1、安装Node.js
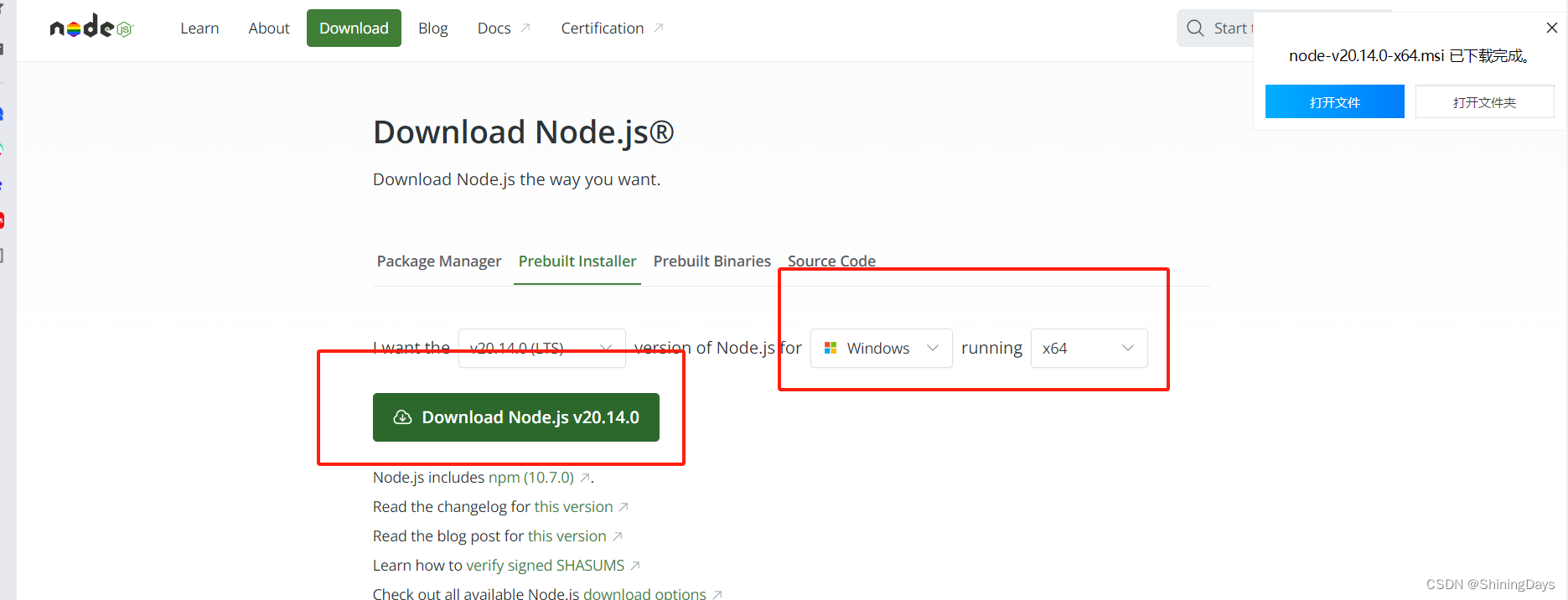
官网下载

选择适合你Windows系统架构(32位或64位)的安装包。windows系统选择“Windows Installer (.msi)”或“Windows Binary (.exe)”进行下载。
双击下载的.msi或.exe文件进行安装。

在cmd中输入node --version和npm --version,如果能显示出版本号,则说明安装成功。
2、安装vscode
官网下载
3、在vsode中配置JavaScript环境
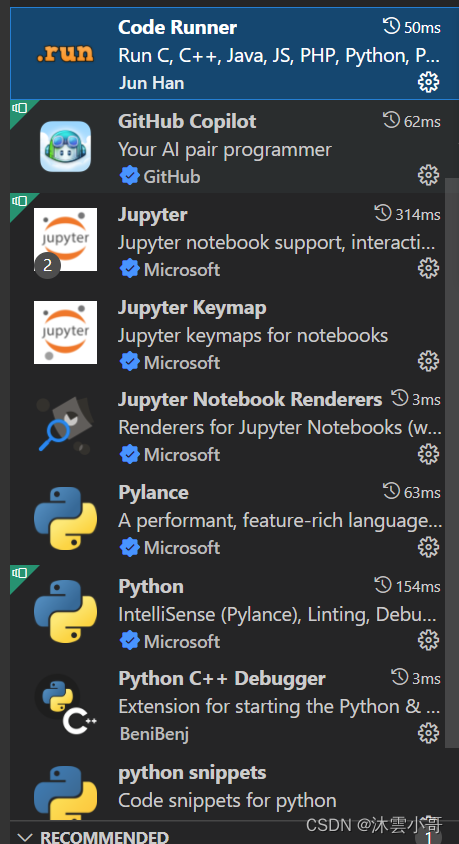
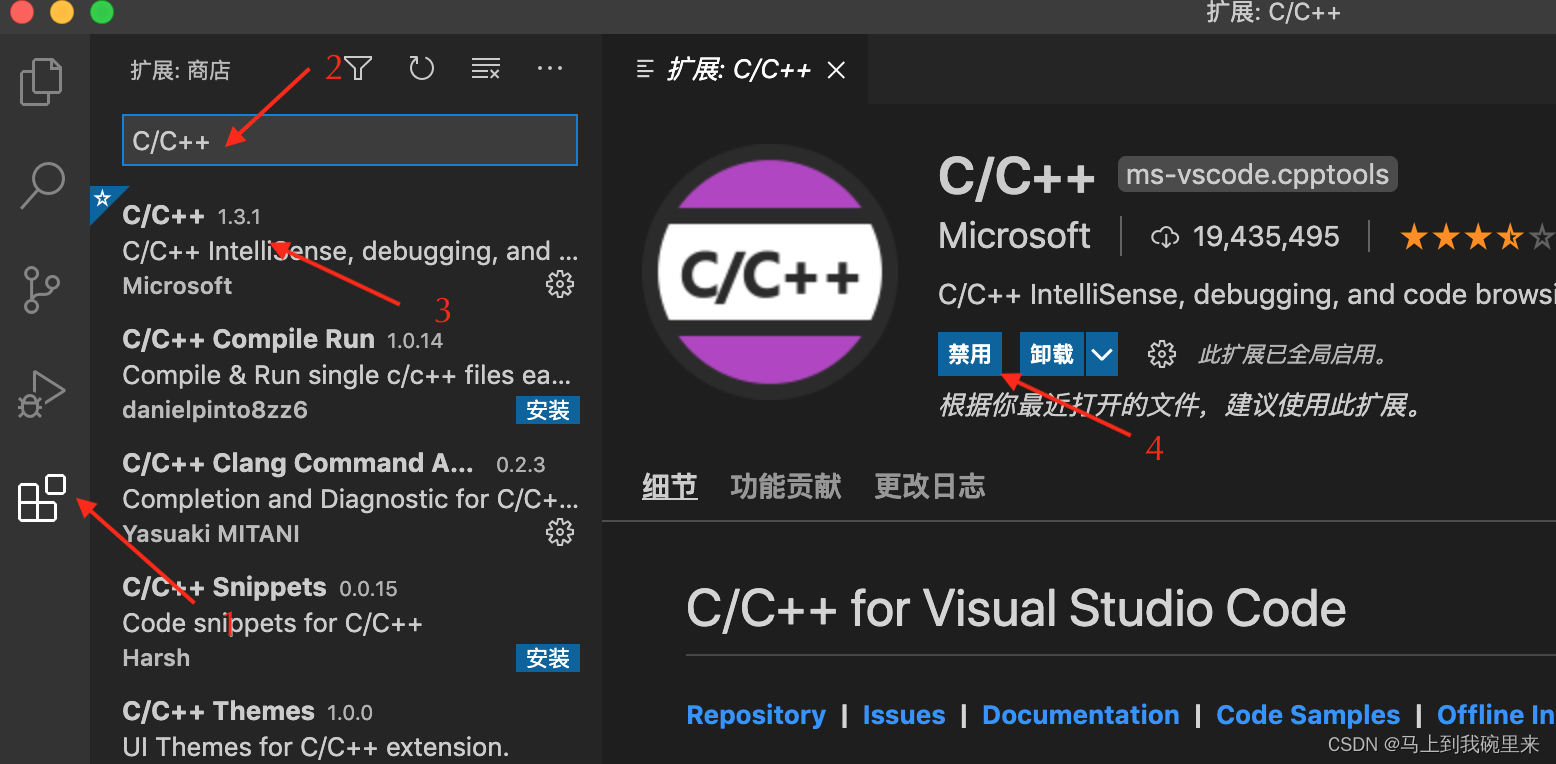
安装完成后在vscode安装js需要的扩展插件,打开VSCode,点击左侧的“Extension”按钮,搜索并安装以下插件:
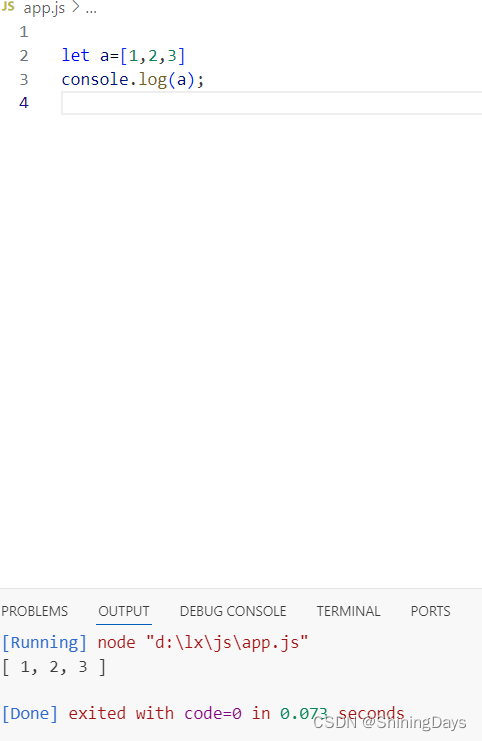
(1)Code Runner:用于直接在VSCode中运行JavaScript代码。
(2)JavaScript (ES6) code snippets:提供JavaScript(包括ES6)的代码片段和语法提示。
(3)Live Server:实时预览网页效果。
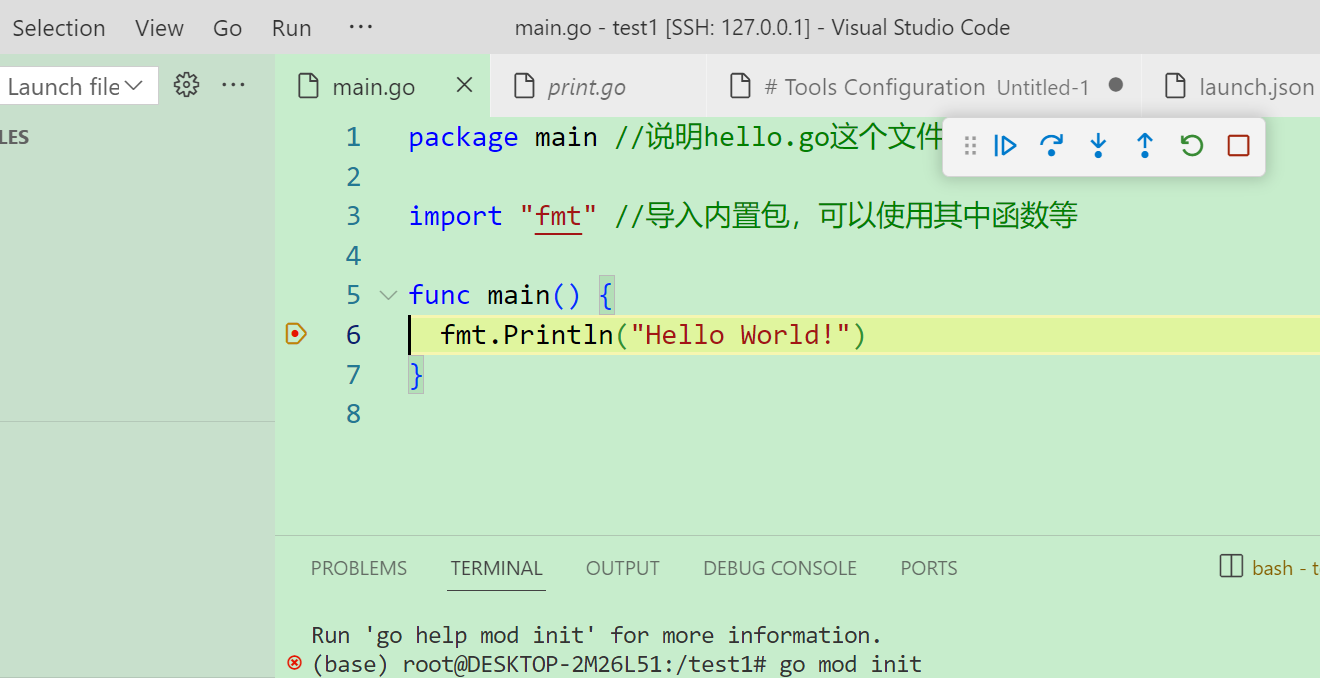
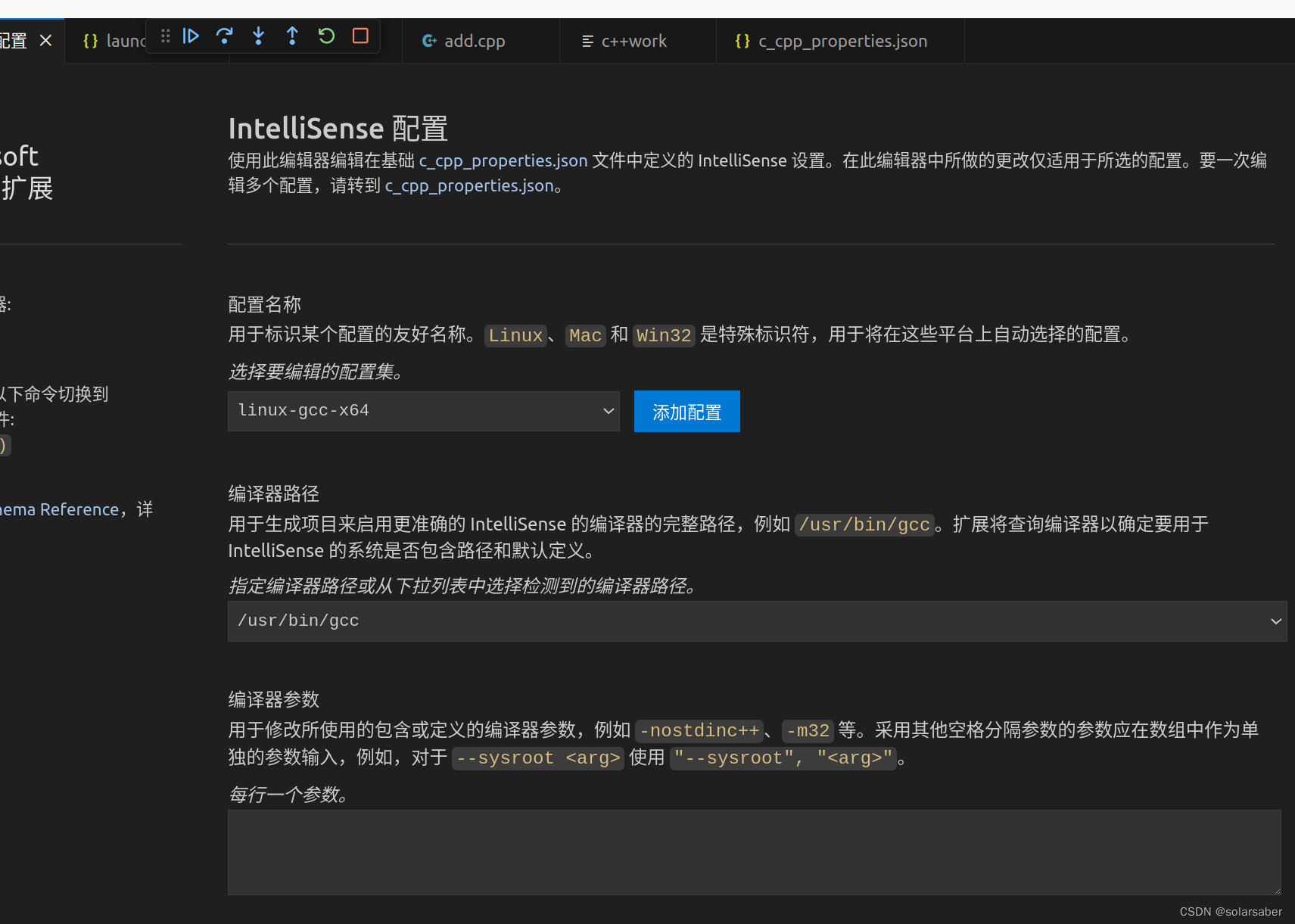
(4)安装Debugger for Chrome插件,并配置launch.json文件:在VScode中进行调试。


安装配置完成
js编程环境配置-vscode
2024-06-15 08:58:03 7 阅读








































![[Algorithm][贪心][最长递增子序列][递增的三元子序列][最长连续递增序列][买卖股票的最佳时机][买卖股票的最佳时机Ⅱ]详细讲解](https://img-blog.csdnimg.cn/direct/fa5a750ba06a4e47abe8b0654729919b.png)