HTML 基础
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。
HTML 是什么?
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。例如:
<p>My cat is very grumpy</p>
HTML 元素详解
HTML 元素由以下主要部分组成:
- 开始标签(Opening tag):例如
<p>,表示元素的开始。 - 结束标签(Closing tag):例如
</p>,表示元素的结束。 - 内容(Content):元素的实际内容,如文本或图片。
- 属性(Attribute):提供关于元素的额外信息,如
class="editor-note"。
属性应该包含:
- 属性名称后跟等号和属性值,通常用引号包围。
嵌套元素
可以将一个元素置于其他元素之中,称作嵌套。例如:
<p>My cat is <strong>very</strong> grumpy.</p>
空元素
不包含任何内容的元素称为空元素,例如 <img>:
<img src="images/firefox-icon.png" alt="My test image" />
HTML 文档详解
单个元素如何构成一个完整的 HTML 页面:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image" />
</body>
</html>
重要元素解释:
<!DOCTYPE html>:文档类型声明。<html>:根元素,包含整个页面内容。<head>:包含不展示给用户的内容,如CSS和元数据。<meta>:字符集和视口设置。<title>:页面标题。<body>:用户可以看到的所有内容。
图像
图像通过 <img> 元素嵌入,包括 src 和 alt 属性:
<img src="images/firefox-icon.png" alt="My test image" />
alt 属性重要性:
- 为视觉障碍用户提供图像描述。
- 当图像无法显示时提供文本信息。
标记文本
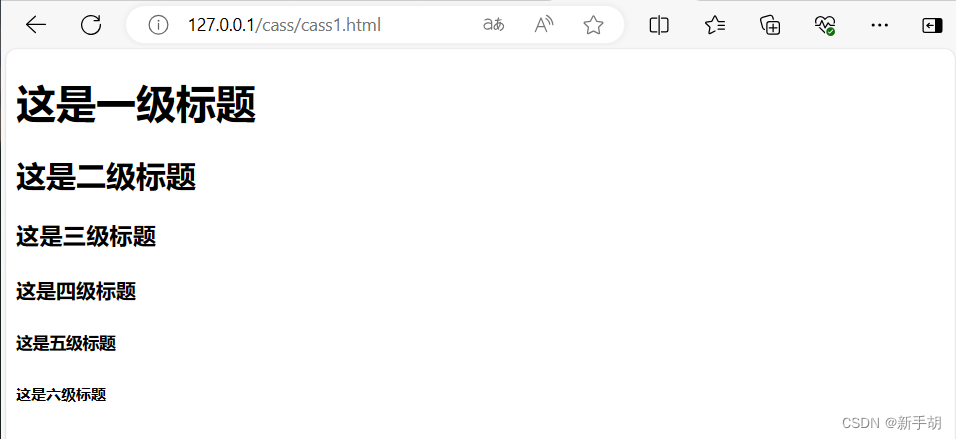
标题(Heading)
HTML 提供六个级别的标题,从 <h1> 到 <h6>:
<h1>主标题</h1>
<h2>顶层标题</h2>
段落(Paragraph)
<p>这是一个段落</p>
列表(List)
- 无序列表(Unordered List):
<ul>和<li> - 有序列表(Ordered List):
<ol>和<li>
<ul>
<li>列表项1</li>
<li>列表项2</li>
</ul>
链接
链接使用 <a> 元素创建,通过 href 属性指定链接地址:
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla Manifesto</a>
结语
HTML 是构建网页的基础,通过本篇文章,我们对 HTML 的基本元素和结构有了初步了解。HTML 的学习是一个不断实践和探索的过程,希望本文能为你的前端之旅提供一些帮助。

























![[Algorithm][贪心][最长递增子序列][递增的三元子序列][最长连续递增序列][买卖股票的最佳时机][买卖股票的最佳时机Ⅱ]详细讲解](https://img-blog.csdnimg.cn/direct/fa5a750ba06a4e47abe8b0654729919b.png)