在网页设计与开发中,HTML(HyperText Markup Language,超文本标记语言)是最为基础也是最为重要的组成部分之一。它定义了网页的内容结构和意义,使得浏览器能够正确地解析并展示网页给用户。本文将重点介绍HTML中的标题标签(H1-H6)、<div>以及段落标签(<p>),并通过实例来说明为什么<h>和<p>标签之间不能直接嵌套。
H1-H6:构建清晰的页面结构
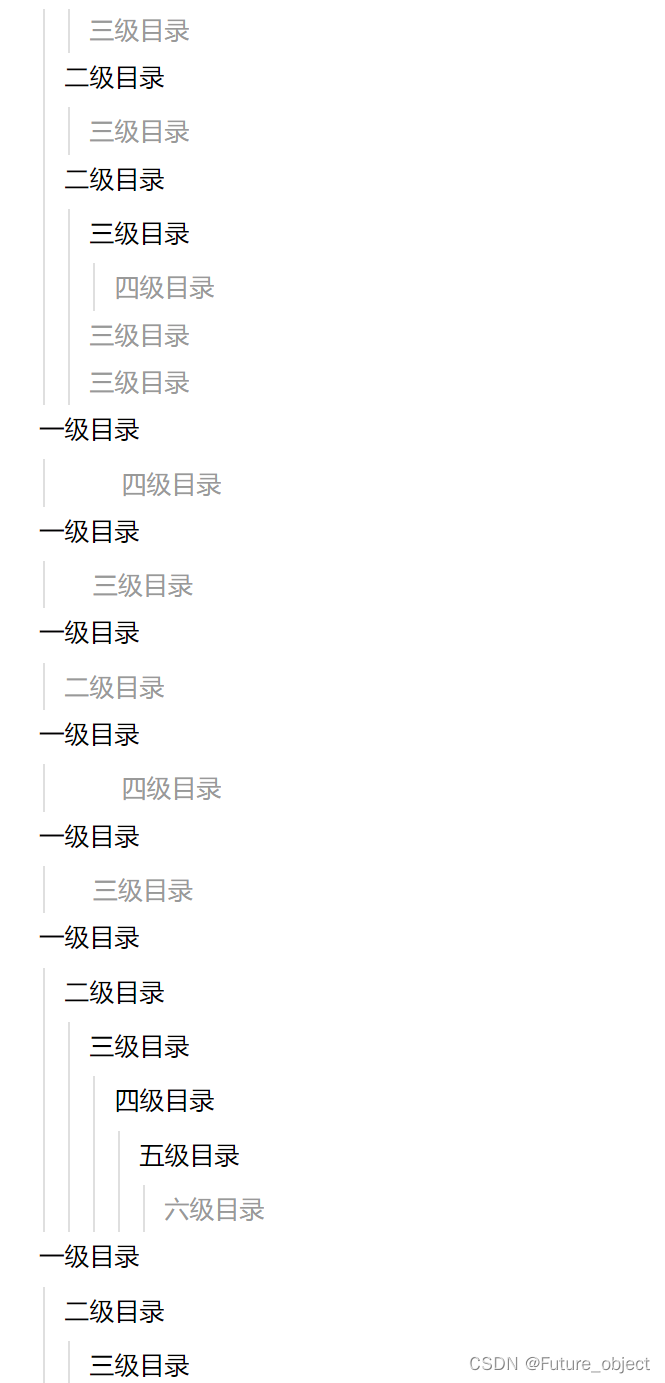
标题标签(Heading Tags)从<h1>到<h6>,用于定义文档或章节的各级标题。数字越小,表示的标题级别越高,重要性也相对越大。通常情况下,一个页面中只会有一个<h1>标签,用于表示页面的主标题。随后的<h2>到<h6>则可以按需使用,构建出内容的层次结构。
示例代码:
<h1>欢迎来到我的博客</h1>
<h2>最新文章</h2>
<h3>文章一:HTML基础入门</h3>
<p>这是关于HTML基础的文章内容...</p>
DIV:布局与分组的万能工具
<div>是“division”的缩写,是一个无特定意义的块级元素,常被用作布局容器或者对其他元素进行分组。通过CSS样式,开发者可以灵活地调整<div>及其内部元素的位置、大小等属性,实现复杂的页面布局。
示例代码:
<div class="container">
<h2>新闻板块</h2>
<p>这里是新闻内容...</p>
</div>
P:组织段落文本
<p>标签用于定义段落,是文本内容组织的基础。每个<p>标签包裹的都是一个独立的段落,浏览器会自动在其前后添加一定的行距,保持文本的可读性。
示例代码:
<p>这是一个段落。在这里,我讨论了...</p>
<p>这是另一个段落,继续之前的讨论...</p>
为什么H和P标签不能直接嵌套?
根据HTML的标准规范,<h1>到<h6>与<p>都属于流式内容(flow content),其中<p>定义了一个段落的开始和结束,而标题标签用于定义不同级别的标题。由于<p>标签自身有闭合的语义,即它应该包含一段完整的文本内容,因此在技术上和语义上,<p>标签内部不应该直接包含标题标签,反之亦然。
尝试如下错误示例:
<!-- 错误示例 -->
<p>这是段落的开始。<h2>错误的嵌套标题</h2>段落的继续。</p>
上述代码虽然在某些浏览器中可能不会直接报错,但它是不符合HTML规范的。正确的做法是将标题和段落分开,保持清晰的内容结构:
<!-- 正确示例 -->
<p>这是段落的开始。</p>
<h2>正确的标题使用</h2>
<p>段落的继续。</p>
通过遵循这些基本规则,我们可以确保网页的结构更加清晰、语义化,同时也便于搜索引擎优化(SEO)和辅助技术(如屏幕阅读器)更好地理解与呈现网页内容。