https://www.bilibili.com/video/BV1jG411L7r7/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
Sequencer 01
1.1 调整视口
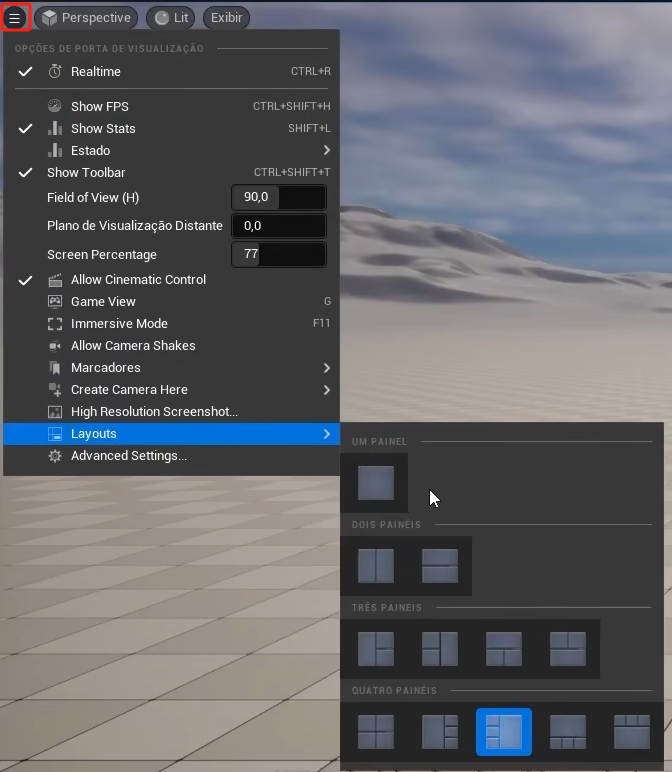
- 调整窗口数量

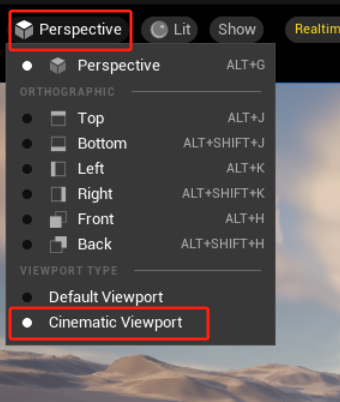
- 调整视口类型为Cinematic视口

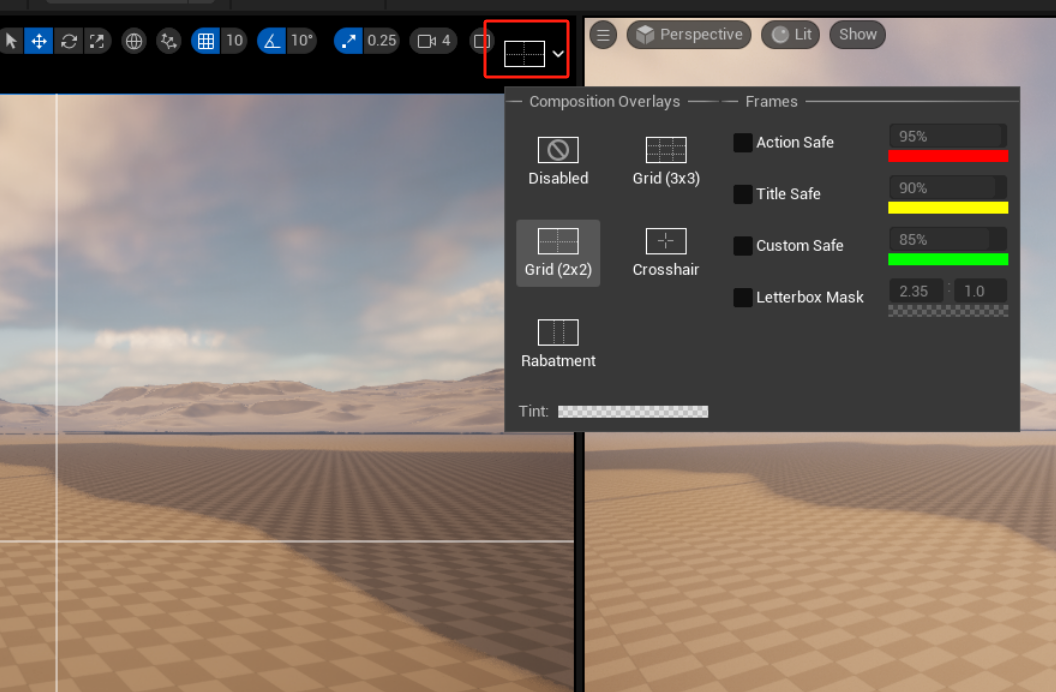
- 视口显示网格,或者条件参考线

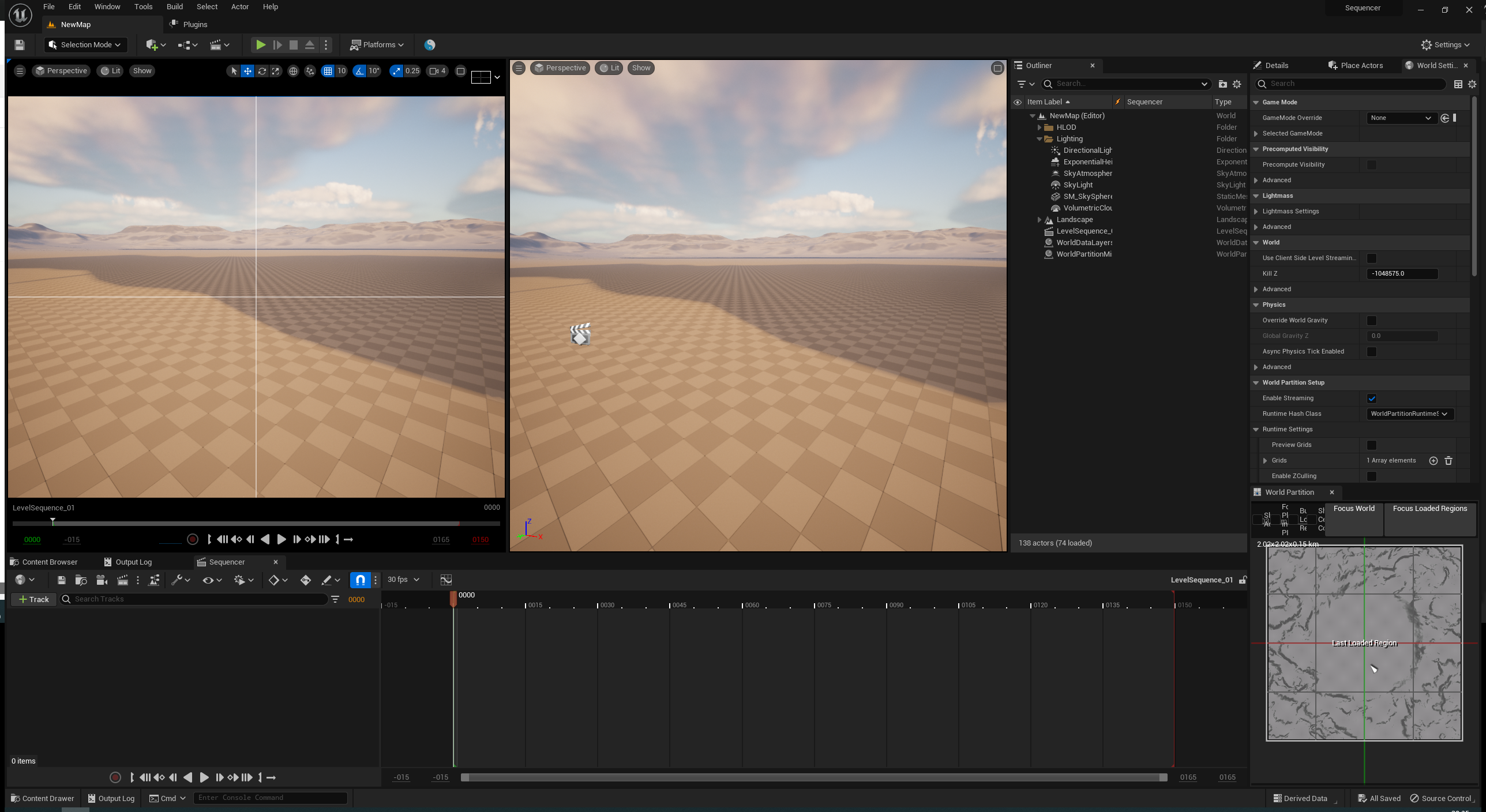
1.2 关卡动画与主动画 - 关卡动画用于本关卡的过场动画,主动画用于其他方面的动画
- 创建一个关卡动画
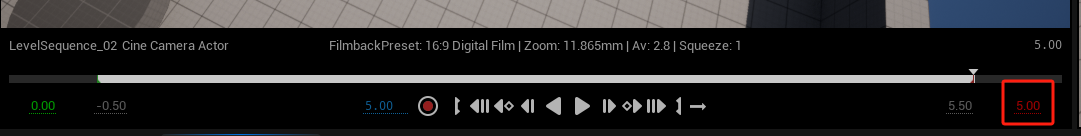
- 动画视口下有一些常规的进度控制,以及动画控制器绿色开始线与红色结束线

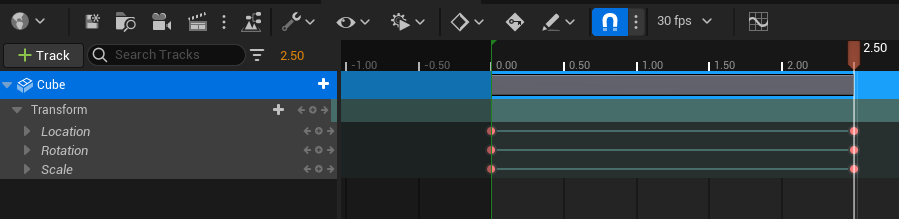
1.3 变更帧为秒

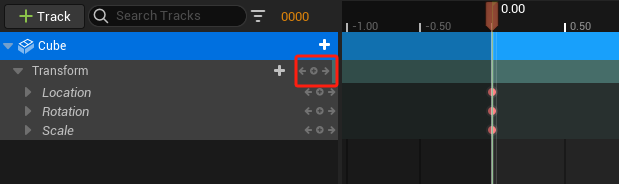
1.4 + Track 里可以添加动画物体,各类轨道
- 添加一个物体,并点击+号,增加关键帧

- 移动到新的时间点,然后改变物体位置属性,重新加入关键帧;形成动画

- 制作最后一帧动画,可以调整为循环播放,查看动画结果

Sequencer 02
2.1 添加多个对象
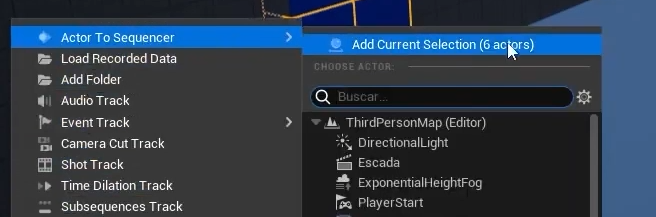
- 选择多个对象,+ Track或右键,可以直接添加多个对象

2.2 制作动画 - 为多个对象先添加第1帧位置
- 注意,这里要一个轨道一个轨道做,不要一起移动好物体,不切换轨道,就直接点关键帧。
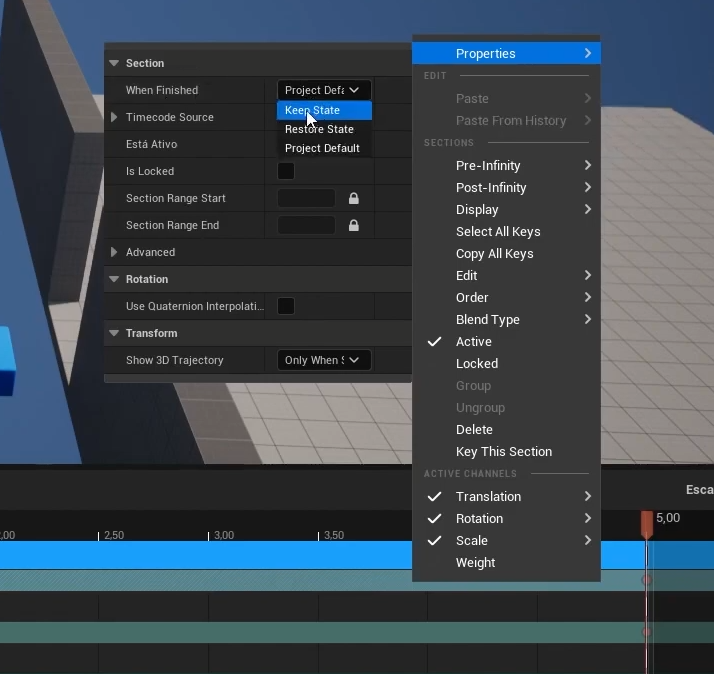
2.3 动画完成后,物体默认回到起点,设置为保持位置
- 右键单击动画的轨迹,设置keep state

- 这里每一个轨道都需要设置过去
2.4 设置好起点与终点位置后,可以在中间加入关键帧进行变化,这样不影响整体最终位置,且可以看到动画线路
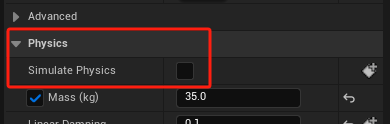
2.5 让物体取消物理,才能悬浮在空中

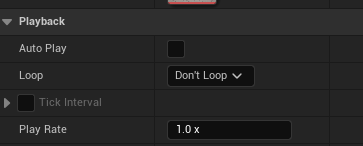
2.6 在大纲里,可以设置关卡动画的一些属性
- 启动时自动播放,是否循环,播放速度等

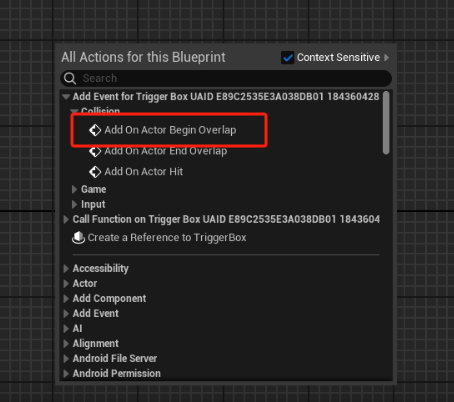
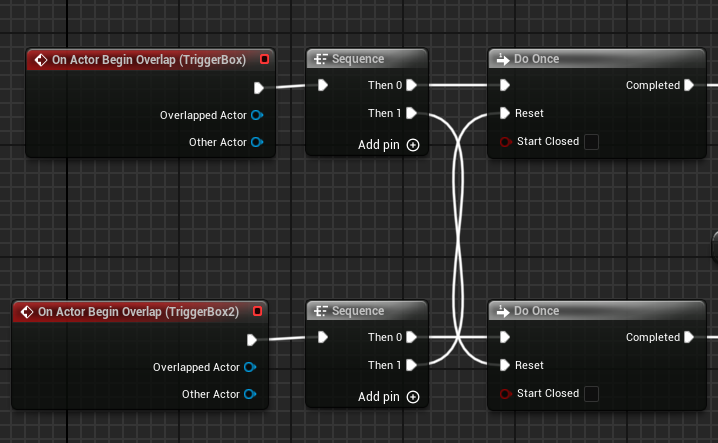
2.7 用蓝图调用关卡动画 - 加入2个Trigger box,在关卡蓝图里,加入事件

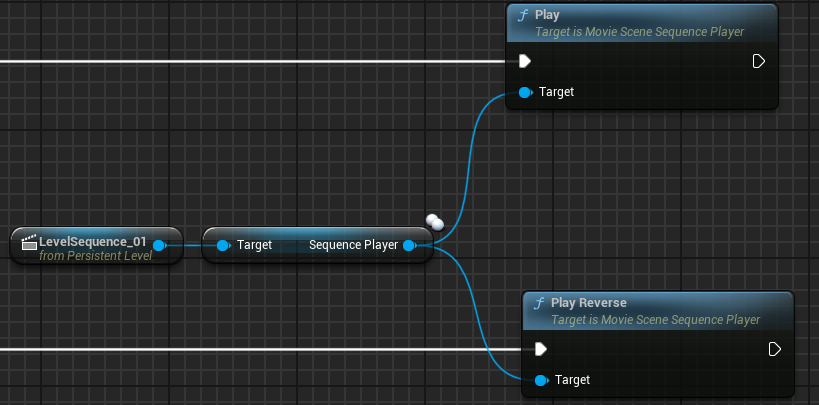
- 加入关卡动画对象,设置play与play reverse

- 加入触发动作,结合do once简单处理

Sequencer 03
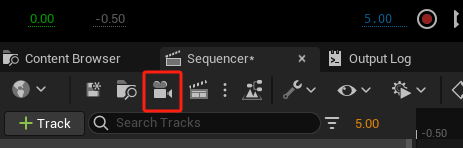
3.1 加入摄像机

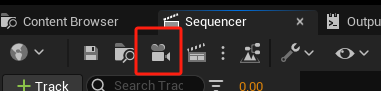
- 轨道中出现相机,并可修改一些相机属性,点击Cine Camera Actor相机 + 号边的小相机按钮

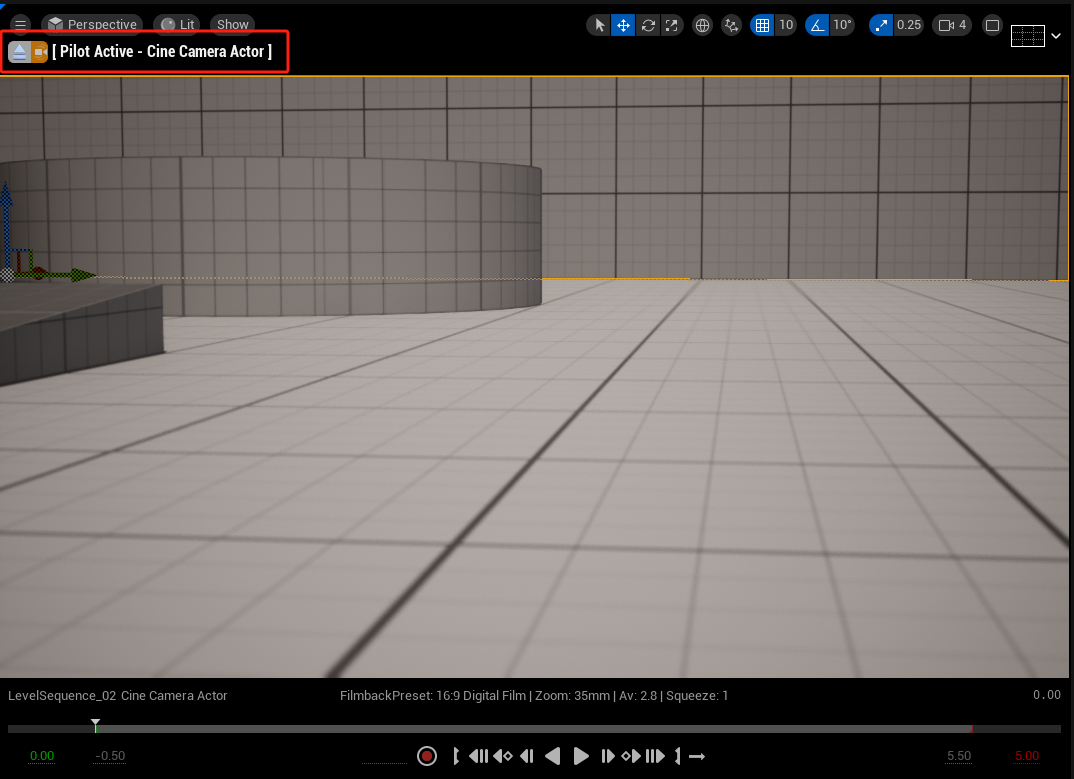
- 视口出现相机同步的状态

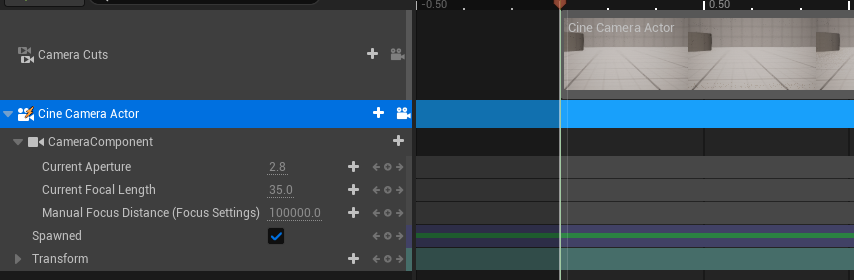
3.2 设置相机动画 - 在处于相机驾驶激活状态的窗口,移动相机位置,调整Focl Length等参数,打上起始位置关键帧
- 在结尾处打关键帧时,移动相机,先打上Transform关键帧,然后再调整如Focal Length等其他参数
3.3 增加总时长
- 拉动红线,或在视口修改红字

3.4 增加另外一个相机 - 先移动时间线
- 再处于飞行激活模式下,把镜头设置好第2个相机的起始位置
- 同第一个相机一样,点击相机按钮

3.5 制作另一个相机动画 - 设置好起点,再同样的方法设置终点,先点Transform,再点其他
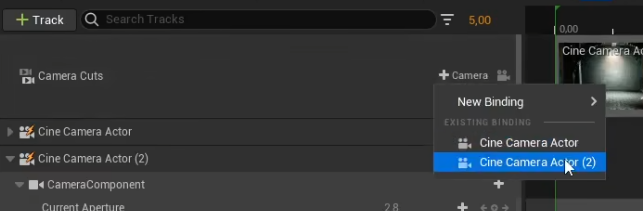
- 设好动画后,在Camera Cuts里,+ 号添加相机预览

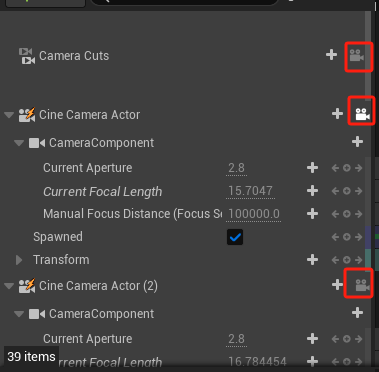
3.6 多相机动画,查看全部相机动画
- 轨道边上的相机小图标,即使快速设置某相机处于飞行激活模式的按钮
- 也是需要观察的相机的选择按钮

- 点击Camera Cuts边上的相机按钮,即可观察全部相机动画

































![[渗透测试学习] BoardLight-HackTheBox](https://img-blog.csdnimg.cn/direct/aeedd82ba8f04a588bc917bbbc5d998b.png)