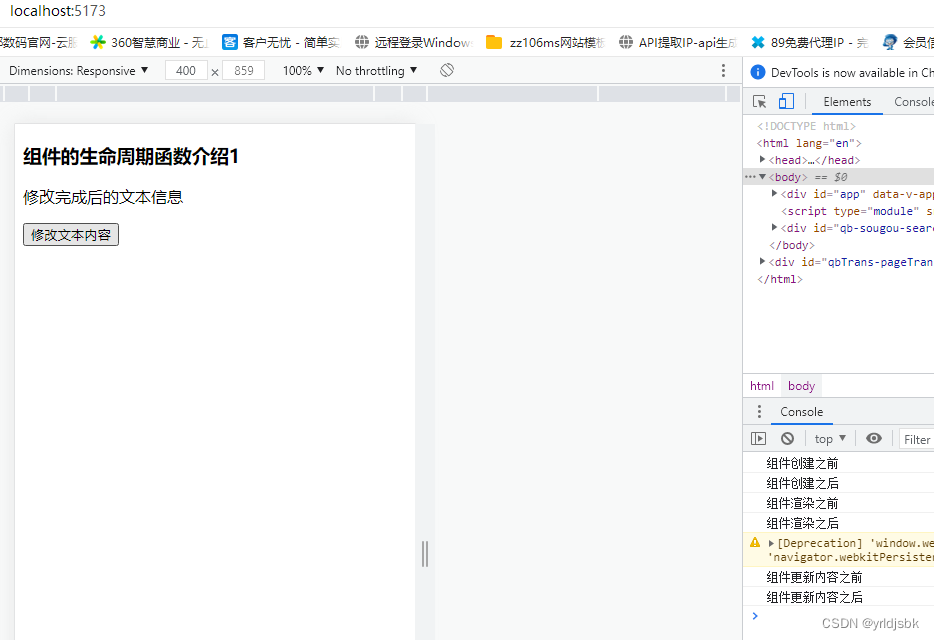
在 Vue3 中,所有的生命周期函数都应在 setup 函数中使用。这里有一个 Vue3 生命周期函数的简单使用示例:
import { onMounted, onBeforeUnmount } from 'vue'
export default {
setup() {
onMounted(() => {
console.log('Component is mounted')
})
onBeforeUnmount(() => {
console.log('Component is about to be unmounted')
})
}
}
在 Vue3 中,你也可以使用新的生命周期函数 onRenderTracked 和 onRenderTriggered,它们可以帮助你跟踪和调试组件的渲染。
与 Vue2 相比,Vue3 的生命周期函数提供了更好的类型支持和复用性。它们更加灵活,可以在组件之间共享和复用代码,这是在 Vue2 中无法做到的。