html的无语义标签:div & span
无语义标签:div & span
标题,段落,图片等都是通过固定的标签来表示,标题用h1~h6标签来表示,段落用p标签来表示,图片用img标签来表示……每个标签都有自己固定的用途,但是无语义标签除外,无语义标签没有固定的用途,它什么都可以干。
div 标签, division 的缩写, 含义是分割。 span 标签, 含义是跨度。
就是用于网页布局的两个盒子,div 是独占一行的, 是一个大盒子,span 不独占一行, 是一个小盒子。
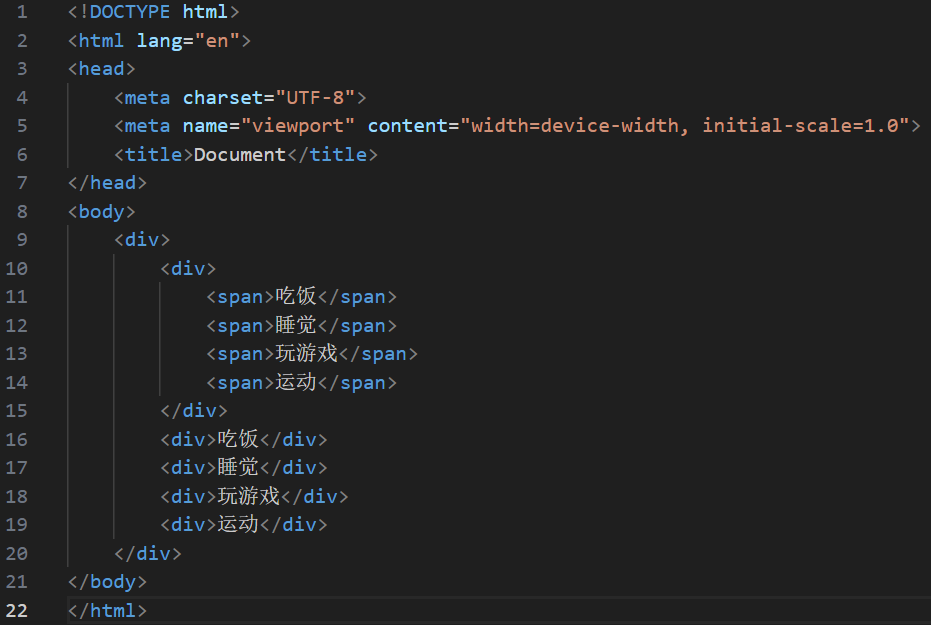
示例代码:

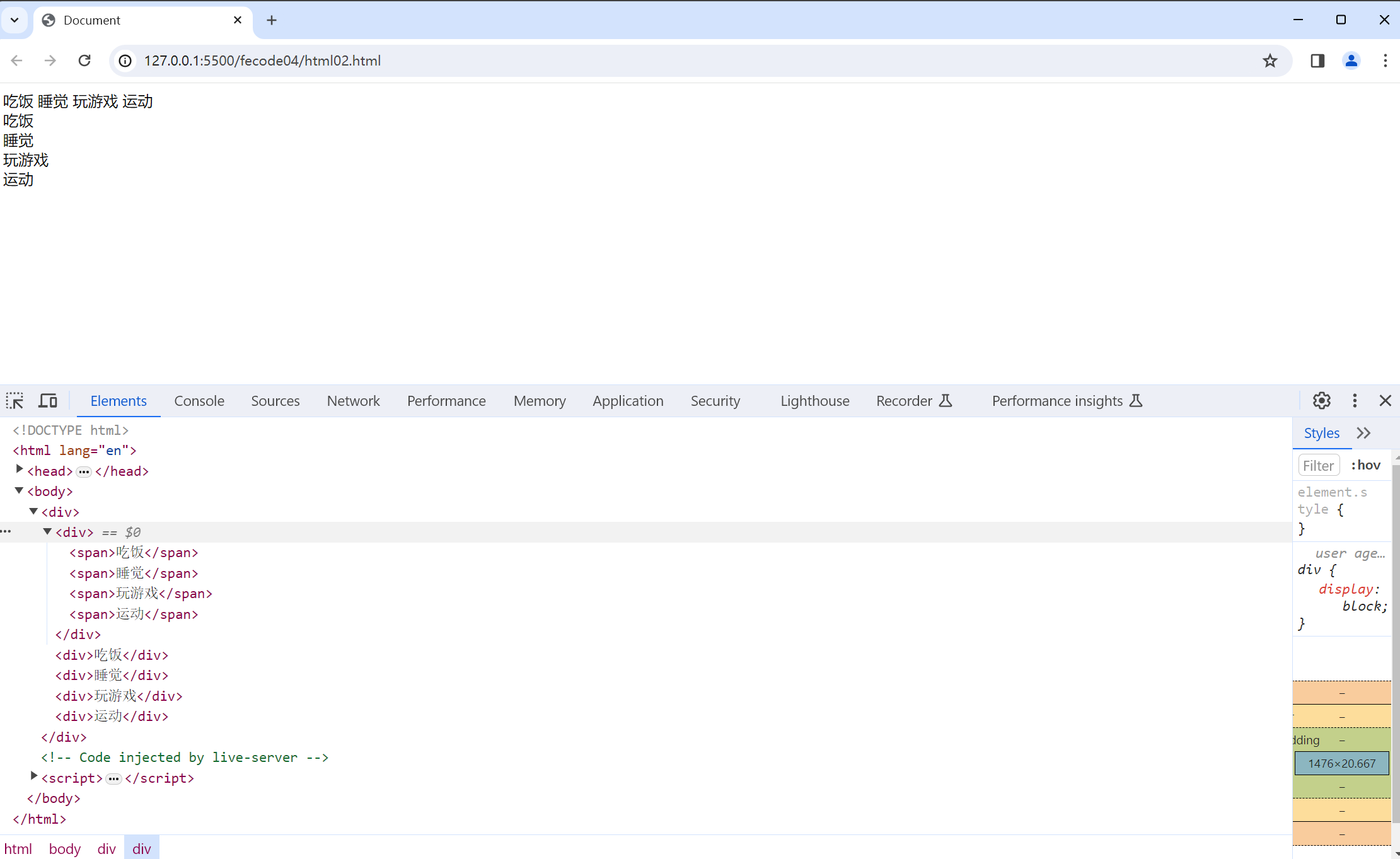
运行结果:



































![[ansible] playbook运用](https://img-blog.csdnimg.cn/direct/44c7cdb1905546419e1cc66d2722381d.png)