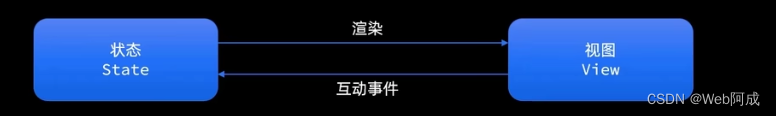
在React中,state是一个特殊的对象,它用于存储组件的私有数据(即内部状态),这些数据可能会在组件的生命周期内发生变化。React提供了几种方式来创建和管理组件的state,具体取决于你使用的是类组件还是函数组件。
类组件中的state
在类组件中,你可以通过this.state来访问和更新组件的状态。你需要在构造函数中初始化state,然后使用this.setState()方法来更新状态。下面是一个简单的例子:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
handleClick = () => {
this.setState(prevState => ({
count: prevState.count + 1,
}));
}
render() {
return (
<div>
<p>You clicked {this.state.count} times</p>
<button onClick={this.handleClick}>Click me</button>
</div>
);
}
}
在这个例子中,MyComponent是一个类组件,它有一个名为count的状态。当按钮被点击时,handleClick方法会被调用,并使用this.setState()方法来更新count的值。注意,我们使用了一个箭头函数来定义handleClick,以确保this在函数内部正确地指向组件实例。
函数组件中的state(使用Hooks)
在函数组件中,你可以使用React Hooks(如useState)来添加和管理状态。下面是一个使用useState的例子:
import React, { useState } from 'react';
function MyComponent() {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(count + 1);
}
return (
<div>
<p>You clicked {count} times</p>
<button onClick={handleClick}>Click me</button>
</div>
);
}
在这个例子中,MyComponent是一个函数组件,它使用useState Hook来定义了一个名为count的状态和一个用于更新该状态的函数setCount。当按钮被点击时,handleClick方法会被调用,并使用setCount()函数来更新count的值。注意,由于handleClick是在函数组件内部定义的,所以它可以直接访问count和setCount,而无需担心this的指向问题。

























![[渗透测试学习] BoardLight-HackTheBox](https://img-blog.csdnimg.cn/direct/aeedd82ba8f04a588bc917bbbc5d998b.png)